
angularjs的请求方式是:
Content-Type: application/json
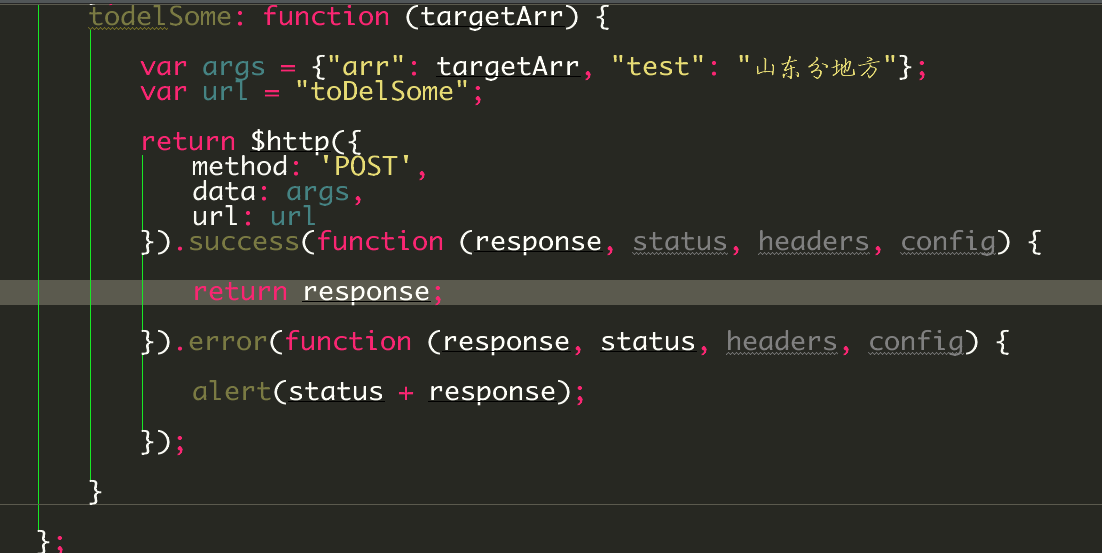
这样传过去的数据是这样子的:如传递一个数组:图中targetArr是数组

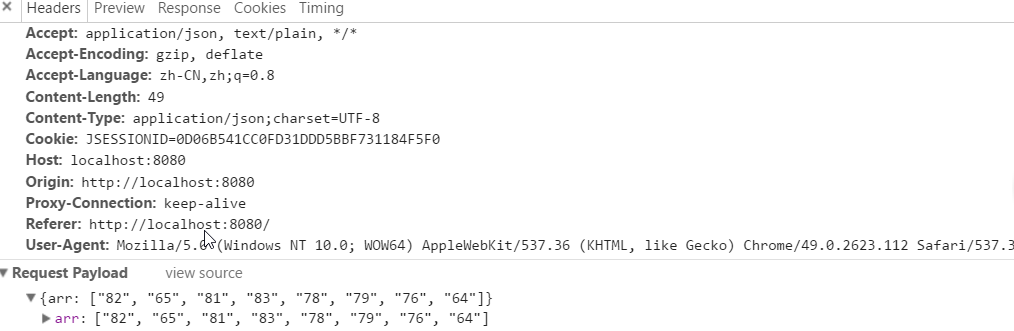
真正的格式是json格式啊,springMVC不好接收的:

展开来是这样的,总之就是springMVC的@RequestParam所不能接受的类型:

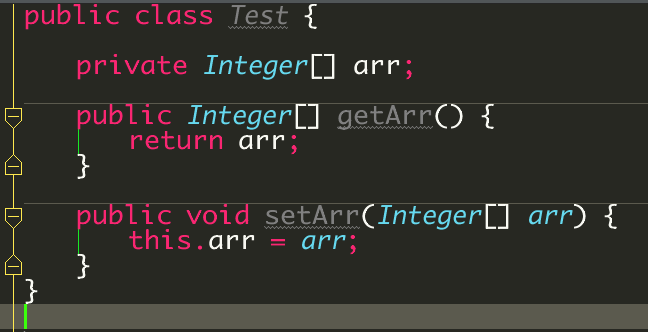
这种情况下,先说说正常可以行得通,不用在js转换格式的方式:用springMVC的@RequestBody去接受json数据,但是前提是,你得有一个javaBean的文件。例如,对应的数组,写成:

然后就可以接收了,一般接收常用的数据库class还是没问题的,比如一个User对象

但是,如果我要传进任何的阿猫阿狗不常用的数据呢,是不是都要这样为它们创立class类??
为了解决这个问题,还是应该转为像jquery那样的ajax传参,然后@requestParam也好用。
ajax的传参方式是这样的:
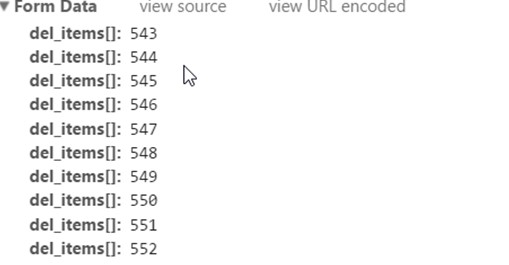
Content-Type=“application/x-www-form-urlencoded"
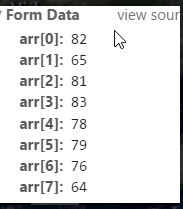
然后一个数组的具体应该是这样的:

如果是一个对象,应该是这样的:

综上:应该在angularjs中怎么转换呢?网上查找了很多资料,没几个人说得清的,这里 牢骚一下,那些人有没有分享精神的呢?
以下这段代码是参考网上的,因为网上复制来复制去,具体也不知道原来的人是谁,感谢他吧。把他的代码拿过来修改一下下。app.config便是转换。加上在js文件便是。
var app = angular.module("MyApp", []);app.config(function ($httpProvider) {$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';// Override $http service's default transformRequest$httpProvider.defaults.transformRequest = [function (data) {/*** The workhorse; converts an object to x-www-form-urlencoded serialization.* @param {Object} obj* @return {String}*/var param = function (obj) {var query = '';var name, value, fullSubName, subName, subValue, innerObj, i;for (name in obj) {value = obj[name];if (value instanceof Array) {for (i = 0; i < value.length; ++i) {subValue = value[i];fullSubName = name + '[]';innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}} else if (value instanceof Object) {for (subName in value) {subValue = value[subName];fullSubName = subName;innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}} else if (value !== undefined && value !== null) {query += encodeURIComponent(name) + '='+ encodeURIComponent(value) + '&';}}return query.length ? query.substr(0, query.length - 1) : query;};return angular.isObject(data) && String(data) !== '[object File]'? param(data): data;}];});
好了,有了上面的那一段,就把angularjs的post,get请求传参当jquery的那个方法进行吧。
这是js的angular的一个函数:传参的:

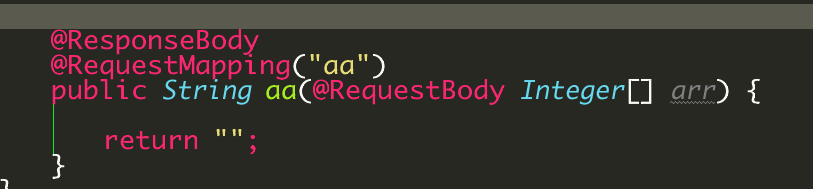
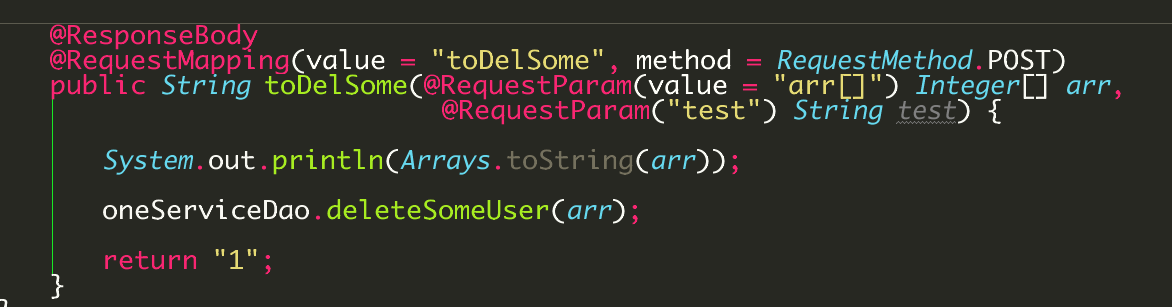
然后,在springMVC端接收:

好了,在这里获取了,该干嘛就干嘛!!