转自:http://www.uisdc.com/html-and-css-guide
整体简介

在开始学习HTML&CSS之前,首先要搞清楚两者的区别。两者在整体上有着很明显的差异。
整体看来,HTML是超文本标记语言,是用来构建框架的。
而CSS值得是层叠样式表,统一控制HTML网页的外观属性。
(而JavaScript是行为)
HTML语言的基本

标签、属性、元素是在掌握之前必须要了解的几点基础。
元素
元素是用来定义页面、内容、结构的一种标识符。一些流行的元素包括h1-h6,p,div,a,span,strong以及em.
案例:
< a >
标签
标签主要有两种形式,开始标签和结束标签(也称为开放标签和闭合标签)。
HTML 元素以开始标签起始
HTML 元素以结束标签终止
案例:
<a>……</a>
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:<a href=”http://www.w3school.com.cn”>This is a link</a>
<p>…..</p>
HTML 段落是通过 <p> 标签进行定义的。<p>This is a paragraph.</p>
属性
属性指的是赋予元素的附加信息。大多数情况下,属性将标题、类、ID分配格元素,用来描述媒体元素的来源,并可作为超链接的参考。
案例:
<a href = “http:///www.example.com/”>Example</a>
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
CSS语言的基本

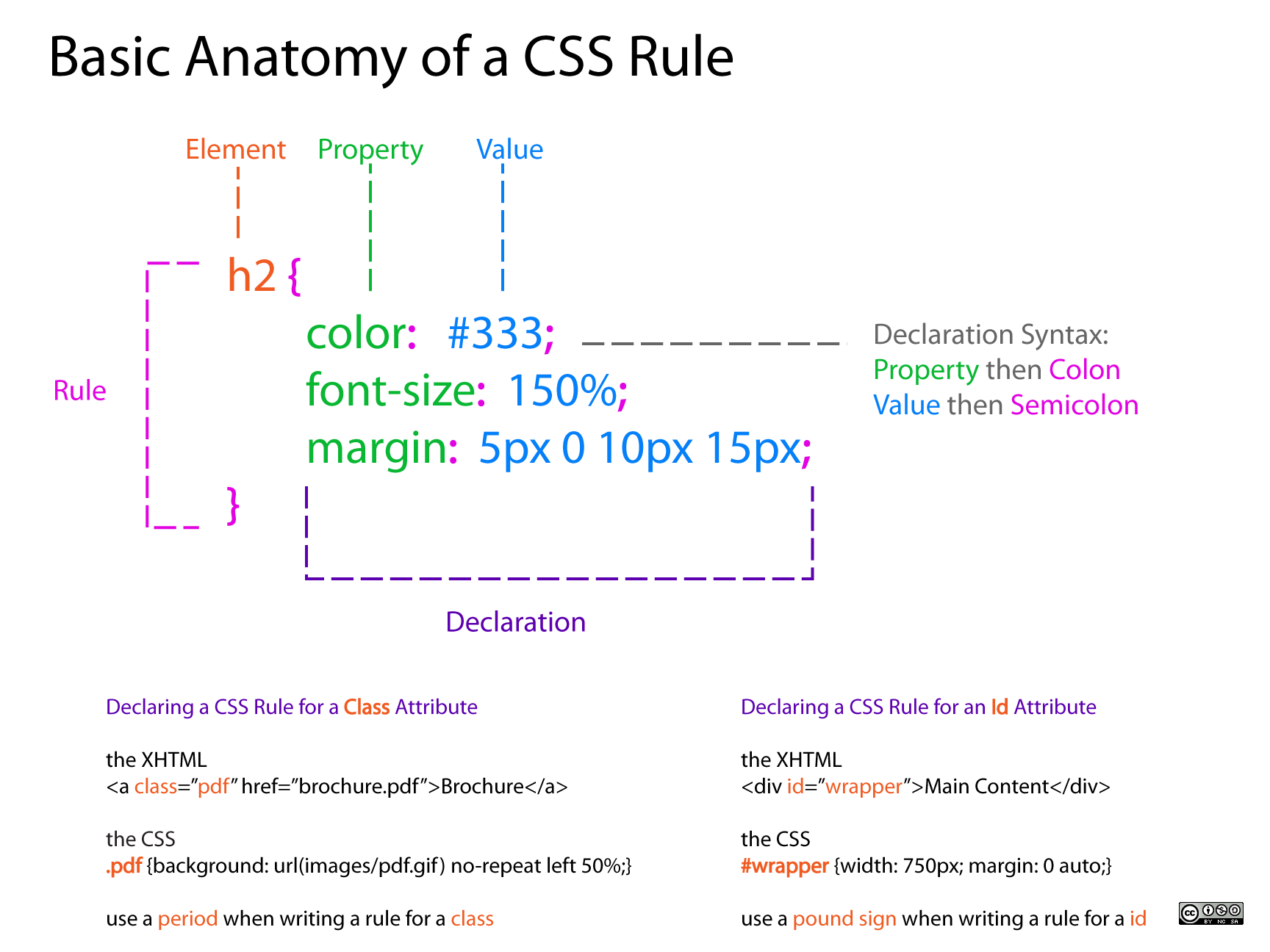
除了HTML,你还要了解CSS,这是你第二件必备武器。下面这个案例展示了CSS的几个基本
案例:
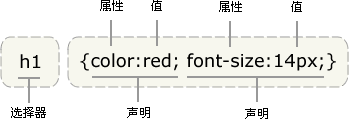
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

选择器
选择器能够为确定元素加入指定样式,包括ID、类、标签选择器等等。
属性
属性定义了为元素加入样式的种类,诸如颜色、字体大小等等。(冒号之前)
值
样式种类的具体数值。(冒号和分号之间)
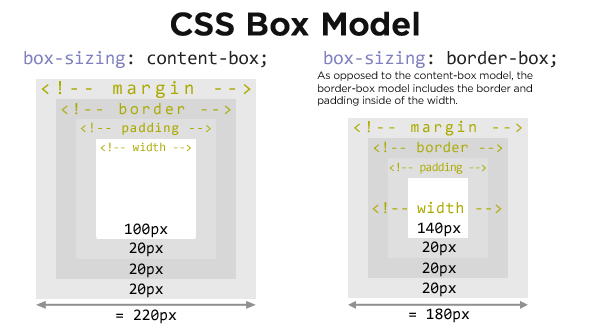
框模型和定位

另外需要了解的便是框模型。CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键。
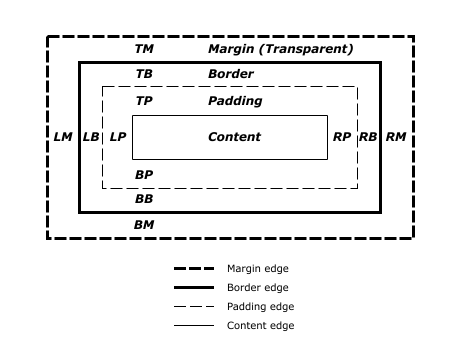
CSS框模型
border(边框)
margin(外边距)
padding(内边距)
width(宽度)
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
框模型包括以上几种,可调整大小,框模型便能以这种方式影响内容传递的方式。

HTML框模型
元素的高度和宽度可自行设定,然而整体内容的高度和宽度受内边距以及边框影响。
案例:
div {
background: #fff;
border: 6px solid #ccc;
height: 100 px;
margin: 20 px;
padding: 20px;
400px;
}

添加图像、音频、视频

文本与多媒体结合能达到更好的传递效果。
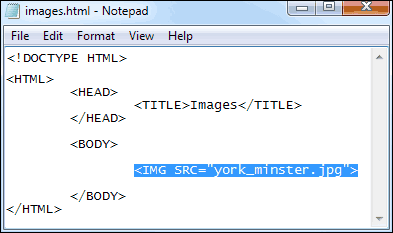
添加图像
图中内含的文本部分便能实现添加图像功能,

不可忽视的两个属性:
src属性:src 属性可设置或返回应当被载入框架中的文档的 URL。
alt属性:alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
实例:
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
如果无法显示图像,浏览器将显示替代文本,就像这样:

此外,当用户把鼠标移到图像上方,最新的浏览器会在一个文本框中显示描述性文本。下面的代码在 alt 属性中为图像添加了描述性文本:
您可以把鼠标移动到下面的照片上,看看相应的效果:

红圈中的文本框是用户把鼠标移动到图像上时,IE7 浏览器所显示的效果:

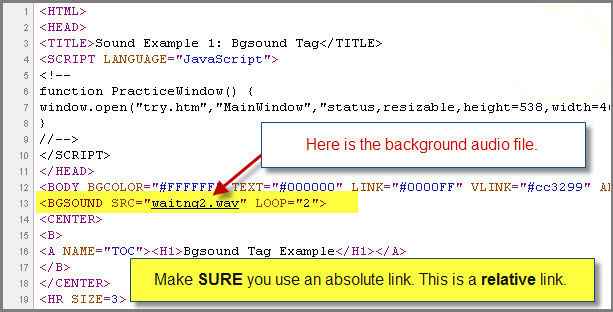
添加音频
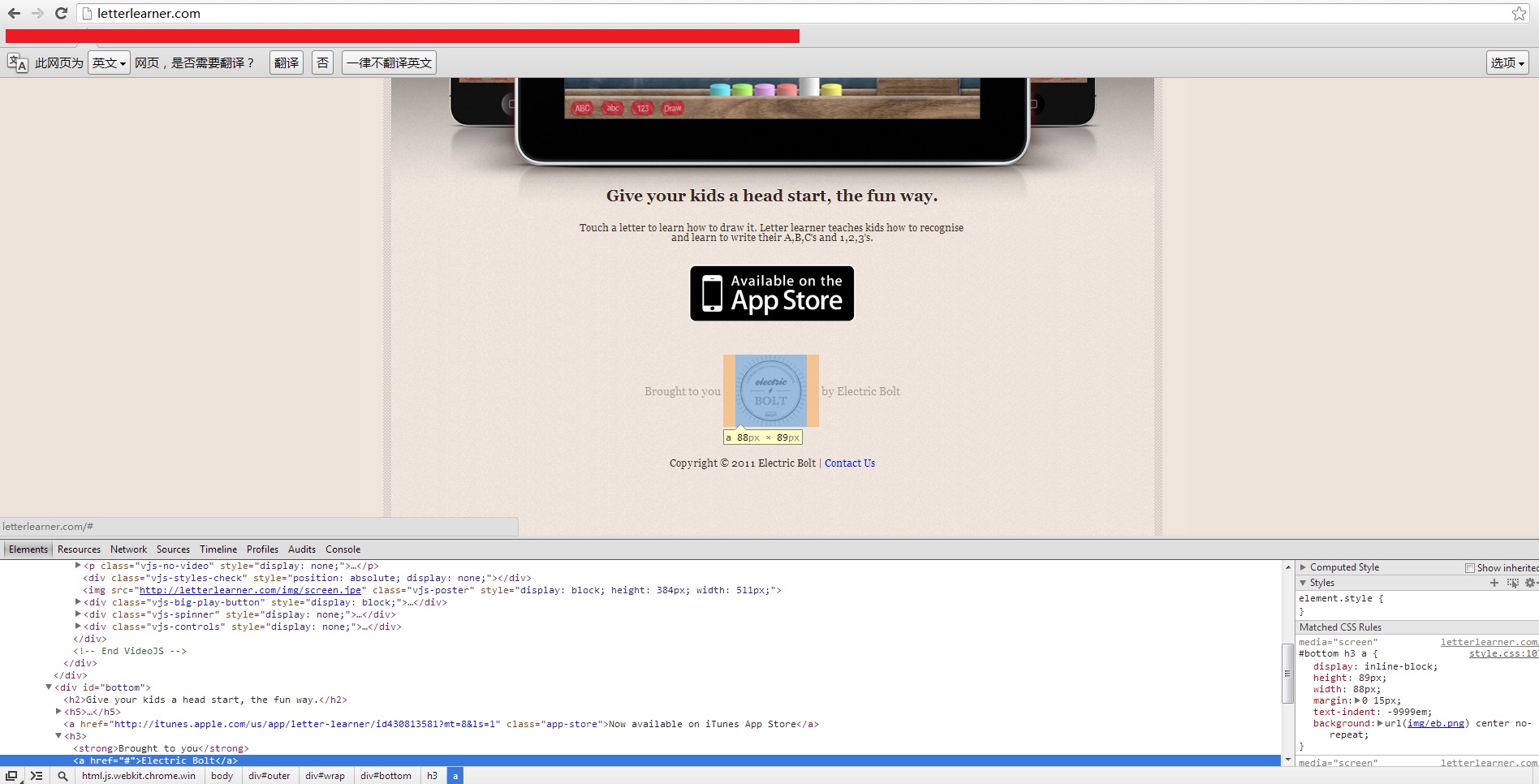
HTML5提供了一种简易的方式添加音频和视频文件。跟img元素一样,音频元素也需要src属性来提供URL来源

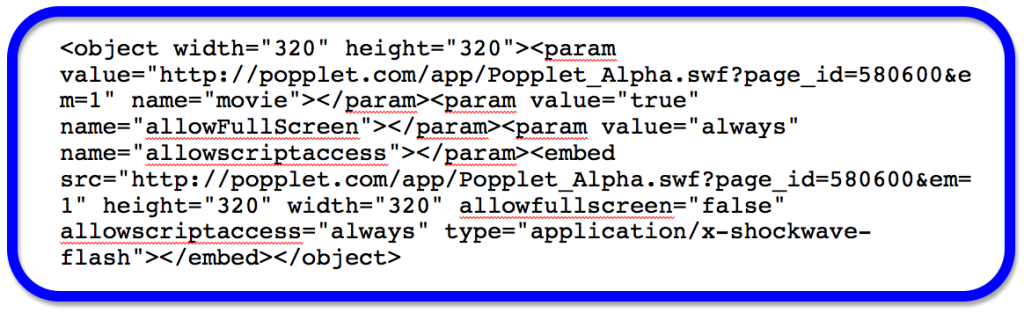
添加视频
跟添加音频同理,只不过用视频元素来取代音频元素。

希望这份入门指导能让你对HTML&CSS产生兴趣,同时教会你HTML&CSS的基本,其实它们学起来很简单。