【直接使用全局变量,会对全局变量造成污染】
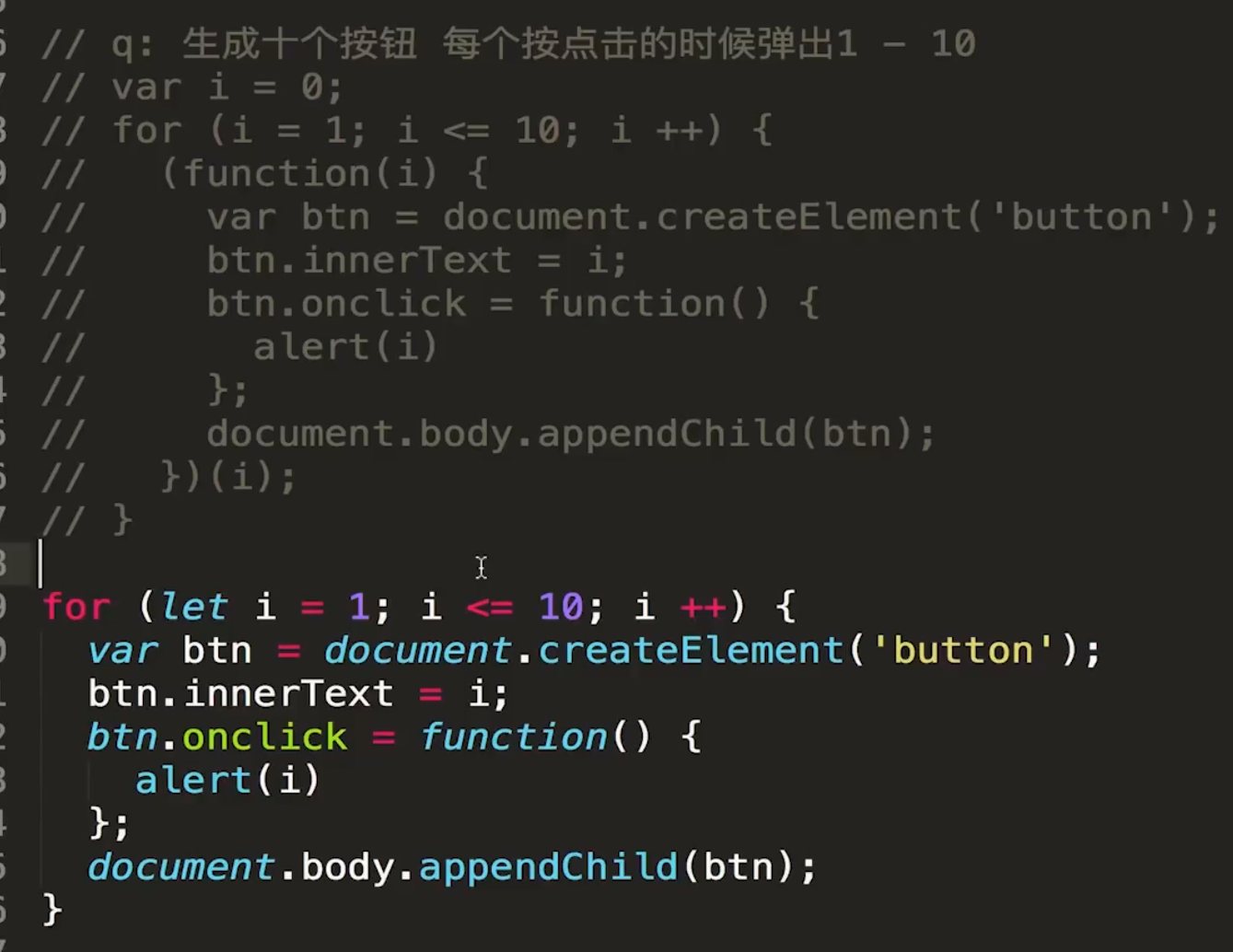
1、let和var的区别
- let声明的变量只在当前(块级)作用域内有效;
- let声明的变量不能被重复声明;
- 不存在变量提升;
2、作用域:
全局作用域:windows作用域
函数作用域:函数内的作用域,函数外部不能引用函数内部的变量
eval作用域:~~~
块级作用域:一堆花括号中的区域{...},对象上的{...}不是块级作用域
3、let只作用在当前块级作用域中:1的作用域包含2,2的作用域不包含1,因此a可以打印出来,b打印不出来
1 {//1作用域 2 let a=1 3 {//2作用域 4 console.log(a); 5 let b=2; 6 } 7 console.log(b); 8 }
for(let i = 0;i <3;i ++){
}
console.log(i);
#for循环中()内的作用域相当于1的作用域,{}内的作用域相当于2的作用域)
4、使用let或者const声明的变量,不能重新声明,否则会报错
let son = "1" let son = "2"
#报错,不能重复声明
5、let声明的变量不存在“变量提升”(变量的声明提升到前面)
变量提升: console.log(dad) var dad="我是爸爸“ =>提升后 var dad; console.log(dad) dad="我是爸爸“
变量提升: console.log(dad) let dad="我是爸爸“ 运行: 报错:dad is not defined;
6、暂存死区:
有let在的作用域会形成一个封闭的作用域,无法再向上查找;
若作用域里面的是var,作用域的”{}“对var无效果;
let和var对比效果:
{
var monkey ='我是美猴王‘
{
console.log(monkey); #有没有{}都一样
var monkey = '我觉得我还可以再抢救一下‘
}
console.log(monkey);
}
--------------------------------------------------------------
{
let monkey ='我是美猴王‘
{
console.log(monkey); #无法向上查找
let monkey = '我觉得我还可以再抢救一下‘ #let在的作用域被封闭了
}
console.log(monkey);
}
7、前端面试题:var和const的区别(为什么这么实现)