转自:https://blog.csdn.net/eson_15/article/details/51452243
好了,支付页面显示正常,下面要完成支付功能了,即上一节用servlet写的那个demo的功能,只不过现在放到Struts中,并且可能要考虑到一些其他的问题,下一节再写吧~从上一节的小demo中我们搞清楚了如何跟易宝对接以及易宝的支付流程。这一节我们来做一下支付页面以及在页面中导入银行图标。
1. 存储银行图标
银行图标一般不会总是去加载,因为这些东西是死的,没必要每次进入支付页面就去加载银行图标,这样性能会受到一定的影响。这让我们联想到了之前的加载首页数据了,其实跟那个道理是一样的,我们可以在项目启动的时候就将银行图标资源加载到application中,后面用到了就直接在application域中取就行了。所以跟原来一样,我们在监听器中加载银行图标。
银行图标易宝官方会提供给我们,那么我们需要做的就是将这些图标放到工程下的某个文件夹里,我是放在了WebRoot/files/bankImages中,这些图标的名称都严格根据易宝官方要求的名字命名,就像上一节中看到的,工行就命名为ICBC-NET.gif。
加载图标的思路是如下:
1)首先从指定目录中获取所有图标的名字,并且过滤掉不需要的文件,这个过滤很重要,因为如果有一些多余的文件或者隐藏文件的话,我们都获取到了,然后前台显示的时候就会出现一些奇怪的东西,所以我们只要有用的图标。
2)其次我们拿到图标名称后将它们放到数组或者集合中,然后把数组或集合存到application域中
很明显,第二步是在监听器中实现的,第一步我们可以自己新写一个工具类,也可以在我们之前写过的fileUploadUtil类中完成。
1.1 获取图标名称
我们在fileUploadUtil中添加获取图标名称的代码:
1 @Component("fileUpload") 2 public class FileUploadUtil implements FileUpload { 3 //省略原来的代码…… 4 5 //@Value表示去beans.xml文件中找id="prop"的bean,它是通过注解的方式读取properties配置文件的,然后去相应的配置文件中读取 6 @Value("#{prop.basePath+prop.bankImagePath}") 7 private String bankImagePath; 8 9 public String[] getBankImage() { 10 String[] list = new File(bankImagePath).list(new FilenameFilter() { 11 12 //测试指定文件是否应该包含在某一文件列表中 13 @Override 14 public boolean accept(File dir, String name) { 15 System.out.println("dir:" + dir + ",name:" + name); 16 //通过后缀名来实现文件的过滤效果 17 //返回真就放到list中,返回假就过滤掉 18 return name.endsWith(".gif"); 19 } 20 }); 21 return list;
我们加载的是public.properties配置文件,看一下配置文件中的内容:
basePath=E:\web\apache-tomcat-8.0.26\webapps\E_shop filePath=\files bankImagePath=\files\bankImages
之所以有个basePath是为了便于扩展,而且以后修改的话basePath不需要动。我们继续看上面那个方法,new File(path).list() 方法是获取路径中所有文件名,但是new File(path).list(FilenameFilter filter) 带有过滤功能,可以过滤掉不想要的文件,只返回想要的文件到数组中。FilenameFilter 接口中只有一个accept方法,所以我们可以用内部类来实现,在里面判断 一下是否是.gif后缀的文件即可。
1.2 将图标名称存入application域
下面我们在监听器中将刚刚保存图标名称的数组存储到application域中,这些方法之前都有介绍过,就不多做解释了,直接看代码:
1 //@Component //监听器是web层的组件,它是tomcat实例化的,不是Spring实例化的。不能放到Spring中 2 public class InitDataListener implements ServletContextListener { 3 //省略其他代码…… 4 5 private ApplicationContext context = null; 6 private FileUpload fileUpload = null; 7 8 @Override 9 public void contextInitialized(ServletContextEvent event) { 10 context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext()); 11 //将存储银行图片的数组放到application中,项目启动的时候加载 12 fileUpload = (FileUpload) context.getBean("fileUpload"); 13 event.getServletContext().setAttribute("bankImageList", fileUpload.getBankImage()); 14 } 15 }
2. 支付页面显示 |
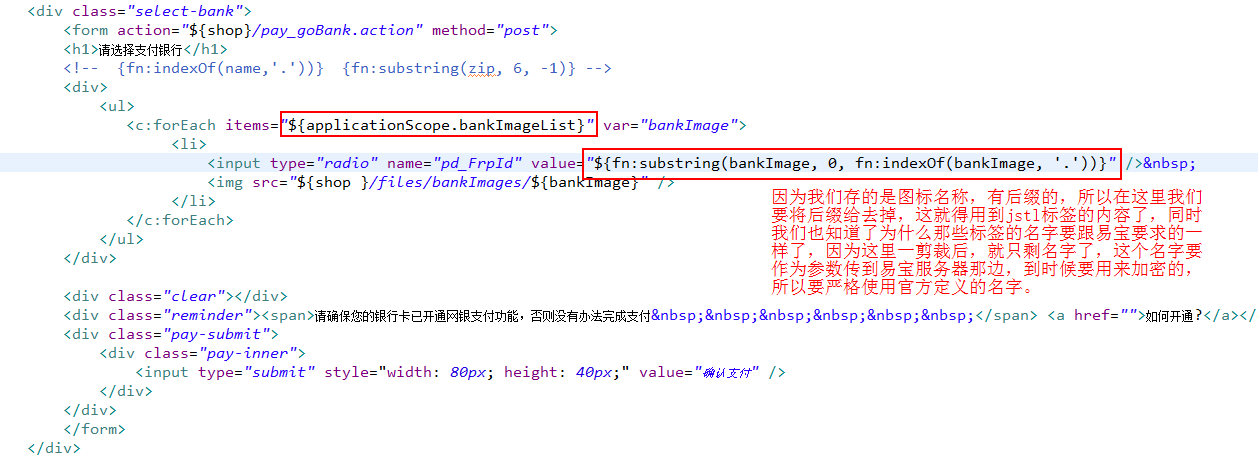
我们来看一下bank.jsp关于银行图标这一块的代码,如下:

还有一块是显示订单的相关信息的,从下面的代码中也可以看出,是从session中拿我们之前备份的订单信息,原信息在用户确认订单跳到支付页面时已经销毁了。

3. 测试一下效果 |
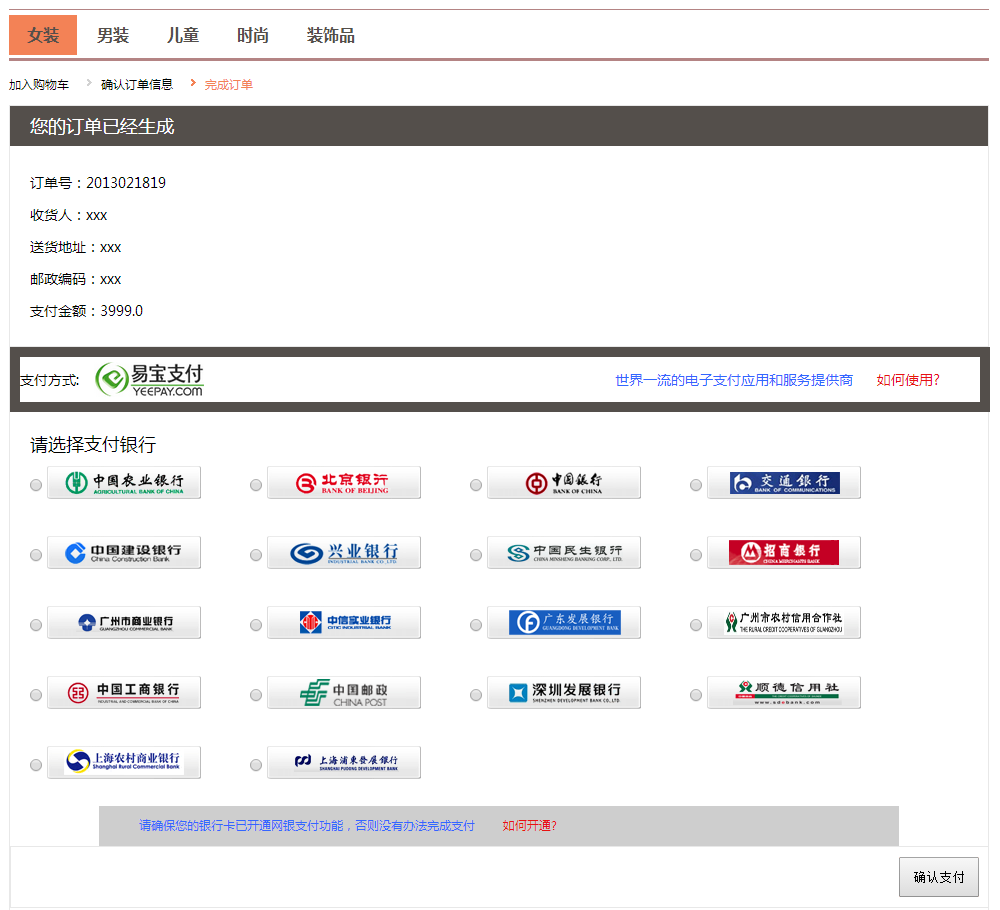
下面我们来测试一下支付页面的显示效果,如下:

好了,支付页面显示正常,下面要完成支付功能了,即上一节用servlet写的那个demo的功能,只不过现在放到Struts中,并且可能要考虑到一些其他的问题,下一节再写吧~