当对文档进行布局时,浏览器渲染引擎会根据css-Box模型(CSS Basic Box model)将所有元素表示为一个矩形盒子。CSS决定这些盒子的大小,位置以及属性(颜色,背景,边框尺寸)
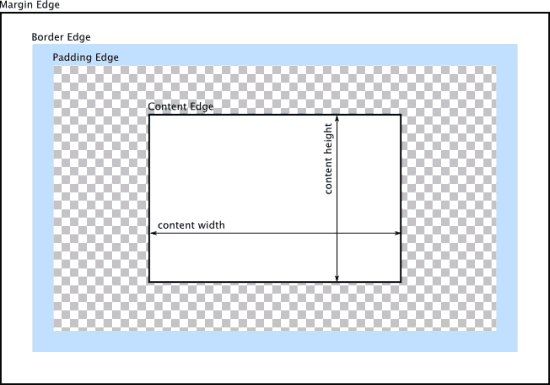
标准盒模型
从外向内依次为: Margin + border + padding + content-width
外边距区域margin area用空白区域扩展边框区域,以分开相邻的元素。它的大小为 margin-box 的高宽。外边距区域大小由 margin-top, margin-right, margin-bottom, margin-left 及简写属性 margin 控制。
边框区域border area 是包含边框的区域,扩展了内边距区域。它位于边框边界内部,大小为 border-box 宽和 border-box 高。由 border-width 及简写属性 border控制。
内边距区域padding area 延伸到包围padding的边框。如果内容区域content area设置了背景、颜色或者图片,这些样式将会延伸到padding上(译者注:而不仅仅是作用于内容区域)。它位于内边距边界内部, 它的大小为 padding-box 宽与 padding-box 高。
内容区域content area 是包含元素真实内容的区域。它通常包含背景、颜色或者图片等,位于内容边界的内部,它的大小为内容宽度 或 content-box宽及内容高度或content-box高。如果 box-sizing 为默认值(content-box默认值,标准盒子模型), width, min-width, max-width, height, min-height 与 max-height 控制内容大小。

box-sizing
在CSS中,你设置一个元素的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时
box-sizing 属性可以被用来调整这些表现:
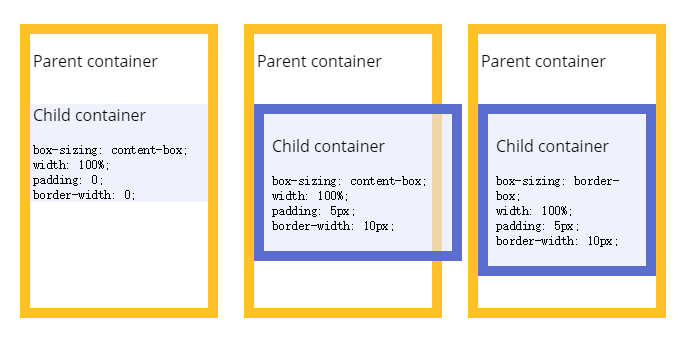
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。

content-box 默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box { 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。
border-box width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式(怪异模式) 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 , 例如, .box { 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:width = border + padding + 内容的 width,height = border + padding + 内容的 height。
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing