一、基本简介
1、下载:http://jquery.com提供了最新的jQuery框架下载。通常只需下载最小的jQuery包(Minified)即可。
( 目前最新的版本jquery-1.3.2.min.js文件只有55.9 KB )
2、引用:<script src="jquery.min.js" ></script>
将jQuery框架文件导入后,就可以使用jQuery的选择器和各种函数功能了。
3、第一个jQuery程序

1 <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> 2 3 <script> 4 5 $(document).ready(function(){ 6 7 alert("Hello World!"); 8 9 }); 10 11 </script>
二、jQuery对象和DOM对象
1、jQuery 对象(通过 jQuery 包装 DOM 对象后产生的对象)
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#tab”).html();
建议约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
2、jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM方法的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
$("#msg")[0]
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
$("#msg").get(0)
3、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来, 就可以获得一个 jQuery 对象. 例如:
$(document.getElementById(“msg”))
转换后就可以使用 jQuery 中的方法了
4、jQuery对象与DOM对象的转换举例
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;
三、jQuery 选择器
1、jQuery 选择器的优点:
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
1)简洁的写法
2)完善的事件处理机制:

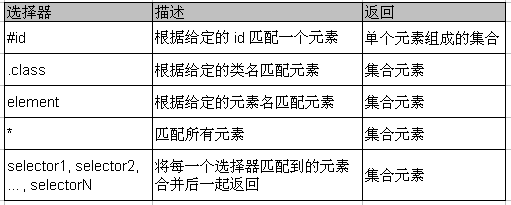
2、基本选择器

3、基本选择器示例
1)改变 id 为 one 的元素的背景色为 红色
$("#one").css("backgroundColor","red");
2)改变元素名为 <p> 的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
3)改变第一个<p>元素的背景色为红色
$("p").eq(0).css("backgroundColor","red");
4)改变所有<h1>元素和 id 为 one 的元素的背景色为 # bbffaa
$("h1,#one").css("backgroundColor","#bbffaa");
4、层次选择器示例
1)改变 <body> 内所有 <div> 的背景色为 # bbffaa
$(“body div")
2)改变 <body> 内子 <div> 的背景色为 # bbffaa
$(“body>div")
3)改变 id 为 one 的下一个 <div> 的背景色为 # bbffaa
$("#one+div")
4)改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # bbffaa
$("#two~div")
5)改变 id 为 two 的元素所有 <p> 兄弟元素的背景色为 # bbffaa
$("#two"). siblings("p")
四、过滤选择器
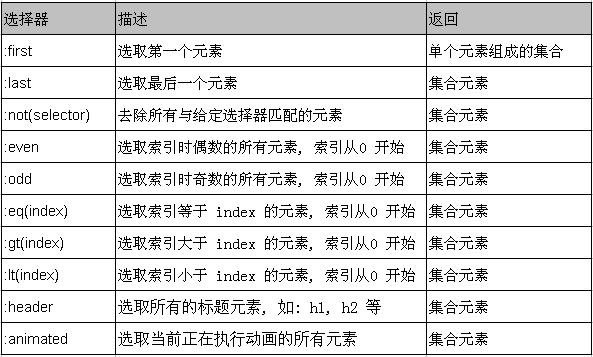
1、基本过滤选择器
1)

2)基本过滤选择器示例
a、改变第一个 div 元素的背景色为 # bbffaa
$("div:first")
b、改变id不为 one 的所有p元素的背景色为 # bbffaa
$("p:not('#one')")
c、改变索引值为偶数的 tr元素的背景色为 # bbffaa
$(“tr:even")
d、改变索引值为大于 3 且为奇数的 p元素的背景色为 # bbffaa
$(“p:gt(3):odd")
e、改变所有的标题元素的背景色为 # bbffaa
$(":header")
h、改变当前正在执行动画的所有元素的背景色为 # bbffaa
2、内容过滤选择器
1)内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

2)内容过滤选择器示例
改变含有文本 ‘di’ 的 p元素的背景色为 # bbffaa
$("p:contains(di)")
改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 # bbffaa
$("div:empty")
改变含有 class 为 mini 元素的 p元素的背景色为 # bbffaa
$("p:has(.mini)")
改变含有子元素(或者文本元素)的div元素的背景色为 # bbffaa
$("div:parent")
3、可见性过滤选择器
1)可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素。

2)可见性过滤选择器示例
改变所有可见的div元素的背景色为 # bbffaa
$("div:visible")
选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 # bbffaa
$(":hidden").css()
选取所有的文本隐藏域, 并打印它们的值sdf
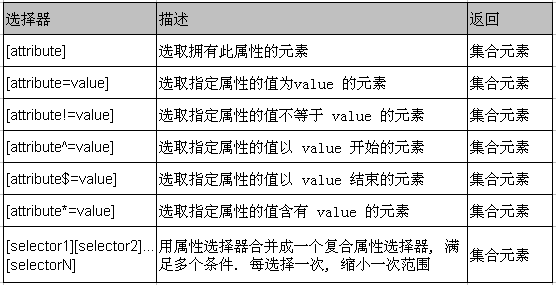
4、属性过滤选择器
1)属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

2)属性过滤选择器示例
选取下列元素,改变其背景色为 # bbffaa
含有属性title 的div元素.
属性title值等于"test"的div元素.
属性title值不等于"test"的div元素(没有属性title的也将被选中).
属性title值 以"te"开始 的div元素.
属性title值 以"est"结束 的div元素.
属性title值 含有"es"的div元素.
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
5、子元素过滤选择器
1)

2)子元素过滤选择器示例
nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
选取下列元素,改变其背景色为 # bbffaa
每个class为one的div父元素下的第2个子元素.
每个class为one的div父元素下的第一个子元素
每个class为one的div父元素下的最后一个子元素
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
6、表单对象属性过滤选择器
1)此选择器主要对所选择的表单元素进行过滤

2)表单对象属性过滤选择器示例
利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值
利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值
利用 jQuery 对象的 length 属性获取多选框选中的个数
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
7、表单选择器

