1. ajax入门AJAX Extensions工具箱
(1)实现又刷新改变字体大小和无刷新改变字体大小
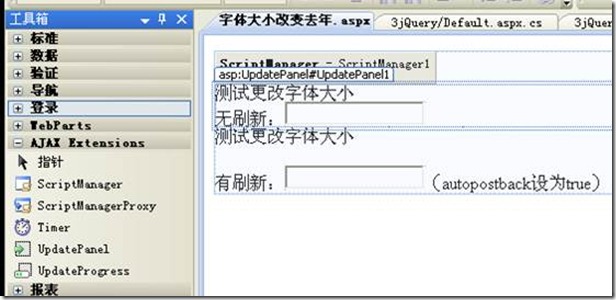
页面设计:
前台页面设计:
首先需要在用到ajaxExtensions控件的位置之前放置一个ScriptManager控件,它将在浏览页面时不可见,也不能提供其他功能,只是协助完成其他ajax控件需要完成的任务。
然后在UpdatePanel中加入需要实现无刷新的文本框和按钮。又刷新的则放在外部。
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label2" runat="server" Text="测试更改字体大小"></asp:Label>
<br />
无刷新:<asp:TextBox ID="TextBox2" runat="server" AutoPostBack="True"
ontextchanged="TextBox2_TextChanged"></asp:TextBox>
</ContentTemplate>
</asp:UpdatePanel>
<asp:Label ID="Label1" runat="server" Text="测试更改字体大小"></asp:Label>
<br />
<br />
有刷新:<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="True"
ontextchanged="TextBox1_TextChanged"></asp:TextBox>
(autopostback设为true)<br />
后台代码:
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
Label1.Font.Size = Int32.Parse(TextBox1.Text);
}
protected void TextBox2_TextChanged(object sender, EventArgs e)
{
Label2.Font.Size = Int32.Parse(TextBox2.Text);
}
(2)图片缓冲显示——UpdataProgress
页面设计:
前台注意要添加UpdataProgress,然后做好与UpdatePanel的链接
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Image ID="Image1" runat="server" /><asp:Button ID="Button1" runat="server"
Text="显示图片" onclick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress runat="server" AssociatedUpdatePanelID="UpdatePanel1">
<ProgressTemplate>
<asp:Image ID="Image2" runat="server" ImageUrl="显示Loading画面图地址,可以去百度下" />
</ProgressTemplate>
</asp:UpdateProgress>
后台做个延时:
using System.Threading;
protected void Button1_Click(object sender, EventArgs e)
{
Thread.Sleep(3000);
Image1.ImageUrl = "111.jpg";
}
(3)时间无刷新改变——Timer
前台:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000" ontick="Timer1_Tick">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
后台:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = DateTime.Now.ToLongTimeString();
}
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToLongTimeString();
}

![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250002598523.jpg)

![clip_image002[8] clip_image002[8]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205250003005949.jpg)