为健全安全生产信息化技术保障体系,加快达州信息技术与安全生产的深度融合,推动安全生产监督管理基础业务信息化,企业安全生产信息化建设。根据四川省安全生产“十三五”规划的要求,实施“互联网+安全生产”战略,构建《市安全生产可视化应急管理一张图与智能分析预警平台》,从而完善达州安全生产管理业务流程规范化和数据标准规范化建设。
运用物联网技术实现企业安全生产全生命周期数据采集,整合安全生产监管监察各类业务系统数据,共享相关行业数据,搭建具有统一视图的安全生产中心数据库,全面实现达州市各级安委会成员单位间及其与重点企业间互联互通。加强安全生产管理、基层安全监管监察执法、企业在线实时监测巡查和宣传培训等4大业务体系建设,进一步规范安全生产基础业务数据,整合、扩充、完善安全生产基础业务系统,保障全省安全生产监督管理信息通道的畅通和安全,全面提升安全生产监督管理信息化水平和履职效能。
通过建设安全生产可视化应急管理一张图与智能分析预警平台,为建立和健全统一指挥、功能完备、 反应敏捷、协调有序、运转高效的应急管理机制提供现代化的技术基础支撑;全面提升安全生产各级政府的综合应急管理能力,预防和妥善因应灾害、 安全事故和社会安全事件等各类突发事件;减少突发安全事件造成的经济损失和人民生命财产的损失;整合各类应急资源、应急队伍、应急设备,为安全生产应急规划提供科学决策,为市安全应急指挥联动提供辅助决策;整合现有信息化成果,联通应急相关单位网络、视频会议、监控、通信、数据 系统等,促进全市应急体系的发展。
安全生产可视化应急管理一张图与智能分析预警平台应能够满足同时处置2起以上重大或特大安全事件和区安全生产应急管理办公室日常工作的需要。满足应急指挥要求。达州市安全生产可视化应急管理一张图与智能分析预警平台建设必须符合国家针对电子政务制定的各种标准,同时应结合系统建设的实际需要,制定一整套信息系统相关的业务规范、技术规范和管 理规范,规范应用定制、维护与服务支持等工作,确保本系统与其它电子政务系统的互联和信息交换。

![]()
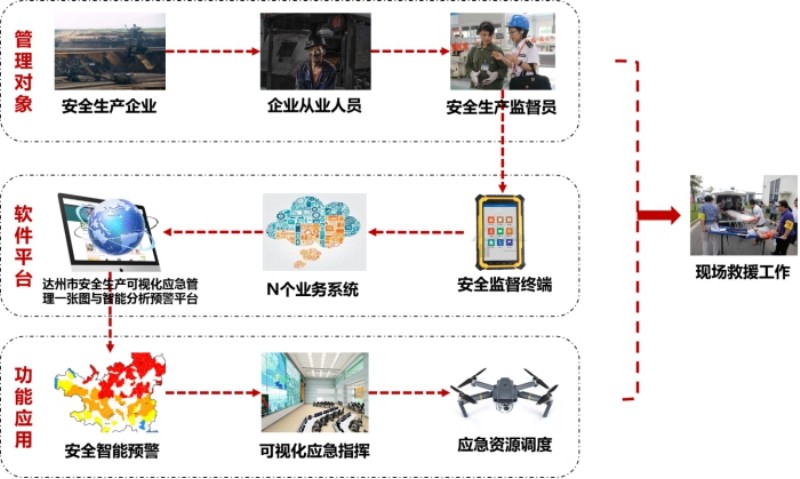
总体业务流程

![]()
项目总体架构图

![]()
平台框架设计
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_ESHeatMap"></title>
<script type="text/javascript" include="jquery,bootstrap,moment,bootstrap-datetimepicker,bootstrap-select,geohash" src="../js/include-web.js"></script>
<style>
.bootstrap-select {
168px !important;
}
.form-group label {
100px;
padding-right: 5px;
}
.tips {
z-index: 1000;
}
</style>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff; 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto; 100%;height: 100%;"></div>
<script type="text/javascript" include="mapv,elasticsearch" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var map,
stopRender,
timeControl,
liveESService,
liveRenderer,
liveDataSet,
geoFenceLayer,
dataUrl = "https://iclient.supermap.io/es",
info = L.control({position: 'bottomleft'}),
layerOptions = getGridOptions();
init();
function init() {
initMap();
info.onAdd = function () {
var popup = L.DomUtil.create('div');
popup.innerHTML = "<div class='btn-group' role='group' aria-label='...'>" +
"<button value='grid' type='button' class='btn btn-default'>"+resources.btn_grid+"</button>" +
"<button value='heatmap' type='button' class='btn btn-default'>"+resources.title_heatMap+"</button></div>"
handleMapEvent(popup, map);
return popup;
};
info.addTo(map);
liveESService = new SuperMap.ElasticSearch(dataUrl);
}
function handleMapEvent(div, map) {
if (!div || !map) {
return;
}
div.addEventListener('mouseover', function () {
map.dragging.disable();
map.scrollWheelZoom.disable();
map.doubleClickZoom.disable();
});
div.addEventListener('mouseout', function () {
map.dragging.enable();
map.scrollWheelZoom.enable();
map.doubleClickZoom.enable();
});
}
//开始播放
function start() {
var options = getControlOptions();
if (!timeControl) {
timeControl = new SuperMap.TimeFlowControl(loadLiveData, options);
} else {
timeControl.updateOptions(options);
}
timeControl.start();
stopRender = false;
}
//暂停播放
function pause() {
timeControl && timeControl.pause();
}
//停止播放
function stop() {
stopRender = true;
timeControl && timeControl.stop();
clearAll();
}
//时间控制器回调参数,即每次刷新时执行的操作,此处为向服务器请求数据并绘制。实时刷新执行。
function loadLiveData(currentTime) {
getESAggregations(map.getZoom(), map.getBounds(), currentTime, currentTime + getControlOptions().speed);
updateProgress(moment(currentTime).format("YYYY-MM-DD HH:mm:ss"));
}
function wrapLatLngBounds(extent) {
var left = extent.getNorthWest().lng < -180 ? -180 : extent.getNorthWest().lng;
var bottom = extent.getSouthEast().lat < -90 ? -90 : extent.getSouthEast().lat;
var right = extent.getSouthEast().lng > 180 ? 180 : extent.getSouthEast().lng;
var top = extent.getNorthWest().lat > 90 ? 90 : extent.getNorthWest().lat;
return L.latLngBounds(L.latLng(bottom, left), L.latLng(top, right));
}
function getESAggregations(level, extent, startT, endT) {
if (startT > endT) {
return;
}
var coords = wrapLatLngBounds(extent), prec;
if (level <= 2) {
prec = 2;
} else if (level > 2 && level <= 5) {
prec = 4;
} else if (level > 5) {
prec = 8;
} else if (level > 8 && level <= 11) {
prec = 9;
} else if (level > 11 && level <= 13) {
prec = 10;
} else if (level > 13 && level <= 15) {
prec = 11;
} else if (level > 15) {
prec = 12;
}
liveESService.search({
index: "flights",
type: "flight_utc",
body: {
query: {
constant_score: {
filter: {
range: {
'time-ms': {
from: startT,
to: endT
}
}
}
}
},
aggregations: {
zoomedInView: {
filter: {
geo_bounding_box: {
'pin.location': {
top_left: {
lat: coords.getNorthWest().lat,
lon: coords.getNorthWest().lng
},
bottom_right: {
lat: coords.getSouthEast().lat,
lon: coords.getSouthEast().lng
}
}
}
},
aggregations: {
geohash: {
geohash_grid: {
field: "pin.location",
precision: prec
}
}
}
}
}
}
}).then(function (response) {
if (response.error) {
console.log(error);
console.log(error.body);
return;
}
!stopRender && renderLive(response.aggregations.zoomedInView.geohash.buckets);
});
}
//渲染实时点数据
function renderLive(result) {
if (timeControl && !timeControl.getRunning()) {
return;
}
result = result || {};
var data = createLiveRendererData(result);
if (data.length < 1) {
return;
}
updateDataSet(data);
if (!liveRenderer) {
liveRenderer = L.supermap.mapVLayer(liveDataSet, layerOptions, {noWrap: true}).addTo(map);
} else {
liveRenderer.update({data: liveDataSet, options: layerOptions});
}
}
var buttons = $('.btn-group').children();
buttons.map(function (key) {
var value = buttons[key].value;
if (value === 'grid') {
$(buttons[key]).on(