组件:component
什么是组件?
组件是 vue 中的一个可复用的实例,所以 new vue 的是 vue 中最大的那个组件,跟组件,有名字,使用的时候以单标签 或 双标签使用
var vm = new Vue() // 这本身就是组件,最大组件具有很多实用的属性,例如:data(数据),methods(事件方法),computed(计算属性),component(组件),watch(监听属性),el(元素)
等,所以定义的组件也有这些属性
Vue 使用 Vue.component 方法定义组件,这个方法有 2 个参数,第一个是组件名,第二个是 options 对象,这个对象里面有 data ,template,methods,computed 等属性
template 模板,里面是 html 格式,只能有一个顶层标签
data 放数据的,他是一个函数,return 一个对象,数据放在这个对象里
全局定义:
Vue.component('myHeader',{
template:'<div>{{title}}</div>', // 存放模板的地方
data(){
return {
title:"这个是标题"
}
}
})
使用自己的,在别的模板里面不能用
全局定义的组件无需挂在,只要 new Vue 的 实例范围,在里面都可以使用
js 的驼峰命名法,在 html 中使用 -
全局注册:在任何地方都可以使用,在 vue 实例下面,都可以使用
注册完成之后,在 Vue 实例中任何地方都可以使用,并且无需挂载,在实例下面
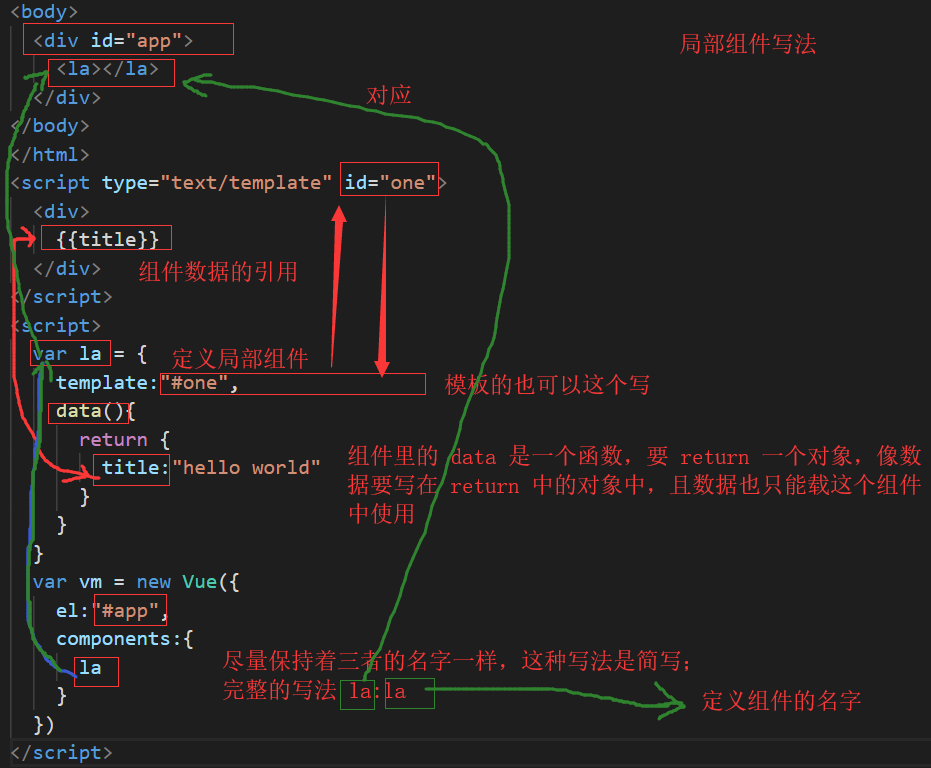
局部组件的写法,组件的数据,别的组件无法使用

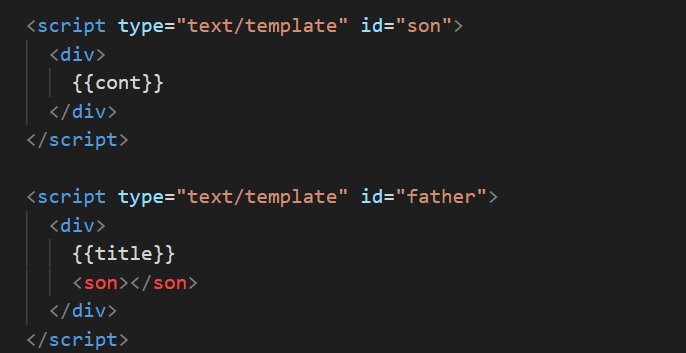
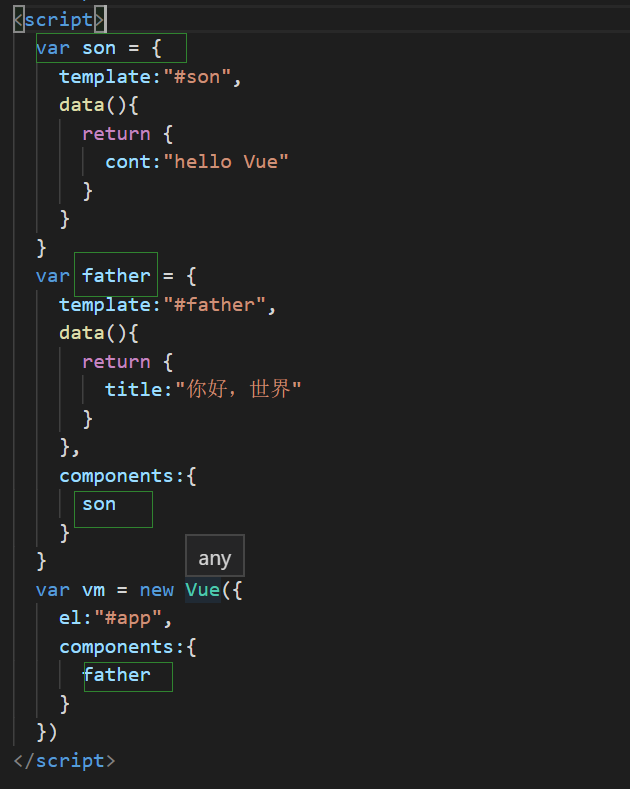
组件的嵌套
子组件的创建,放在父组件的前面



此方法就是在一个组件里面套另一个组件
动态的组件
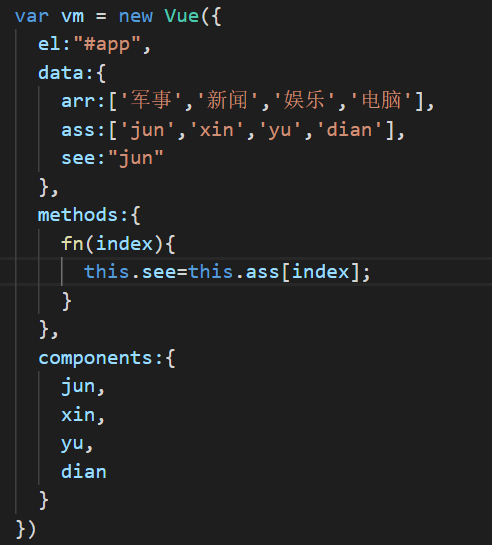
使用动态的组件,并实现一个 tab 切换的效果
案例:样式

html 部分 <component :is="jun"></component> 具体哪个模板

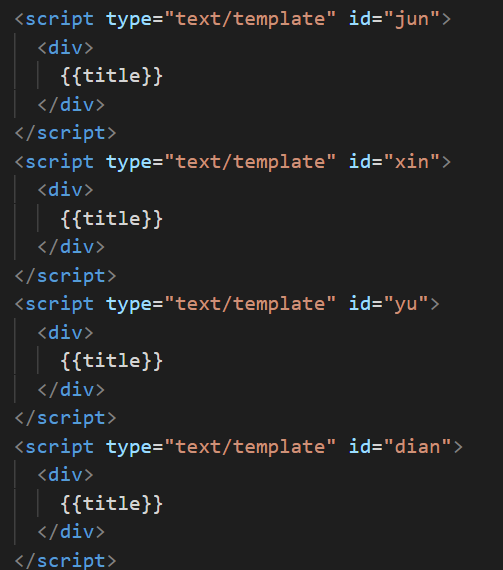
模板部分

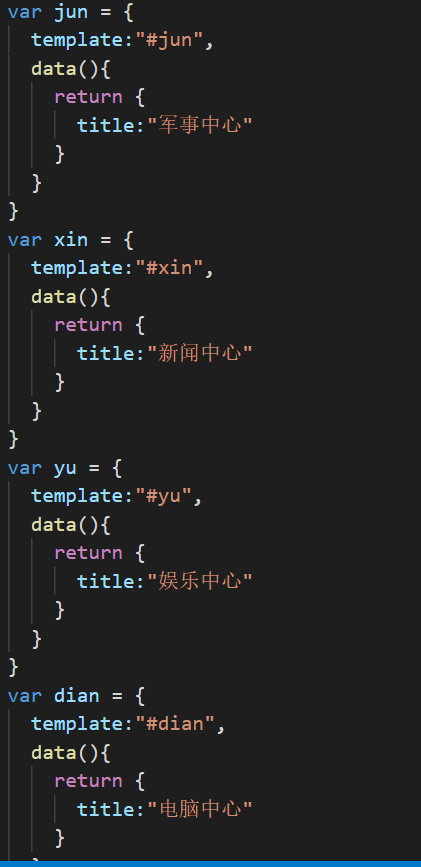
组件部分

实例部分