经过几天的资料收集,终于完成了该编辑器的图片上传,视频插入功能,视频插入功能主要借用了该编辑器的插入iframe功能,如原始插件图:

修改后的插件图如下(其中我隐藏掉了一些不需要使用的插件功能):

配置编辑器
打开ueditor.config.js,我修改后的代码片段如下:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'emotion', 'insertvideo', 'map', 'insertframe', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'searchreplace', 'help', 'drafts'
]]
//当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准
,labelMap:{
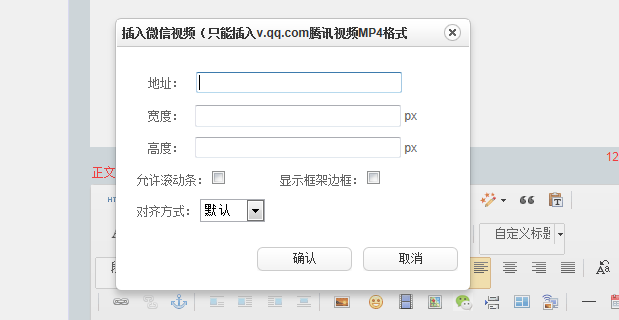
'anchor': '', 'undo': '', 'insertframe': '插入微信视频(只能插入v.qq.com腾讯视频MP4格式',
'insertvideo': '插入普通视频(适用于网站PC端)', 'simpleupload': '插入图片(适用于网站PC端)'
}
,initialFrameWidth:560 //初始化编辑器宽度,默认560
,initialFrameHeight:300 //初始化编辑器高度,默认300
'insertframe': '插入微信视频(只能插入v.qq.com腾讯视频MP4格式',就是修改后的插入微信视频功能(等下再讲解)
首先来介绍下,上传图片的功能,微信因为开启图片防盗链功能,所以说直接上传图片功能返回的地址不能为本项目域名下的图片路径了,必须先上传至微信服务器后,返回图片的URL然后显示在富文本中,点击单图片上传功能按钮后,选择图片后的处理方法修改如下:
在调用控件的页面加载时
$(document).ready(function () { var ue = UE.getEditor('tbContent'); //重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置 UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function (action) { if (action == 'uploadimage' || action == 'uploadfile') { var id = $('#carInfoId').val(); return '/UpLoadWeiXinImgHander.ashx'; } else { return this._bkGetActionUrl.call(this, action); } }; });
UpLoadWeiXinImgHander.ashx的事件方法如下:
/// <summary> /// UpLoadWeiXinImgHander 的摘要说明 /// </summary> public class UpLoadWeiXinImgHander : IHttpHandler { public void ProcessRequest(HttpContext context) { ///'遍历File表单元素 HttpFileCollection files = HttpContext.Current.Request.Files; for (int iFile = 0; iFile < files.Count; iFile++) { // ///'检查文件扩展名字 HttpPostedFile postedFile = files[iFile]; //HttpPostedFile postedFile = files[0]; string fileName; //, fileExtension fileName = System.IO.Path.GetFileName(postedFile.FileName); string fileContentType = postedFile.ContentType.ToString(); if (fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg" || fileContentType == "image/pjpeg") { if (postedFile.ContentLength <= 2097152) { string filepath = postedFile.FileName; //得到的是文件的完整路径,包括文件名,如:C:Documents and SettingsAdministratorMy DocumentsMy Pictures20022775_m.jpg //string filepath = FileUpload1.FileName; //得到上传的文件名20022775_m.jpg string filename = filepath.Substring(filepath.LastIndexOf("\") + 1);//20022775_m.jpg string serverpath = context.Server.MapPath("~/WeiXinImg/") + fileName;//取得文件在服务器上保存的位置C:InetpubwwwrootWebSite1images20022775_m.jpg //保存到本地文件夹 postedFile.SaveAs(serverpath);//上传图片到服务器指定地址 ////context.Request.Url.Authority.ToString()获取当前主机头或IP地址+端口号 //string imageurlpath = "http://" + context.Request.Url.Authority.ToString() + "/WeiXinImg/" + fileName; //上传图片素材至微信服务器获取图片Url WeiXinServer wxs = new WeiXinServer(); ///从缓存读取accesstoken string Access_token = context.Cache["Access_token"] as string; if (Access_token == null) { //如果为空,重新获取 Access_token = wxs.GetAccessToken(); //设置缓存的数据7000秒后过期 context.Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration); } string Access_tokento = Access_token.Substring(17, Access_token.Length - 37); string url = string.Format("https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token={0}&type={1}", Access_tokento, "image"); string res = HttpUploadFile(url, serverpath); //判断res结果集里面是否包含media_id if (res.Contains("url")) { //如果能进行到这里,那说明图片已经上传至微信服务器,是永久素材哦, //开始解析json串,使用前需要引用Newtonsoft.json.dll文件 JObject jsonObj = JObject.Parse(res); string state = "SUCCESS"; //返回上传信息 context.Response.Write("{'url':'" + jsonObj["url"].ToString() + "','title':'" + filename + "','state':'" + state + "'}"); } } else { context.Response.Write("<script>alert('上传文件不能大于2M!')</script>"); } } else { context.Response.Write("<script>alert('只支持GIF、JPG、PNG格式的图片!')</script>"); } } } public bool IsReusable { get { return false; } } /// <summary> /// Http上传文件 /// </summary> public static string HttpUploadFile(string url, string path) { // 设置参数 HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = "POST"; string boundary = DateTime.Now.Ticks.ToString("X"); // 随机分隔线 request.ContentType = "multipart/form-data;charset=utf-8;boundary=" + boundary; byte[] itemBoundaryBytes = Encoding.UTF8.GetBytes(" --" + boundary + " "); byte[] endBoundaryBytes = Encoding.UTF8.GetBytes(" --" + boundary + "-- "); int pos = path.LastIndexOf("\"); string fileName = path.Substring(pos + 1); //请求头部信息 StringBuilder sbHeader = new StringBuilder(string.Format("Content-Disposition:form-data;name="media";filename="{0}" Content-Type:application/octet-stream ", fileName)); byte[] postHeaderBytes = Encoding.UTF8.GetBytes(sbHeader.ToString()); FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read); byte[] bArr = new byte[fs.Length]; fs.Read(bArr, 0, bArr.Length); fs.Close(); Stream postStream = request.GetRequestStream(); postStream.Write(itemBoundaryBytes, 0, itemBoundaryBytes.Length); postStream.Write(postHeaderBytes, 0, postHeaderBytes.Length); postStream.Write(bArr, 0, bArr.Length); postStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length); postStream.Close(); //发送请求并获取相应回应数据 HttpWebResponse response = request.GetResponse() as HttpWebResponse; //直到request.GetResponse()程序才开始向目标网页发送Post请求 Stream instream = response.GetResponseStream(); StreamReader sr = new StreamReader(instream, Encoding.UTF8); //返回结果网页(html)代码 string content = sr.ReadToEnd(); return content; } }
这样就实现了图片的上传功能,图片的地址为微信服务器返回的URL地址;如果提示”此图片来自微信公众平台 未经允许不可引用”,其实很简单,换用IE8以上的浏览器试试或谷歌浏览器就可以看到了。
好了,现在来介绍下,插入适用于微信中的视频,微信规定(只能插入v.qq.com腾讯视频MP4格式),那么先替换原有按钮iframe得图标为微信图标,
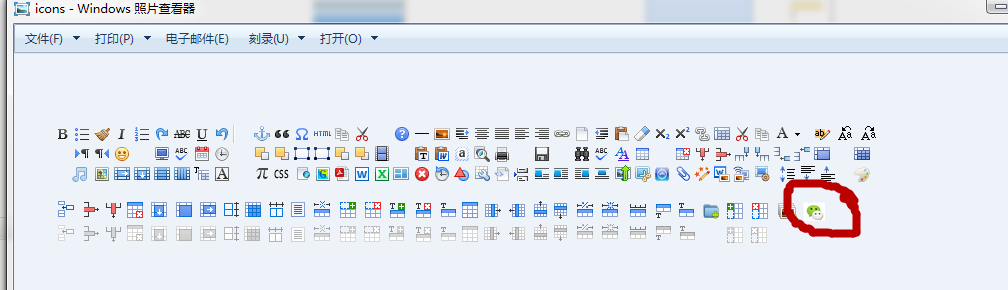
1.打开themes文件夹下default下的images文件夹找到icons.png图片把它拷出来放到电脑上,找个合成工具(我用的是美图秀秀)把准备好的微信图标图片合成到该图片中,合成后的效果图如下:

以为合成之后,再把图片覆盖回去就可以了吗?NONONO,还得修改样式表才能达到效果,打开themes文件夹下default下的css文件下的ueditor.css
输入查询edui-for-insertframe,跳到该处根据图片位置(原有应该是-240px -40px)实际修改图片的定位就可以了哦。
/*插入微信视频样式*/
.edui-default .edui-for-insertframe .edui-icon {
background-position: -753px -78px;
}
测试一下是不是可以插入显示了呢?至于腾讯视频的上传,要到腾讯视频的官网注册个账户或者用QQ登录你自己的账户即可,上传完MP4格式的视频后,把视频的地址复制到
地址栏里,然后设置宽度和高度就可以了哦。