原文
简书原文:https://www.jianshu.com/p/4d83475f71da
大纲
1、传统路由
2、SPA导航
3、客户端路由器的工作机制
1、传统路由
在传统Web应用程序中,导航是以整个Web页面为单位进行的。当在浏览器地址栏输入一个新的URL地址时,通常情况下,页面请求从浏览器发往服务器,服务器响应并返回一个完整的HTML页面。
其返回的是请求页面的HTML文档,浏览器收到页面HTML文档之后,将获取该文档引用的其他所有源文件,如CSS与JavaScript文件。HTML文档引用的其他资源如图片,也将在浏览器解析文档的HTML代码及遇到相应标签时得以下载。要显示新内容,浏览器就执行一次完整的刷新动作。

2、SPA导航
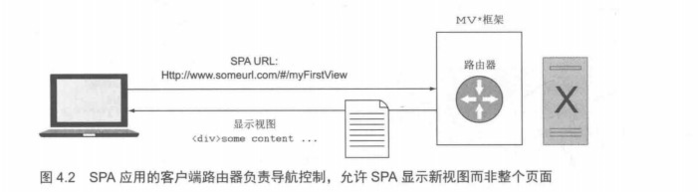
SPA的DOM元素通常是作为SPAindex页面中的Shell的起点。这就是全部所需。SPA模块及MV*框架,包括支持库,都跟index页面一同下载,或者使用了AMD脚本加载库的话则进行异步加载。SPA应用也有能力异步获取 数据、任何远程模板(局部)以及尚未包括的其他资源,并按需动态渲染视图。
当用户导航时,视图无缝呈现。连同异步获取的数据,整个应用展示过程更加平滑,给人一种类似原生应用的效果,极大提升了用户体验。以往那种旧页面被清除,然后下载显示新页面所带来的粗糙体验已不复存在。一旦初始页面加载了,SPA的各种动作都不需要刷新它。
然而,在SPA应用加载之后,用户需要有一种方式来访问应用的其它内容。由于SPA仍然属于基于Web的应用程序,因此,用户会希望使用地址栏和导航按钮来进行导航。但在只有一个页面而且不刷新浏览器的情况下如何进行SPA导航呢?
事实证明,这不仅可能,也很容易。让单页面环境中的导航成为可能的法宝就是客户端路由器(或简称路由器)。
但请记住当我们讨论导航时,说的是在用户导航时管理SPA视图、数据以及业务事务的状态。路由器承担着浏览器导航控制的职责,并依此管理应用程序状态,其允许开发者直接将URL的改变映射到客户端功能上。
通过这种方式,与服务器端的往返已不再是必需的。路由器借助几种侦测浏览器位置发生改变的方法,来决定何时需要变化状态,比如监听特定事件。只要URL发生改变,路由器就会试着使用其配置里的某个配置项来匹配新URL的某部分。
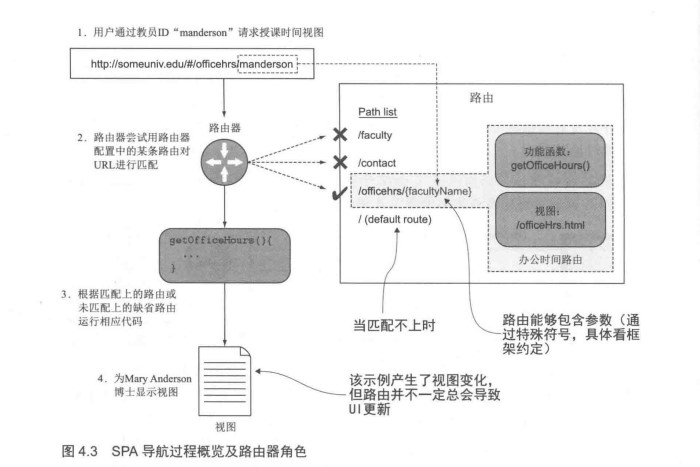
在剖析典型的路由器配置项之前,先来看一下图4.3,其提供了SPA导航过程的概览,其中还突出显示了客户端路由器。请注意路由器从未与服务器端发生交互。所有的路由都在浏览器端完成。


3、客户端路由器的工作机制
客户端路由器的部分职责是允许用户如同传统Web应用中那样使用地址栏和浏览器导航按钮。许多客户端路由器为了满足该需求至少都提供了以下特性:
1、通过路由定义的路径来匹配URL模式
2、当匹配成功时允许应用程序执行代码
3、当路由触发时允许指定需显示的具体视图
4、允许通过路由路径传入参数
5、允许用户使用标准的浏览器导航方式来进行SPA应用导航。
这些特性是提供最低限度SPA导航功能所必需的。但请记住,不存在所有客户端路由器必须遵循的保障标准。这些知识我们会遇到的最常见选项。
路由器通过两种方式进行导航:
1、通过URL的片段标识符(fragment identifiter)
2、通过HTML5历史API(History API)
这两种方式能够让路由器提供非服务器端的导航,即不会向服务器端发送请求