原文
简书原文:https://www.jianshu.com/p/ad29cc9e8aff
大纲
前言
1、使用绝对定位和负外边距对块级元素进行垂直居中
2、使用绝对定位和transform
3、绝对定位结合margin: auto
4、使用padding实现子元素的垂直居中
5、设置第三方基准
6、使用flex布局
7、利用table的vertical-align属性
前言
网上有很多实现垂直居中的办法,在这里是我个人平时收集使用的方法,提供了完整的代码,提供给读者参考,希望能够对读者有所帮助。
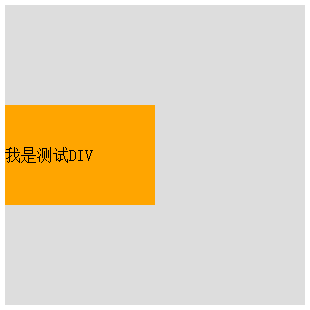
1、使用绝对定位和负外边距对块级元素进行垂直居中
这个方法兼容性不错,但是有一个小缺点:必须提前知道被居中块级元素的尺寸,否则无法准确实现垂直居中。
优点:
1、支持所有的浏览器。
2、不需要额外的标签。
缺点:
1、如果空间不够的话,内容就会消失(例如当div在body里面而用户缩小浏览器时,就不会出现滚动条)。
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
color:white;
}
#box {
300px;
height: 300px;
background: #ddd;
position: relative;
}
#child {
150px;
height: 100px;
background: orange;
position: absolute;
top: 50%;
margin: -50px 0 0 0;
line-height: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="child">我是测试DIV</div>
</div>
</body>
</html>

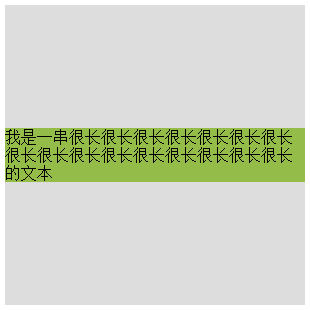
2、使用绝对定位和transform
这种方法有一个非常明显的好处就是不必提前知道被居中元素的尺寸了,因为transform中translate偏移的百分比就是相对于元素自身的尺寸而言的。
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
color:white;
}
#box {
300px;
height: 300px;
background: #ddd;
position: relative;
}
#child {
background: #93BC49;
position: absolute;
top: 50%;
transform:translate(0,-50%);
}
</style>
</head>
<body>
<div id="box">
<div id="child">
我是一串很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的文本
</div>
</div>
</body>
</html>

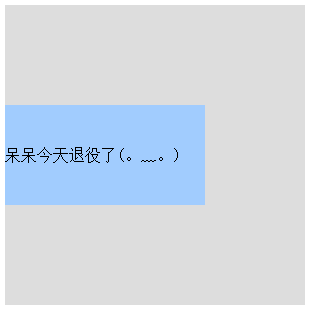
3、绝对定位结合margin: auto
优点:
1、简单。
缺点:
1、不支持IE(但支持IE8 beta)。
2、空间不足的话内容会被截断,不会出现滚动条
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
color:white;
}
#box {
300px;
height: 300px;
background: #ddd;
position: relative;
}
#child {
200px;
height: 100px;
background: #A1CCFE;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
line-height: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="child">
呆呆今天退役了(。﹏。)
</div>
</div>
</body>
</html>

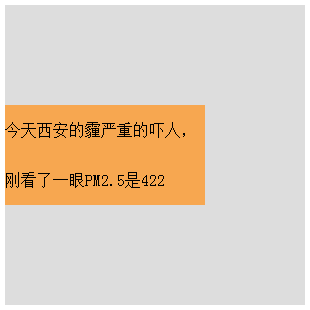
4、使用padding实现子元素的垂直居中
这种实现方式非常简单,就是给父元素设置相等的上下内边距,则子元素自然是垂直居中的,当然这时候父元素是不能设置高度的,要让它自动被填充起来,除非设置了一个正好等于上内边距+子元素高度+下内边距的值,否则无法精确的垂直居中。
这种方式看似没有什么技术含量,但其实在某些场景下也是非常好用的。
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
color:white;
}
#box {
300px;
background: #ddd;
padding:100px 0;
}
#child {
200px;
height: 100px;
background: #F7A750;
line-height: 50px;
}
</style>
</head>
<body>
<div id="box">
<div id="child">
今天西安的霾严重的吓人,刚看了一眼PM2.5是422
</div>
</div>
</body>
</html>

5、设置第三方基准
这种方式也非常简单,首先设置一个高度等于父元素高度一半的第三方基准元素,那么此时该基准元素的底边线自然就是父元素纵向上的中分线,做完这些之后再给要垂直居中的元素设置一个margin-top,值的大小是它自身高度的一半取负,则实现垂直居中。
优点:
1、支持所有的浏览器。
2、如果空间不够的话(例如缩小浏览器)就会出现滚动条,所以我们的内容不会被截断。
缺点:
1、我唯一能想到的就是需要一个额外的空元素(这其实没那么糟,看你自己怎么认为)
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
#box {
300px;
height: 300px;
background: #ddd;
}
#base {
height: 50%;
background: #AF9BD3;
}
#child {
height: 100px;
background: rgba(131, 224, 245, 0.6);
line-height: 50px;
margin-top: -50px;
}
</style>
</head>
<body>
<div id="box">
<div id="base"></div>
<div id="child">今天写了第一篇博客,希望可以坚持写下去!</div>
</div>
</body>
</html>

6、使用flex布局
元素可以通过设置display:flex;将其指定为flex布局的容器,指定好了容器之后再为其添加align-items属性,该属性定义项目在交叉轴(这里是纵向轴)上的对齐方式,可能的取值有五个,分别如下:
flex-start::交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline:项目第一行文字的基线对齐;
stretch(该值是默认值):如果项目没有设置高度或者设为了auto,那么将占满整个容器的高度。
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
#box {
300px;
height: 300px;
background: #ddd;
display: flex;
align-items: center;
}
</style>
</head>
<body>
<div id="box">雾霾天气,太久没有打球了</div>
</body>
</html>

7、利用table的vertical-align属性
这个方法让一些<div>显示成table,然后我们就可以利用table的vertical-align属性了。
优点:
1、内容可以动态地改变高度(不用在CSS里定义)。
2、空间不够的话内容不会被截断。
缺点:
1、不支持IE(即使是IE8 beta)。
2、多余的标签(没那么糟,看你自己怎么认为)
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
*{
padding:0;
margin:0;
color:white;
}
#wrapper {
display: table;
height:400px;
background:pink;
margin:0 auto;
}
#cell {
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body style="background:gray;">
<div id="wrapper">
<div id="cell">
<div class="content">Content goes here</div>
</div>
</div>
</body>
</html>

参考网址
http://mossad.iteye.com/blog/2153675
https://www.cnblogs.com/zhouhuan/p/vertical_center.html
http://www.ihref.com/read-17539.html
http://blog.csdn.net/freshlover/article/details/11579669