1.安装node环境,然后在命令行输入node -v 和npm -v 查看版本号
2.在正式开始项目之前我们先介绍一下vue-cli,vue-cli是一个脚手架工具,vue-cli是帮助我们写好vue.js基础代码的工具,可以帮助我们生成一个项目目录,可以本地调试,单元测试,代码部署等等。
安装vue-cli
$ npm install -g vue-cli
开始创建项目
使用vue-cli
$ vue init <template-name> <project-name>
第一个是模板名称,第二个是项目名称,模板有webpack,webpack-simple ,browserify ,browserify-simple ,simple我们这个项目使用的是webpack。
下面我们就来搭建一个项目名称为myvue模板为webpack的vue项目(注:此处项目名不可有大写):
vue init webpack myvue
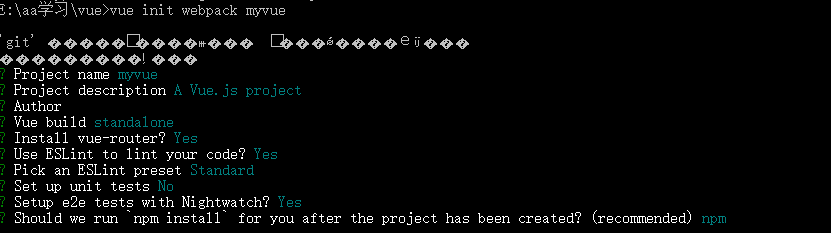
接下拉终端里面会问你(也可能会跟你说vue不是内部或外部命令,本篇文章结尾会有解决办法)
? Project name (myvue)
项目名称是不是 myvue ,我们按回车,表示,是。当然,你也可以重写一个,然后回车。
然后
? Project description (A Vue.js project)
项目描述,一个 vue.js 的项目。同样,我们可以填写内容,或者直接回车
然后
? Author (fungleo <web@fengcms.com>)
作者,同上可填可不填
? Vue build (Use arrow keys) ❯ Runtime + Compiler: recommended for most users Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
这里是问你,需要不需要安装编译器,我们选择需要安装,也就是第一个,也就是直接回车就OK了。
? Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
? Use ESLint to lint your code? (Y/n)
是否需要使用 ESLint 来检查你的代码。需要!所以同上,我们直接回车。
? Pick an ESLint preset (Use arrow keys) ❯ Standard (https://github.com/feross/standard) Airbnb (https://github.com/airbnb/javascript) none (configure it yourself)
然后问你需要使用哪种风格来检查你的代码。我们选择第一个 Standard 来检查代码。所以,直接回车。
? Setup unit tests with Karma + Mocha? (Y/n)
是否需要安装测试功能。不要。我们输入 n 然后回车。
? Setup e2e tests with Nightwatch? (Y/n)
还是关于测试的内容,我们还是输出 n 然后回车。
最后

现在会生成对应项目名称的文件夹 然后切换到项目目
cd myvue
安装依赖(建议用cnpm镜像代替npm安装速度会快好多)
npm install
最后运行项目
npm run dev
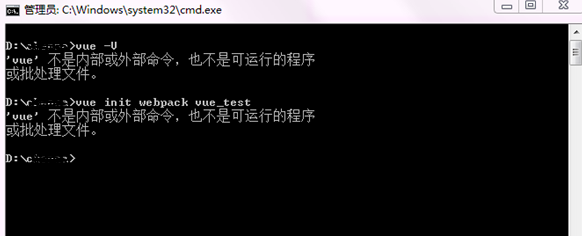
vue 不是内部或外部命令解决办法

这种如果确定node环境装了之后还会出现这种情况 就是环境变量除了问题
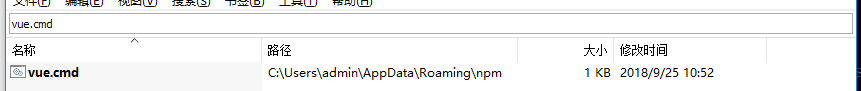
找到vue.cmd文件

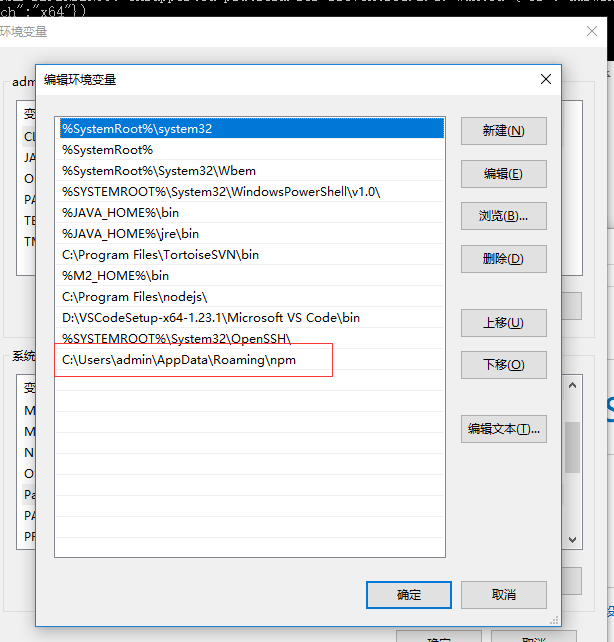
将 vue.cmd的路径加入环境变量

重启命令窗口,执行正常,新项目创建成功。
-----只有用尽全力,才能看起来毫不费劲