一般元素在页面所占的空间包括:magin border padding content。以前一直以为子元素设置百分比宽高都是以父元素的content值为基准计算的。但是当子元素的position不同时,却是不同的结果。
demo
用如下小demo测试:
<aside class="container"> <div class="test"> </div> </aside>
.container{ position: relative; margin: 100px auto; padding: 20px; height: 100px; width: 100px; border : 10px solid green; background-color: red; } .test{ height: 20%; width: 20%; position: relative; top: 0; left: 0; background-color: #000000; }
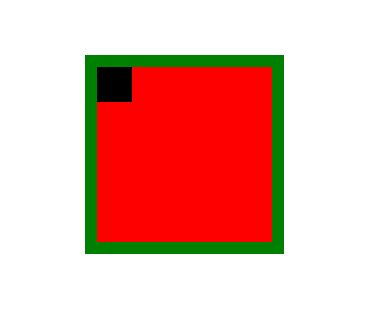
效果如下:

子元素以父元素的content宽度100px为基准计算的20%为20px 且是以content为参考进行的偏移(虽然这里为0)
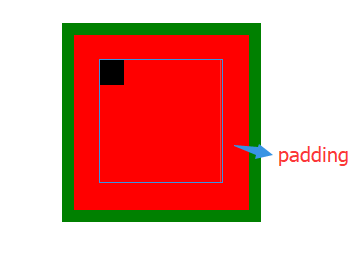
若子元素position为absolute时,效果如下:

此时子元素的百分比宽度是以 父元素的 padding + content的值进行计算的 为28px; 而且也是以padding为基础进行偏移的。
结论
absolute元素的百分比宽高 计算时按照的包含块的 padding + content的值算的,偏移的参考也要加上padding那部分
relative元素的百分比宽高 计算时按照的包含块的 content的值算的.