二。 Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库可以在settings.py文件中设置。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }
三。再次强调!!!这些命令全都需要再pycharm的控制台操作!!!(反正我被坑过了。。。)
Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,只需要就能帮我们完成创建。
python manage.py migrate
dijango后台需要自己创建超级管理权限,也是就网站后台管理员
mysite> python manage.py createsuperuser Username (leave blank to use 'fnngj'): admin # 管理员帐号 Email address: admin@mail.com # email Password: # 密码 Password (again): # 重复密码 Superuser created successfully.
此处再次强调!!!依次填入,注意!!!设置密码的时候,pycharm输出是不显示的!!!密码输入时候是透明的,看不到自己填的密码的!!!
Django自带Web,可以通过“runserver”命令启动应用:
mysite> python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
January 06, 2018 - 11:02:32
Django version 2.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
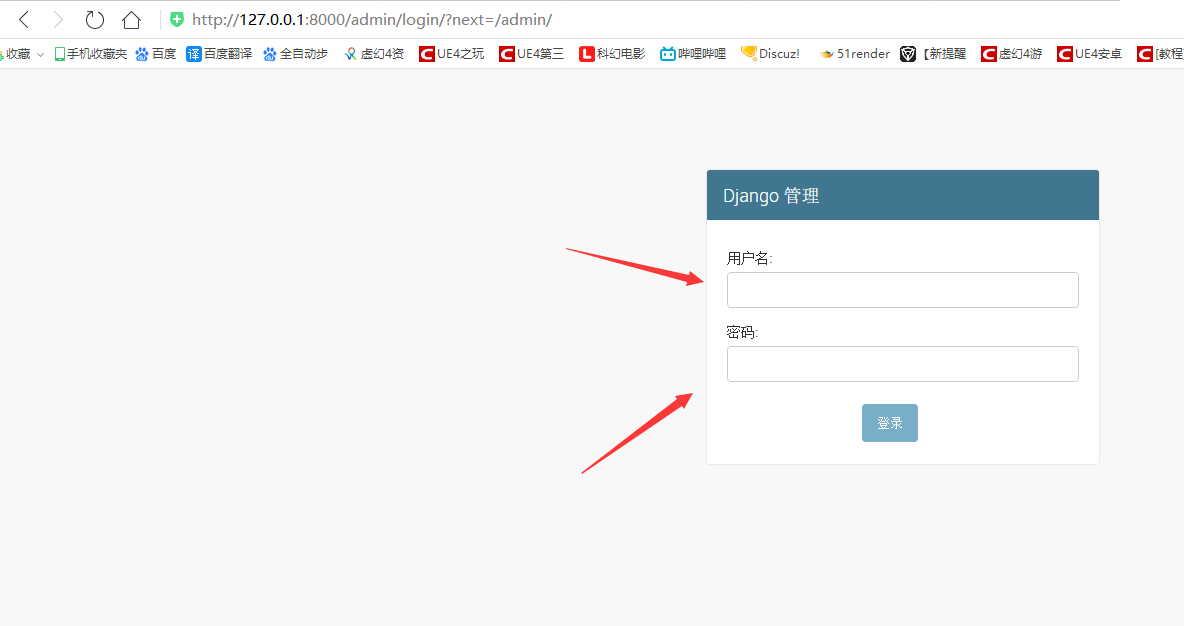
启动完成后通过浏览器进行本地登陆瞅瞅http://127.0.0.0:8000/admin,,,标准后台地址。。。。

之前自己创建的账户密码。自己登陆

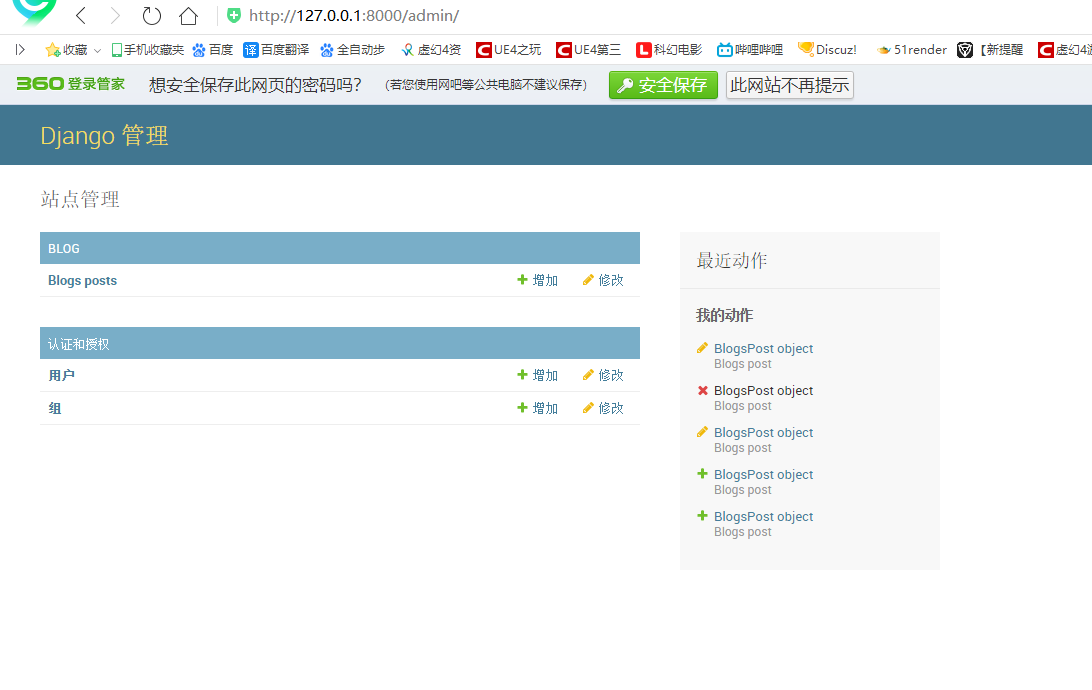
由于上一篇文章中我们在setting里面将LANGUAGE_CODE中的内容改为zh-hans,所有我们的后台一进去就是中文,
models.py文件,这是定义blog数据结构的地方。
from django.db import models
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150) # 博客标题
body = models.TextField() # 博客正文
timestamp = models.DateTimeField() # 创建时间
再次执行数据库同步。(同样是控制台命令)
mysite> python manage.py makemigrations blog
Migrations for 'blog':
blogmigrations�001_initial.py
- Create model BlogsPost
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin from blog.models import BlogsPost # Register your models here. class BlogsPostAdmin(admin.ModelAdmin): list_display = ['title', 'body', 'timestamp'] admin.site.register(BlogsPost, BlogsPostAdmin)

创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
创建视图函数
打开mysite/blog/views.py文件:
from django.shortcuts import render
from blog.models import BlogsPost
# Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', views.blog_index),
]
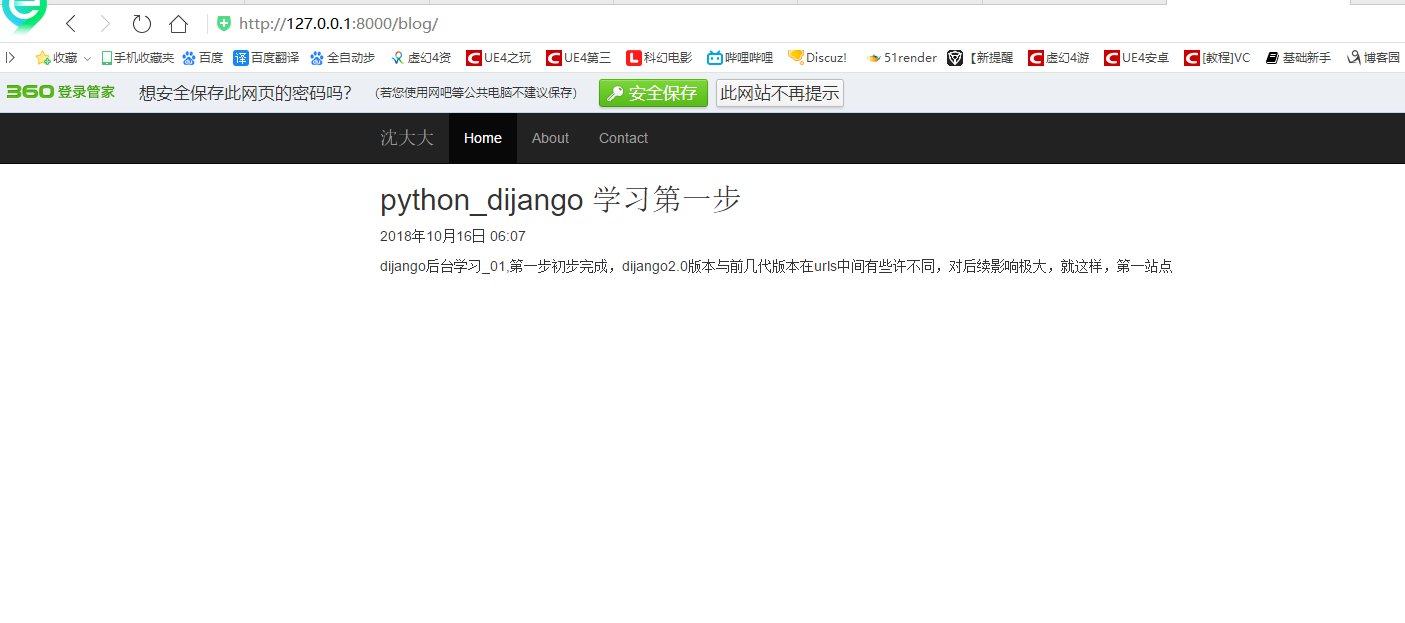
美化你的HTML,
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">沈大大</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#个人">About</a></li> <li><a href="#博客">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container" style="margin-top: 50px;"> <div class="starter-template"> {% for blog in blog_list %} <h2>{{ blog.title }}</h2> <p>{{ blog.timestamp }}</p> <p>{{ blog.body }}</p> {% endfor %} </div> </div><!-- /.container --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
刷新我们的博客
http://127.0.0.1/blog/

两节dijango案例,短小精悍,绝对管用
