一、路由及SPA理解
路由允许我们通过不同的 URL 访问不同的内容,可实现多视图的单页web应用(SPA);通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用(SPA)中 AngularJS 通过 # + 标记 实现,例如:
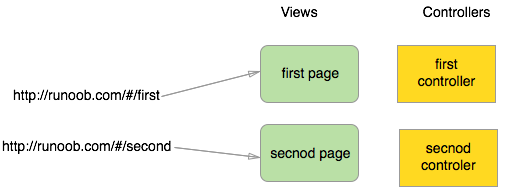
http://runoob.com/#/first
http://runoob.com/#/second

以上两个地址向服务器请求的都是http://runoob.com/ ,而#号之后的内容在向服务器端请求时会被浏览器忽略掉,所以在客户端要实现#号后面的功能。
简单来说,路由通过# +标记帮助区分不同逻辑页面,并将其绑定到对应的控制器上。每个页面均有一个控制器控制,通过路由,从而将不同的页面展示出来。
路由库;官方是ngRoute,工程中常用的是第三方库angular-ui-rotuer。
二、例子
1、ngRoute
实现路由的大致步骤:
第一步:导入ngRoute模块
<script type="text/javascript" src="js/angular-route.min.js"></script>
第二步:在应用模块中使用ngRoute
angular.module("routeApp", ["ngRoute"])
第三步:使用 ng-view 指令
<div ng-view class="well" ng-controller='defaultCtrl'></div>
第四步:配置 $routeProvider 路由规则
config(['$routeProvider', function ($routeProvider){ $routeProvider .when('/home', { templateUrl : 'home.tpl.html', controller : 'HomeCtrl', }) .when('/computer', { templateUrl : 'computer.html', }) .when('/phone', { templateUrl : 'phone.html', }) .when('/other', { templateUrl : 'other.tpl.html', controller : 'OtherCtrl', }) }])
第五步:通过超链接使用路由
<ul class="nav nav-tabs"> <li><a href="#/home">首页</a></li> <li><a href="#/computer">电脑</a></li> <li><a href="#/phone">手机</a></li> <li><a href="#/other">其他</a></li> </ul> <div ng-view class="well" ng-controller='defaultCtrl'></div>
2、angular-ui-router(项目常用)
var app=angular.module("myapp",['ui.router']);//声明angualrjs模块,并把ui-router传人angularjs模块 app.config(function ($stateProvider, $urlRouterProvider) { //声明把$stateprovider和$urlrouterprovider路由引擎作为函数参数传人,为应用程序配置路由 $urlRouterProvider.otherwise("/pagetable"); //路由默认跳转路径/pageTable $stateProvider .state("pagetable", { url: "/pagetable", templateUrl: "pagetable.html" //第一个显示出来的页面 }) .state("pagetable.page1", { url:"/page1", templateUrl: "page1.html" // }) .state("pagetable.page2", { url:"/page2", templateUrl: "page2.html" }) .state("pagetable.page3", { url:"/page3", templateUrl: "page3.html" }); });
pagetable.html
<!DOCTYPE html> <div> <div> <span style="100px" ui-sref=".page1"><a href="">首页</a></span> <span style="100px" ui-sref=".page2"><a href="">关于我</a></span> <span style="100px" ui-sref=".page3"><a href="">留言板</a></span> </div> <div> <div ui-view=""></div> --展示page1,page2,page3页面的内容 </div> </div>
又如:
$stateProvider.state('name',{
url:'/url',
templateUrl:'path/to/template.html',
controller:'SomeCtrl'
});
三、背后原理
监听$locationChangeSuccess事件,它将在每次URL(包括#后边的hash部分)发生变化时候触发;
在这个事件中,将根据$routeProvider/$stateProvider中注册的路由表中的url部分查阅路由对象。
{
url:'/url',//通过它匹配
templateUrl:'path/to/template.html',
controller:'SomeCtrl'
}
从而得到两个关键参数:templateUrl/controller。然后按照以下过程进行操作,
1、创建一个scope对象。
2、加载模板,借助浏览器能力把它解析为静态DOM。
3、使用Controller对scope进行初始化,添加属性和方法。
4、使用$compile服务把刚才生成的DOM和scope关联,变成一个Live DOM。
5、用这个Live DOM替换ng-view/ui-view的所有内容。
四、ui-view 定义
普通使用template会放在ui-view位置
<div ui-view></div> $stateProvider.state("home",{ template: "<h1>hi</h1>" })
或
$stateProvider.state("home"{ views: { "": { template: "<h1>hi</h1>" } } })
带名字ui-view
<div ui-view="main"></div> $stateProvider.state("home",{ views: { "main" : { template: "<h1>hi</h1>" } } })
多个带名字的ui-view
<div ui-view></div> <div ui-view="data"></div> $stateProvider.state("home",{ views: { "":{template: "<h1>hi</h1>"}, "data": {template: "<div>data</div>"} } })
五、跳转 ng-href $state.go ui-sref
1、$state.go
$state.go(to, [,toParams],[,options])
形参to是string类型,必须,使用"^"或"."表示相对路径;
形参toParams可空,类型是对象;
形参options可空,类型是对象,字段包括:location为bool类型默认true,inherit为bool类型默认true, relative为对象默认$state.$current,notify为bool类型默认为true, reload为bool类型默认为false
$state.go('photos.detail')
$state.go('^') 到上一级,比如从photo.detail到photo
$state.go('^.list') 到相邻state,比如从photo.detail到photo.list
$state.go('^.detail.comment')到孙子级state,比如从photo.detail到photo.detial.comment
2、例子
路由如下:
$stateProvider .state('page1', { url: '/page1', templateUrl: 'views/page1.htm', controller: 'page1Ctrl' }) .state('page2', { url: '/page2/:type',参数 templateUrl: 'views/page2.htm', controller: 'page2Ctrl' });
三种跳转书写方式
用ng-href跳转的话,是这么写的:
ng-href="#/page1" rel="external nofollow"
ng-href="#/page2/1" rel="external nofollow"
用$state.go跳转的话,是这么写的:
$state.go("page1");
$state.go("page2",{type:1});
用ui-sref跳转的话,是这么写的:
ui-sref="page1"
ui-sref="page2({type:1})"
六、参数的传递获取
1、在目标页面规定接受的参数
.state('index-result', {
url: '/index-result',
params: { 'airline': null, 'category': null, 'menuTypes': null },
templateUrl: 'templates/index-result.html',
controller: 'ProductCtrl',
})
2、传参
var params = { airline: 1, category: 2, menuTypes: "3" };
$state.go("index-result", params);
或直接 $state.Go('index-result',{ airline: 1, category: 2, menuTypes: "3" });
3、目标页面接受参数
控制器注入$stateParams来获取数据
var airline = $stateParams.airline;
var category = $stateParams.category;
var menuTypes = $stateParams.menuTypes;
console.log(airline + "," + category + "," + menuTypes);
另外,还有种方式,参数直接定义在url中,如/:foodId
.state('fooddetail', {
url: '/fooddetail/:foodId',
templateUrl: 'templates/fooddetail.html',
controller: 'ProductDetailCtrl',
})
<li class="col-lg-3 col-md-3 col-sm-4 col-xs-12" ng-repeat="item in productList">
<a href="#/fooddetail/1001" class="box">
<div class="box-img"></a>
</li>
console.log($stateParams.foodId);