首先我得感谢某位博主,非常抱歉,因为之前直接下载博主提供这篇文章的demo,然后去研究了,没记住博主的名字。再次非常感谢。
而这个dome我又修改了一些,完善了一些不美观的bug,当然还有,后面会陆续更新。
1 、一开始需要给坐标轴初始一个画布
//初始化画布 +(instancetype)initWithFrame:(CGRect)frame{ //找到名称叫BezierCurveView的xib视图 BezierCurveView *bezierCurveView = [[NSBundle mainBundle] loadNibNamed:@"BezierCurveView" owner:self options:nil].lastObject; bezierCurveView.frame = frame; //背景视图 UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)]; backView.backgroundColor = XYQColor(255, 229, 239); [bezierCurveView addSubview:backView]; myFrame = frame; return bezierCurveView; }
2、然后画坐标轴,包括x、y轴的直线、箭头、字符串的索引、路径的渲染。
/** * 画坐标轴 */ -(void)drawXYLine:(NSMutableArray *)x_names AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ UIBezierPath *path = [UIBezierPath bezierPath]; //1.Y轴、X轴的直线 [path moveToPoint:CGPointMake(MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path moveToPoint:CGPointMake(MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; //2.添加箭头 [path moveToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN-5+adddistance, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+5+adddistance, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5+adddistance, CGRectGetHeight(myFrame)-MARGIN-5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5+adddistance, CGRectGetHeight(myFrame)-MARGIN+5)]; //3.添加索引格 //X轴 for (int i=0; i<x_names.count; i++) { CGFloat X = MARGIN + MARGIN*(i+1); CGPoint point = CGPointMake(X+adddistance,CGRectGetHeight(myFrame)-MARGIN); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x, point.y-3)]; } //Y轴(实际长度为200,此处比例缩小一倍使用) for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; CGPoint point = CGPointMake(MARGIN+adddistance,Y); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x+3, point.y)]; } //4.添加索引格文字 //X轴 for (int i=0; i<x_names.count+1; i++) { CGFloat X = MARGIN + 15 + MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(X+adddistance, CGRectGetHeight(myFrame)-MARGIN, MARGIN, 20)]; if(i < x_names.count){ textLabel.text = x_names[i]; } else{ textLabel.text = @"年/月"; } textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor blueColor]; [self addSubview:textLabel]; } //Y轴 for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, Y-5, MARGIN+adddistance, 10)]; textLabel.text = [NSString stringWithFormat:@"%ld",starting+proportion*10*i]; textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor redColor]; [self addSubview:textLabel]; } //5.渲染路径 CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor blackColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; }
3、实现的方法
/** * 画折线图 * @param x_names x轴值的所有值名称 * @param targetValues 所有目标值 * @param lineType 直线类型 * @param adddistance y轴的字符串长度的增加距离 * @param starting 坐标轴原点的大小数值 * @param proportion y轴上的数值比例差为10的倍数 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion; /** * 画柱状图 * @param x_names x轴值的所有值名称 * @param targetValues 所有目标值 * @param adddistance y轴的字符串长度的增加距离 * @param starting 坐标轴原点的大小数值 * @param proportion y轴上的数值比例差为10的倍数 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion;
4、折线图的实现
/** * 画折线图 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ //1.画坐标轴 [self drawXYLine:x_names AdddistanceValues:adddistance StartingValues:starting ProportionValuess:proportion]; NSMutableArray * targetValues1 =[[NSMutableArray alloc]init]; for (int i=0; i<targetValues.count; i++ ){ CGFloat coed =[targetValues[i] integerValue]; [targetValues1 addObject:@((coed-starting)/proportion)]; } //2.获取目标值点坐标 NSMutableArray *allPoints = [NSMutableArray array]; for (int i=0; i<targetValues1.count; i++) { CGFloat doubleValue = 2*[targetValues1[i] floatValue]; //目标值放大两倍 CGFloat X = MARGIN+adddistance + MARGIN*(i+1); CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; CGPoint point = CGPointMake(X,Y); UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(point.x-1, point.y-1, 2.5, 2.5) cornerRadius:2.5]; CAShapeLayer *layer = [CAShapeLayer layer]; layer.strokeColor = [UIColor purpleColor].CGColor; layer.fillColor = [UIColor purpleColor].CGColor; layer.path = path.CGPath; [self.subviews[0].layer addSublayer:layer]; [allPoints addObject:[NSValue valueWithCGPoint:point]]; } //3.坐标连线 UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:[allPoints[0] CGPointValue]]; CGPoint PrePonit; switch (lineType) { case LineType_Straight: //直线 for (int i =1; i<allPoints.count; i++) { CGPoint point = [allPoints[i] CGPointValue]; [path addLineToPoint:point]; } break; case LineType_Curve: //曲线 for (int i =0; i<allPoints.count; i++) { if (i==0) { PrePonit = [allPoints[0] CGPointValue]; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; [path addCurveToPoint:NowPoint controlPoint1:CGPointMake((PrePonit.x+NowPoint.x)/2, PrePonit.y) controlPoint2:CGPointMake((PrePonit.x+NowPoint.x)/2, NowPoint.y)]; //三次曲线 PrePonit = NowPoint; } } break; } CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor greenColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //4.添加目标值文字 for (int i =0; i<allPoints.count; i++) { UILabel *label = [[UILabel alloc] init]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; if (i==0) { CGPoint NowPoint = [allPoints[0] CGPointValue]; label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN+adddistance, 20); PrePonit = NowPoint; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; if (NowPoint.y<PrePonit.y) { //文字置于点上方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN+adddistance, 20); }else{ //文字置于点下方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y, MARGIN+adddistance, 20); } label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; PrePonit = NowPoint; } } }
5、柱状图的实现
/** * 画柱状图 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ //1.画坐标轴 [self drawXYLine:x_names AdddistanceValues:adddistance StartingValues:starting ProportionValuess:proportion]; NSMutableArray * targetValues1 =[[NSMutableArray alloc]init]; for (int i=0; i<targetValues.count; i++ ){ CGFloat coed =[targetValues[i] integerValue]; [targetValues1 addObject:@((coed-starting)/proportion)]; } //2.每一个目标值点坐标 for (int i=0; i<targetValues1.count; i++) { CGFloat doubleValue = 2*[targetValues1[i] floatValue]; //目标值放大两倍 CGFloat X = MARGIN + MARGIN*(i+1)+5; CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(X-MARGIN/2+adddistance, Y, MARGIN-10, doubleValue)]; CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor clearColor].CGColor; shapeLayer.fillColor = XYQRandomColor.CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //3.添加文字 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(X-MARGIN/2, Y-20, MARGIN-10+adddistance*2, 20)]; label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-Y-MARGIN)/2]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; } }
6、父视图view部分代码
- (void)viewDidLoad { [super viewDidLoad]; self.view.layer.backgroundColor=[UIColor whiteColor].CGColor; //1.初始化 self.bezierView = [BezierCurveView initWithFrame:CGRectMake(20, 30, SCREEN_W-40, 280)]; self.bezierView.center = self.view.center; [self.view addSubview:self.bezierView]; //2.折线图 // [self drawLineChart]; //3.柱状图 // [self drawBaseChart]; } //画折线图 -(void)drawLineChart{ //直线 // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Straight AdddistanceValues:20 StartingValues:120000 ProportionValuess:100]; // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve AdddistanceValues:10 StartingValues:50000 ProportionValuess:100]; // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve AdddistanceValues:20 StartingValues:120000 ProportionValuess:100]; }
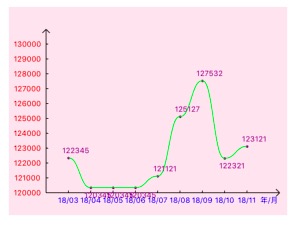
7、iponexr演示结果图片