select 标签
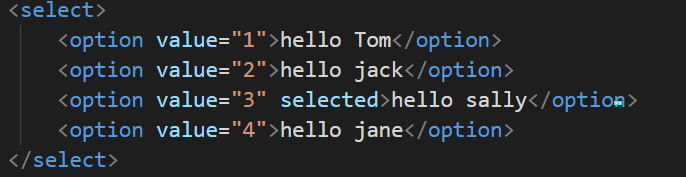
在HTML中,<select > 创建一个下拉列表,selected 属性可以设置初始化选中

React中,并不使用这个 selected 属性,而是在根 select 标签中使用了一个 value 属性,这使得受控组件使用更方便,因为你只需要更新一处即可。


textarea标签
在HTML中,<textarea>元素通过它的子节点定义了它的文本值

在React中,<textarea>的赋值使用 value属性替代,这样一来,表单中 <textarea> 的书写方式接近于单行文本框。

这使 <input type="text" > , <textarea> 和 <select > 都以类似的方式工作,他们都接收一个 value 属性可以用来实现一个受控组件。
处理多个输入元素
当需要处理多个受控的 input 元素时,可以为每个元素添加一个 name 属性,并且让处理函数 根据 event.target.name 的值来选择相应的 input 。
注意:this.setState ( {
[ name ] : value
} )
使用了ES6 计算的属性名称 语法 来更新与给定输入名称(name) 相对应的 state 键。
import React, { Component } from 'react';
export default class App extends Component {
state={
username:'jack',
password:'123',
email:'12345@qq.com'
}
handleInputChange=(event)=>{
this.setState({
[event.target.name]:event.target.value
})
}
render() {
const {username,password,email}=this.state;
return (
<div>
<form>
<label htmlFor="username">用户名:</label>
<input type="text" id="username" name="username" value={username} onChange={this.handleInputChange}/>
<label htmlFor="pwd">密码:</label>
<input type="password" id="pwd" name="password" value={password} onChange={this.handleInputChange}/>
<label htmlFor="mail">邮箱:</label>
<input type="email" id="mail" name="email" value={email} onChange={this.handleInputChange}/>
</form>
</div>
)
}
}
![]()
file input 标签
在HTML中,<input type="file" > 可以让用户从设备存储器中选择一个或多个文件上传到服务器,或者通过 JavaScript 使用 File API 操作。
因为它的值是只读的,它的值只能由用户设置,而不是以编程方式设置,所以它是 React 中的不受控组件。
import React, { Component } from 'react'
export default class App extends Component {
handleSubmit = (event) => {
event.preventDefault();
console.log(this.input.files[0].name);
}
render() {
return (
<div>
<form onSubmit={this.handleSubmit}>
<input type="file" ref={input=>this.input=input}/>
<button type="submit">Submit</button>
</form>
</div>
)
}
}