下面的示例是在Android中实现图片3D旋转的效果。
实现3D效果一般使用OpenGL,但在Android平台下可以不直接使用OpenGL,而是使用Camera实现,Camera中原理最终还是使用OpenGL,不过使用Camera比较方便。 Camera类似一个摄像机,当物体不动时,我们带着摄像机四处移动,在摄像机里面的画面就会有立体感,就可以从其它的角度观看这个物体。废话不多说,直接看示例。
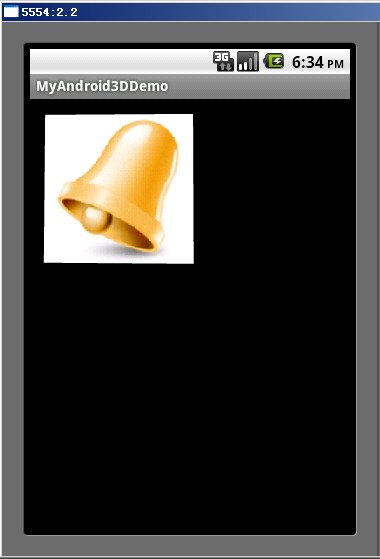
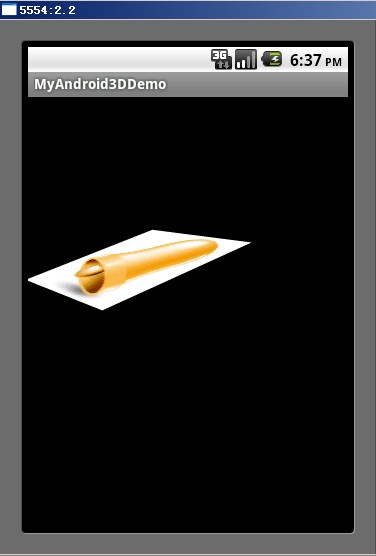
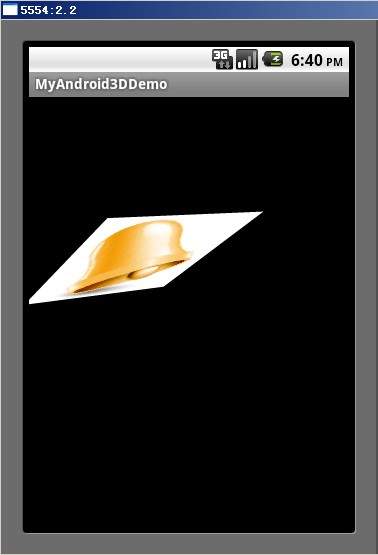
运行效果如下:




项目结构:

MainView.java中代码:
package com.android.graphics;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class MainView extends View{
//Camera类
private Camera mCamera;
private Bitmap face;
private Matrix mMatrix = new Matrix();
private Paint mPaint = new Paint();
private int mLastMotionX, mLastMotionY;
//图片旋转时的中心点坐标
private int centerX, centerY;
//转动的总距离,跟度数比例1:1
private int deltaX, deltaY;
//图片宽度高度
private int bWidth, bHeight;
public MainView(Context context,AttributeSet attributeSet) {
super(context,attributeSet);
setWillNotDraw(false);
mCamera = new Camera();
mPaint.setAntiAlias(true);
face = BitmapFactory.decodeResource(getResources(), R.drawable.x);
bWidth = face.getWidth();
bHeight = face.getHeight();
centerX = bWidth>>1;
centerY = bHeight>>1;
}
void rotate(int degreeX, int degreeY) {
deltaX += degreeX;
deltaY += degreeY;
mCamera.save();
mCamera.rotateY(deltaX);
mCamera.rotateX(-deltaY);
mCamera.translate(0, 0, -centerX);
mCamera.getMatrix(mMatrix);
mCamera.restore();
//以图片的中心点为旋转中心,如果不加这两句,就是以(0,0)点为旋转中心
mMatrix.preTranslate(-centerX, -centerY);
mMatrix.postTranslate(centerX, centerY);
mCamera.save();
postInvalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastMotionX = x;
mLastMotionY = y;
break;
case MotionEvent.ACTION_MOVE:
int dx = x - mLastMotionX;
int dy = y - mLastMotionY;
rotate(dx, dy);
mLastMotionX = x;
mLastMotionY = y;
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
@Override
public void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.drawBitmap(face, mMatrix, mPaint);
}
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class MainView extends View{
//Camera类
private Camera mCamera;
private Bitmap face;
private Matrix mMatrix = new Matrix();
private Paint mPaint = new Paint();
private int mLastMotionX, mLastMotionY;
//图片旋转时的中心点坐标
private int centerX, centerY;
//转动的总距离,跟度数比例1:1
private int deltaX, deltaY;
//图片宽度高度
private int bWidth, bHeight;
public MainView(Context context,AttributeSet attributeSet) {
super(context,attributeSet);
setWillNotDraw(false);
mCamera = new Camera();
mPaint.setAntiAlias(true);
face = BitmapFactory.decodeResource(getResources(), R.drawable.x);
bWidth = face.getWidth();
bHeight = face.getHeight();
centerX = bWidth>>1;
centerY = bHeight>>1;
}
void rotate(int degreeX, int degreeY) {
deltaX += degreeX;
deltaY += degreeY;
mCamera.save();
mCamera.rotateY(deltaX);
mCamera.rotateX(-deltaY);
mCamera.translate(0, 0, -centerX);
mCamera.getMatrix(mMatrix);
mCamera.restore();
//以图片的中心点为旋转中心,如果不加这两句,就是以(0,0)点为旋转中心
mMatrix.preTranslate(-centerX, -centerY);
mMatrix.postTranslate(centerX, centerY);
mCamera.save();
postInvalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastMotionX = x;
mLastMotionY = y;
break;
case MotionEvent.ACTION_MOVE:
int dx = x - mLastMotionX;
int dy = y - mLastMotionY;
rotate(dx, dy);
mLastMotionX = x;
mLastMotionY = y;
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
@Override
public void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.drawBitmap(face, mMatrix, mPaint);
}
}
main.xml中代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.android.graphics.MainView
android:id="@+id/cv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.android.graphics.MainView
android:id="@+id/cv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>