转自:https://i.cnblogs.com/posts?categoryid=1178864&page=1
这个项目终于接近尾声了,注册功能我就不做了,关于注册功能我的另一篇博客详细的介绍了一下注册的表单验证,可以直接把功能加到本项目中,修改一下相关的跳转即可,就不再做了。另外,目前这个项目只有action层和service层,dao层我还没抽取,做完这个报表,我把dao层抽取一下,再对整个项目做个总结,差不多就可以上传源码了,到时候欢迎大家下载~
这一节主要做一下最后一个功能:使用JsChart这个工具来显示商品的销售报表,JsChart是很好用的一款制作报表的工具,之所以好用,是因为它的官方实例做的非常好,可以直接在图形化界面操作后生成相应的代码,我们修改一下,然后放到我们自己项目的逻辑里面即可。
1. JsChart工具的介绍
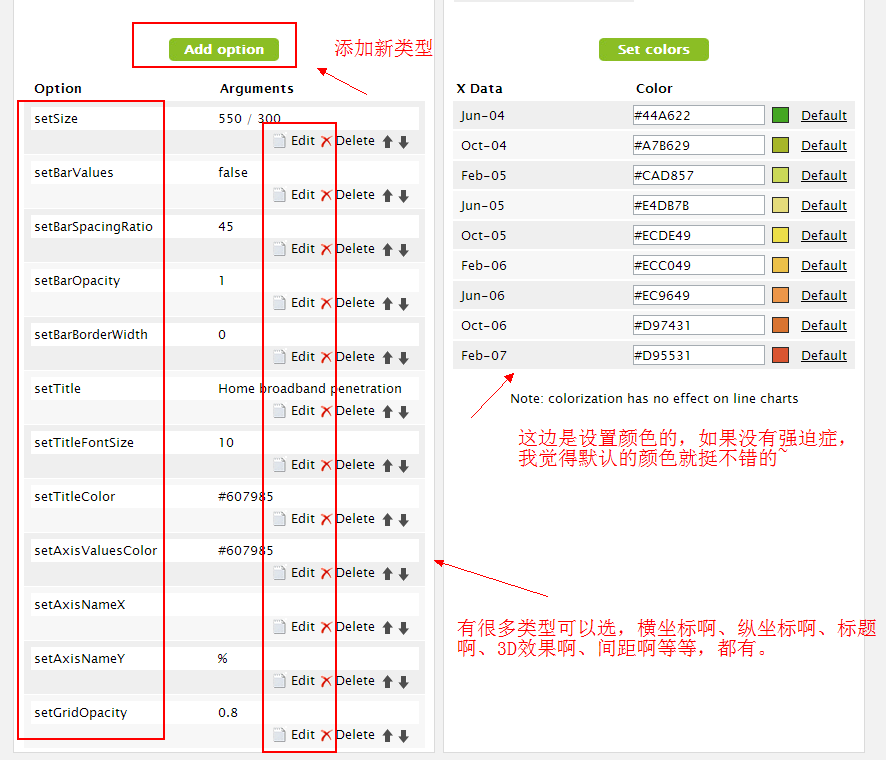
JsChart是一款优秀的制作报表的工具,生成的代码是js,所以是前端jsp页面很好的使用工具,可以看一下JsChart的 官网,打开后点击Online Edit,然后随便选择一个报表点击进入,可以在线编辑我们想要的图表类型和格式,如下:  再往下翻,可以设置我们想要的类型:  都设置好了后,就可以点击上面那个生成js代码的button了,然后把对应的代码复制到我们的jsp中。如下是我生成的js代码(截取有用部分即可):
1 <div id="chart_container">Loading chart...</div> 2 <script type="text/javascript"> 3 var myChart = new JSChart('chart_container', bar'', ''); 4 myChart.setDataArray(['#44A622','#A7B629','#CAD857','#E4DB7B','#ECDE49','#ECC049','#EC9649','#D97431','#D95531']); 5 myChart.colorize(colorArr.slice(0,data.length)); 6 myChart.setSize(100*$("#number").val(), 400); 7 myChart.setBarValues(false); 8 myChart.setBarSpacingRatio(45); 9 myChart.setBarOpacity(1); 10 myChart.setBarBorderWidth(1); 11 myChart.setTitle('商城销售报表'); 12 myChart.setTitleFontSize(10); 13 myChart.setTitleColor('#607985'); 14 myChart.setAxisValuesColor('#607985'); 15 myChart.setAxisNameX('商品名称', false); 16 myChart.setAxisNameY('销量', true); 17 myChart.setGridOpacity(0.8); 18 myChart.setAxisPaddingLeft(50); 19 myChart.setAxisPaddingBottom(40); 20 myChart.set3D(true); 21 myChart.draw(); 22 </script>
这样我们就有了生成图表的js代码了,下面我们来分析一下整个流程:首先前台jsp页面发送一个Ajax请求,然后后台从数据库中取出相应的数据,这里的数据我们只需要取出卖了哪些商品以及相应的卖出数量即可,也就是说我们得从订单项的表中取,另外,前台还得传过去一个参数,告诉后台取多少条数据。后台取好了后将数据以json的格式发送到前台,前台再运行上面的js代码(当然要做相应的修改)将数据显示成报表的形式。好了,根据这个流程,先把后台做好。
2. 完成后台查询的逻辑
首先在service层完成查询功能,这个查询时查询两项的:商品和商品销售数量。看一下代码:
1 //sorderService接口 2 public interface SorderService extends BaseService<Sorder> { 3 //省去不相关的代码…… 4 //查询热点商品的销售量 5 public List<Object> querySale(int number); 6 } 7 8 //sorderServiceImpl实现类 9 @Service("sorderService") 10 @SuppressWarnings("unchecked") 11 public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements 12 SorderService { 13 14 //省去不相关的代码…… 15 @Override 16 public List<Object> querySale(int number) { 17 //不用fecth查出来的就是两项 18 String hql = "select s.name, sum(s.number) from Sorder s join s.product group by s.product.id"; 19 return getSession().createQuery(hql) // 20 .setFirstResult(0) // 21 .setMaxResults(number) // 22 .list(); 23 } 24 }
然后我们来完成action的部分:
1 @Controller 2 @Scope("prototype") 3 public class SorderAction extends BaseAction<Sorder> { 4 public String addSorder() { 5 6 //省去不相关代码…… 7 8 //返回热门商品及其销售量 9 public String querySale() { 10 List<Object> jsonList = sorderService.querySale(model.getNumber()); 11 //将查询出来的list放到值栈的顶端,为什么这样做呢?看下面的解释 12 ActionContext.getContext().getValueStack().push(jsonList); 13 return "jsonList"; 14 } 15 }
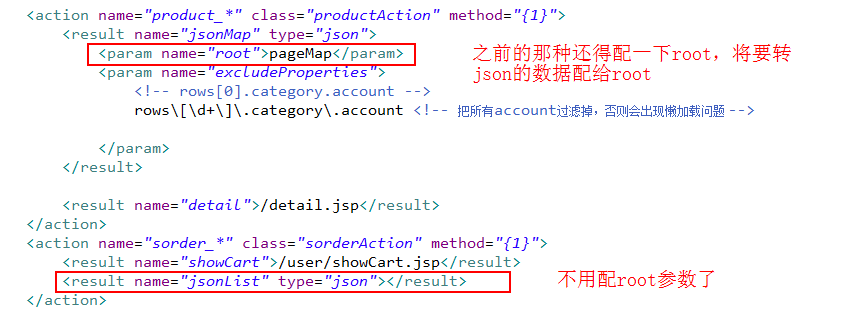
BaseAction中有个`List`对象,但是我们不能使用这个对象,因为这里jsonList是个`List`对象,不是BaseAction中的`List`对象,所以我们要在这个Action中定义一个`List`对象并实现get方法,然后在struts.xml文件中配置一下root即可,不过这有点麻烦。 这里介绍个更加简便的方法,struts2在转json如果找不到配置的root,就会从值栈的栈顶拿出来数据来转json,所以我们只要将现在拿到的jsonList扔到值栈的栈顶,然后在配置文件中写好result就可以了。 
3. 完成前端的jsp页面
后台的逻辑写完了,现在我们要完成前台的跳转逻辑以及接收后台传过来的json数据后的逻辑了。sale.jsp页面如下:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 4 <html> 5 <head> 6 <%@ include file="/public/head.jspf" %> 7 <script type="text/javascript" src="${shop }/js/jquery-1.11.1.js"></script> 8 <script type="text/javascript" src="${shop }/js/jscharts.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 $("#submit").click(function(){ 12 var colorArr = ['#44A622','#A7B629','#CAD857','#E4DB7B','#ECDE49','#ECC049','#EC9649','#D97431','#D95531','#E4DB7B']; 13 //发送Ajax请求 14 $.post($("#sale").val(), {number:$("#number").val()}, function(data){ 15 16 var myChart = new JSChart('chart_container', $("#type").val(), ''); 17 myChart.setDataArray(data); 18 myChart.colorize(colorArr.slice(0,data.length));//选择几个就显示几个 19 myChart.setSize(100*$("#number").val(), 400); 20 myChart.setBarValues(false); 21 myChart.setBarSpacingRatio(45); 22 myChart.setBarOpacity(1); 23 myChart.setBarBorderWidth(1); 24 myChart.setTitle('商城销售报表'); 25 myChart.setTitleFontSize(10); 26 myChart.setTitleColor('#607985'); 27 myChart.setAxisValuesColor('#607985'); 28 myChart.setAxisNameX('商品名称', false); 29 myChart.setAxisNameY('销量', true); 30 myChart.setGridOpacity(0.8); 31 myChart.setAxisPaddingLeft(50); 32 myChart.setAxisPaddingBottom(40); 33 myChart.set3D(true); 34 myChart.draw(); 35 }, "json"); 36 }); 37 }); 38 </script> 39 </head> 40 <body style="margin:10px;"> 41 42 请选择报表类型: 43 <select id="sale"> 44 <option value="sorder_querySale.action">年度销售报表</option> 45 </select> 46 查询数量: 47 <select id="number"> 48 <option value="5">5</option> 49 <option value="7">7</option> 50 <option value="10">10</option> 51 </select> 52 类型: 53 <select id="type"> 54 <option value="bar">柱状型</option> 55 <option value="line">线型</option> 56 <option value="pie">饼状型</option> 57 </select> 58 <input type="button" id="submit" value="查询"> 59 <div id="chart_container">Loading Chart...</div> 60 </body> 61 </html>
主要是几个选择框,可以根据用户选择做出相应的显示,$.post();中有四个参数,第一个是指定接收的action,我写在选择标签中了,直接通过定位dom元素来获取的,第二个参数是要传送的参数,这里是要显示的数目,第三个参数是接收后台json数据后要执行的函数,第四个参数是指定接收数据类型,这里是json类型。
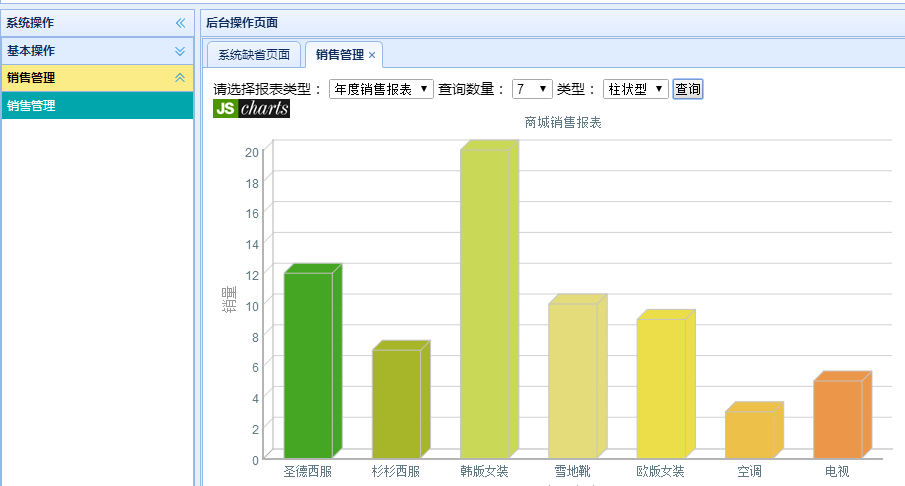
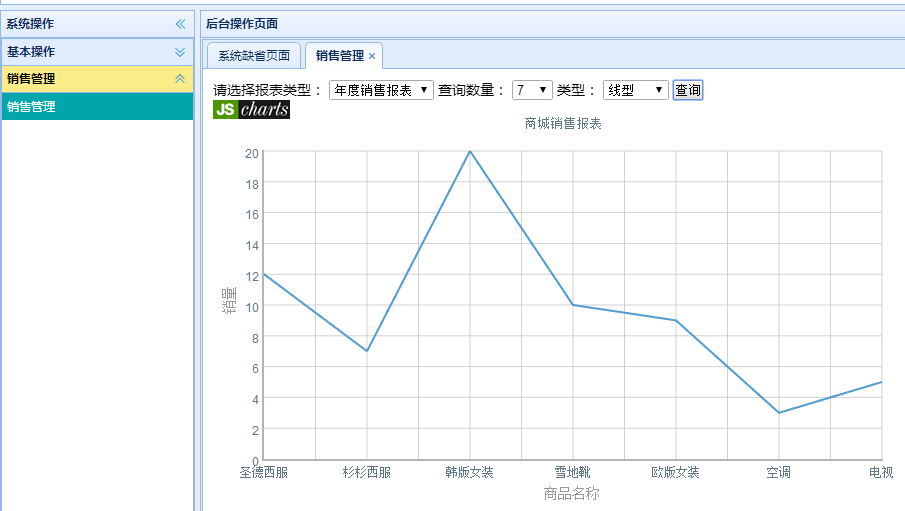
下面看一下接收后台数据后执行的函数,这个主要是之前自动生成的js代码,主要是要生成报表,但是做了一点修改,比如图标的类型改成了用户选择的类型,显示的数量也改掉了,不过这都是一些小改,问题不大。下面看一下不同类型的图标的显示效果吧:


效果还是挺不错的,所以如果有需要制作报表的朋友,推荐使用这个JsChart工具,很好用~整个项目基本就写这么多了吧~后面再做个总结,再上传一下源码,就差不多结束了~