研究了下这个,记录下代码。
主页面代码:activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="70dp" android:text="Hello World!" android:gravity="center" android:background="@color/colorAccent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!-- android:fitsSystemWindows="true" android:clipToPadding="true"--> </android.support.constraint.ConstraintLayout>
添加三个文件:三份 style 文件,即默认的values(不设置状态栏透明)、values-v19、values-v21(解决半透明遮罩问题)。
values 下 style.xml
<style name="TranslucentTheme" parent="AppTheme"> <!--在Android 4.4之前的版本上运行,直接跟随系统主题--> </style>
values-v19 下 style.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="TranslucentTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> </style> </resources>
values-v21 下 style.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="TranslucentTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">false</item> <item name="android:windowTranslucentNavigation">true</item> <item name="android:statusBarColor">@android:color/transparent</item> </style> </resources>
这里需要在:AndroidMainfest.xml 里添加样式。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="controller.hzl.com.dingbu2"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:theme="@style/TranslucentTheme" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
主Acitivity没有修改。
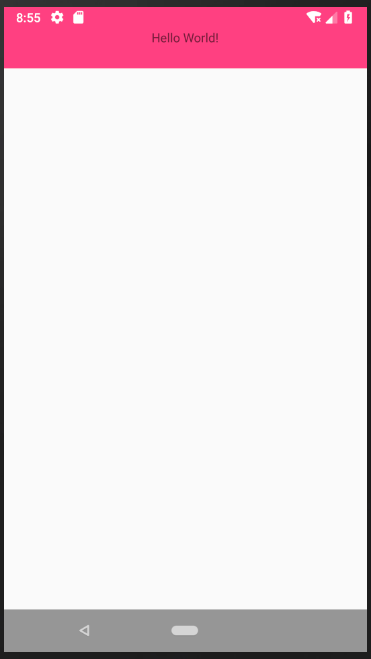
效果图: