导航:navigator 组件
组件上的属性:
target:跳到其他小程序( 默认是当前小程序 ),当属性值为 miniProgram 时,跳到别的小程序(如果要跳到别的小程序,需要填写 appid 属性,属性值: 别的小程序的 id)
open-type:类型 字符串 打开方式
属性值:navigate(默认) url 属性后面可以带参数,跳转后的页面,左上角有个返回键,可以返回到开始那个页面
redirect url 属性后面可以带参数,关闭了当前页面,跳转后的页面左上角无返回键
switchTab url 属性后面不可以带参数,只跳转 tabBar 页面路径,否则无效,关闭当前页
reLaunch 需要跳转应用内的页面路径,路径后面可以带参数
url:类型 字符串 要跳转的页面路径 后面通过 open-type 属性 判断带不带参数 要携带的参数 ?name='zhang'&age=20 这种写法
页面的参数在 要跳转的页面 Page({}) onload() 方法的属性上面,形参 options 上面
自定义组件:component(组件) 跟pages同目录 创建 component 目录
特点:1.每个自定义组件都有四个部分组成 wxml wxss js json
配置 文件为 component 文件
里面的组件设定样式:只能使用 class 选择器
json 文件中 设定属性 component:true
要在开发者工具上面创建组件
框架的方式就是为了组件
这样的话,自定义组件就配置好了,我们想在页面中引用这个组件
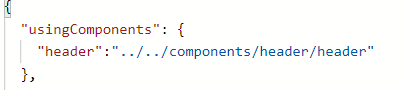
需要在当前页面中 json 文件上 用 usingComponents 属性上 属性名(代表组件名):属性值(组件路径)
在 wxml 文件中使用 组件名即可调用
slot 插槽
为什么要使用 slot 插槽?
因为在我们使用自定义组件时,我们便不能够在自定义组件里面添加内容,为了解决这个问题,我们使用插槽 slot 组件,slot 组件 必须是 自定义组件内部的子节点。
插槽就是自定义组件,内部的子节点
slot 用法:
自定义组件 json 文件

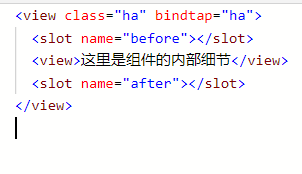
自定义组件的 wxml 文件:

定义插槽,在自定义组件中,都有唯一的 name 属性与使用组件中的子节点进行匹配,多个 slot 插槽,须在自定义组件 js 文件中 添加 options 属性
自定义组件的 js 文件:

自定义组件的 就配置好了,当前页面的引用:
当前页面的 json 文件

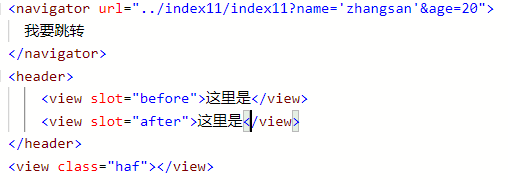
当前页面的 wxml 文件

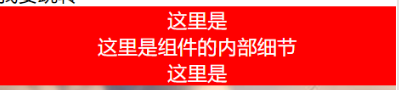
最后的效果图:

小程序不支持背景图
小程序中内敛组件 text 组件
小程序可以使用 弹性布局
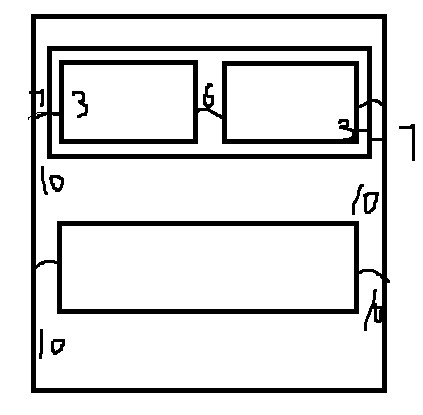
padding 撑法:如图: