diff 算法两种解释:
diff 算法,通过虚拟 dom 进行对比,谁变了更新谁,传统方法中,我们改一个部分,dom 就要重新渲染
diff 算法,原先 dom 树中,有一处数据发生改变,整个 dom 树都会重新渲染,diff 算法,在虚拟 dom 中,原有的进行对比,谁变了,就渲染谁,没变的 dom 节点就不渲染了
虚拟的 dom 存在文档碎片里面
生命周期:从无到有,再到无的一个过程,Vue 的生命周期是对组件来说的
钩子:一环套一环的函数,叫做钩子函数,就是执行完一个函数后会继续执行下一个函数
分四个阶段,八个过程
四个阶段为:create 创建 mount 挂载 update 更新 destory 销毁
八个过程:
beforeCreate():在实例初始化之前,数据没有加载,页面没有显示 。(往往在这个阶段做 loading 请求状态)
created():实例初始化之后,请求到了数据,事件,属性等,但是没有加载,页面没有显示。(这个阶段往往发送 ajax 请求,http 请求等等)
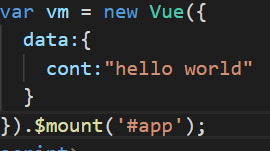
created() ----> beforeMount() 之间的这个阶段,是 vue 的挂载方式,Vue 会在 options 中查找有没有 el 选项,有就把他作为模板,没有就通过 Vue.$mount() 去挂载
 这种方式也可以实现实例的挂载
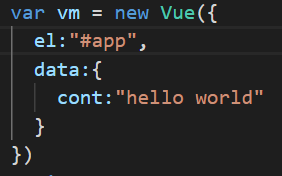
这种方式也可以实现实例的挂载  通常使用 el 来进行组件的挂载
通常使用 el 来进行组件的挂载
有就渲染了模板,没有就渲染了 el 的东西
然后在判断这个实例里面有没有 template ,有就渲染 模板里面的东西,没有就渲染 el 里面的东西
beforeMount():就是 Vue 会将模板加到,实例的 $el 中去,但是页面还没挂载出去,页面没有显示
mounted():页面加载出来
beforeUpdate():数据更新前
updated:更新完了,在渲染,谁改变了,渲染谁,而不是将整个 dom 树重新渲染
beforeDestory():销毁之前
destoryed():销毁后
销毁 destory 实例销毁需要人为触发
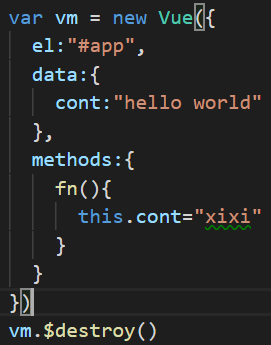
销毁:之前渲染好的保持不变,保留下来,后面在使用这个实例,就不起作用了,vm.$destroy()
 当我们使用了 vm.$destroy() 这个方法,我们的页面内容就会固定到那里,我们的方法,data 等等属性,全部会失效
当我们使用了 vm.$destroy() 这个方法,我们的页面内容就会固定到那里,我们的方法,data 等等属性,全部会失效
在虚拟 dom 中使用了 diff 算法,在内存中实现,mounted() 之前,生命周期就不管了,如果想看属性的变化,可以使用 watch (属性监听)这个方法来监听属性
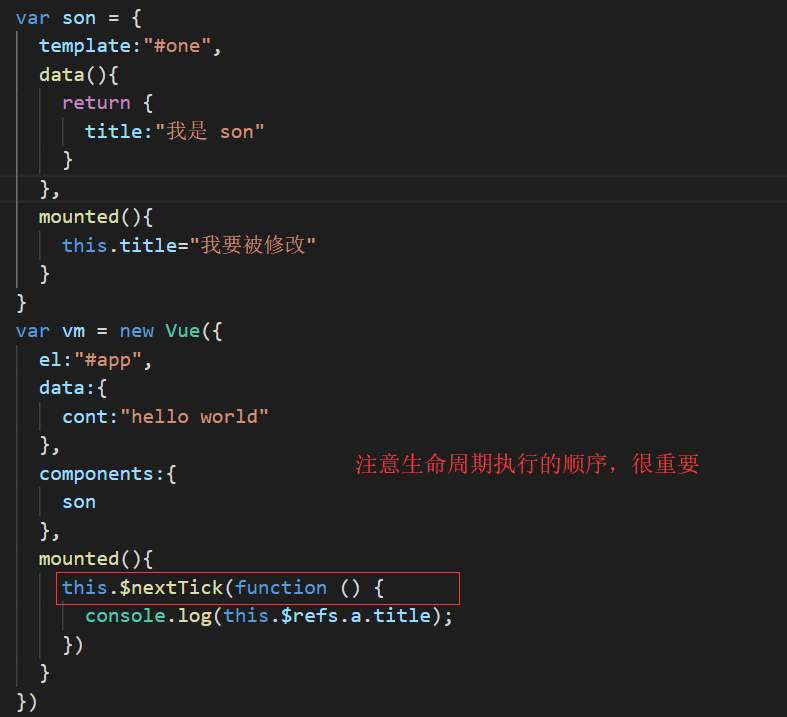
实例里面套组件,嵌套组件,生命周期执行的顺序

以上面案例的生命周期为例:
vm.beforeCreate() --> vm.created() --> vm.beforeMount() --> son.beforeCreate --> son.created() --> son.beforeMount() --> son.mounted() --> vm.mounted()
如果出现数据改不了,数据问题跟生命周期的执行顺序有关
更改父组件的数据
vm.beforeUpdate() --> updated()
组件中的 props 和 ref 属性
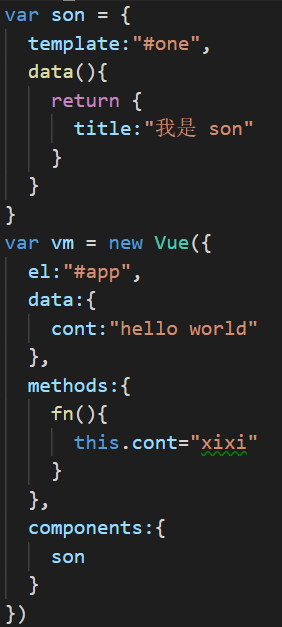
props 属性的用途:是组件标签上的所有属性构成的集合,用于父组件和子组件之间通信的一个桥梁(也就是说,父组件的数据要通过 props 的属性来传递给子组件)

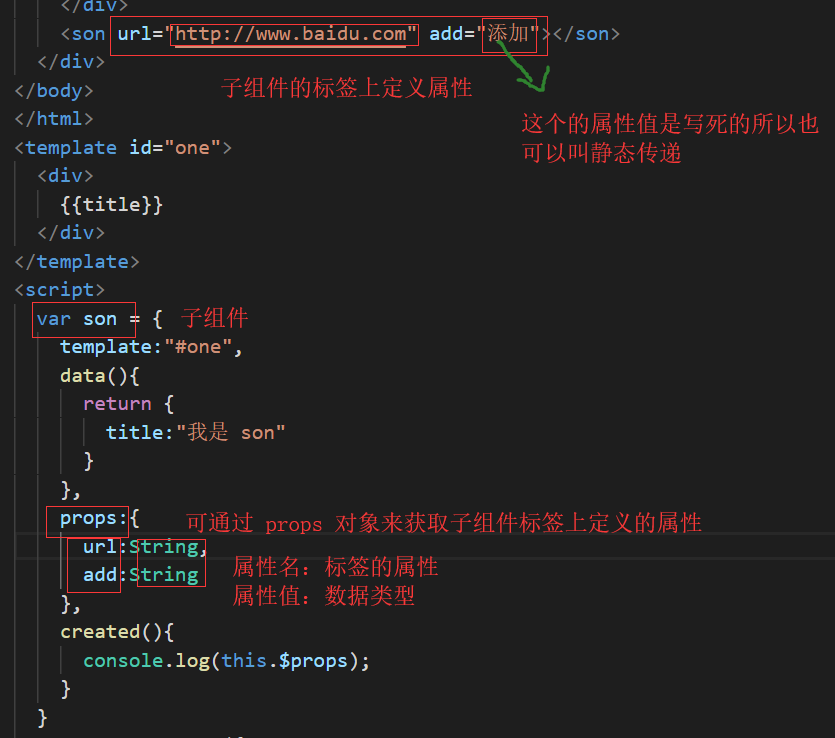
我们来实现一个动态的传递

![]()
props 构成的集合,存放是的属性名
在 props 中的属性,在模板中也可以用插值运算来直接使用
第一步:在组件的标签上添加对应的属性
第二步:给当前组件手动填写 props 这个对象的属性
第三步:在当前组件为 this.$props 调用(在上面的案例中查看)
在 : 动态传递,不带 : 静态传递
props 是 子组件获取父组件的数据
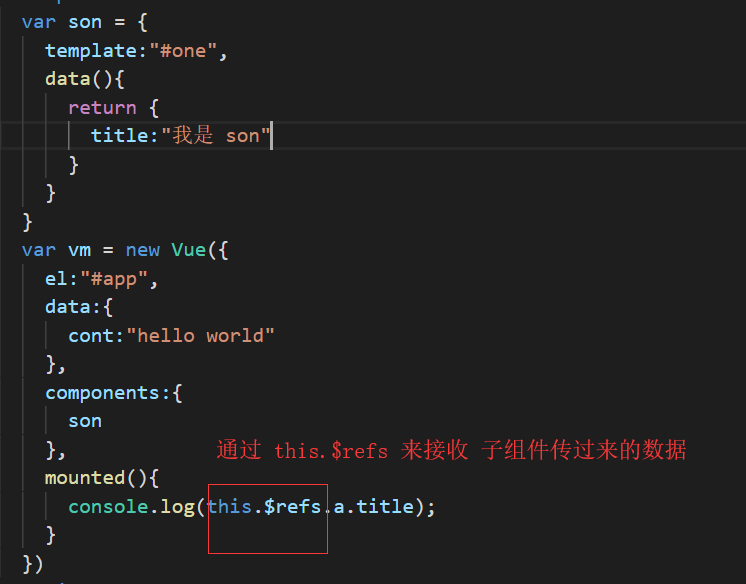
ref:则是父组件想去获取子组件的东西


ref:父组件获取了子组件的所有信息
1. 给子组件添加 ref 属性赋值,如 <son ref = 'a' ></son>
2. 在父组件可以使用 this.$refs 来获取子组件的数据,返回的是一个对象,属性名是一个对象,属性值是子组件
更改组件内的数据,修改子组件的数据
vm.beforeCreate() --> vm.created() --> vm.beforeMount() --> son.beforeCreate() --> son.created() --> son.beforeMount() --> son.mounted() --> vm.mounted() --> son.beforeUpdate() --> son.update()
--> this.nextTick()
组件更新数据,只会调用自己的 beforeUpdate() 和 updated() 不会影响到其他组件的更新;
所以会导致一个问题:如果说父组件获取子组件中的标签中的内容(这个内容会被组件子组件修改),父组件获取的都是修改前的内容,因为子组件的更新,不会在触发父组件的 mounted
所以有的时候,我们需要对 html 结构进行重新渲染,所以我们需要另一个函数 this.$nextTick 来进行操作
组件中,包括子组件所有的钩子都执行完毕之后,才触发 this.$nextTick