相信很多小伙伴都想搭建自己的个人博客,出于种种原因(穷、菜、懒)一直没有实践。无意中发现了GitHub给开发者留下的福利GitPage。免费的静态代码托管平台,支持通过域名访问,还可以自定义域名,又是一大福利。服务器(q)的问题解决了。可能很多小伙伴又觉得自己前端太垃圾设计的页面太丑了,不要怕Hexo来拯救你。Hexo是一个用于快速搭建博客系统的工具,拥有海量主题随你挑选。技术(c)问题也解决了。现在就只剩下时间(l)的问题了。话不多跟着笔者一起干吧,噢力给。
一、 准备工作
在开始之前,你需要的准备工作
- 有一个GitHub账号,别说你没听说过Github。
- 安装 node.js http://nodejs.cn/download/
- 安装 git客户端 https://git-scm.com/download/
二、安装Hexo运行环境
安装是很简单的。Git安装成功后,鼠标反键会看到 Git GUI Here与Git Bash Here。node.js安装成功后,打开反键Git Bash Here,输入node -v 可以看到安装的版本说明安装成功。


三、安装Hexo基本框架
3.1、新建文件夹
在任意位置新建一个文件夹(比如:blog)作为你的博客根目录,如果玩坏了可以直接把文件夹删了。进入文件夹,鼠标反键打开Git Bash Here。
3.2、安装Hexo
//安装Hexo的基础框架
npm i -g hexo
//初始化Hexo框架
hexo init
//编译生成静态页面
hexo g
//启动本地服务
hexo s
初始化之后可以看到文件夹中产生了这些文件
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
3.3、验证
启动在浏览器中访问 http://localhost:4000 即可


四、将博客部署到GitPage上
4.1、创建新仓库
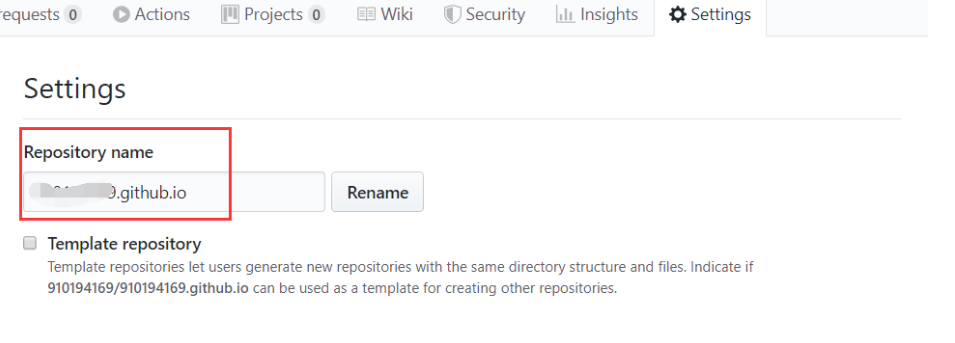
在GitHub上创建一个repo,名称为username.github.io。username就是你自己的用户名。


4.2、设置Git
返回Git Bash设置Git的用户认证。当弹出用户名密码输入框,登陆即可。
git config --global user.email "userEail"
git config --global user.name "userName"
4.3、配置 _config.yml 文件
打开根目录的 _config.yml 修改
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
4.4、上次到GitHub
先安装 npm install hexo-deployer-git --save
每次部署按一下命令
hexo chean
hexo g
hexo d
部署的时候需要输入你的用户名密码即可
五、验证
在浏览器中输入 http://yourgithubname.github.io 就可以看到你的个人博客啦