智慧水务项目是利用“互联网+”共享共治,通过“一数一源,一源多用”的水务资源共享交换功能及“一个中心、一张网、一个平台、一张图表、一套标准”的应用模式,推进政务资源整合,助力水资源规划、调度、保护和管理,实现水资源环境的综合监测和综合利用,实现向现代水务、智慧水务、可持续发展水务的转变。
项目内容包括:建立水务大数据中心;构建水务应用标准体系;搭建水务应用服务支撑环境;建设河长制管理系统、饮用水水源地安全管理系统、防汛抗旱指挥管理系统、水务工程项目管理系统、水务在线办公系统、名泉保护管理系统、城乡供水管理系统、城市排水管理系统、污水处理管理系统等。 智慧水务建设按照“五个一”要求,即“一个中心、一张网、一个平台、一张图表、一套标准”进行建设。
1、大数据中心
大数据中心标准和规范体系建设、水务数据采集与集成、数据共享交换以及大数据分析、展示。
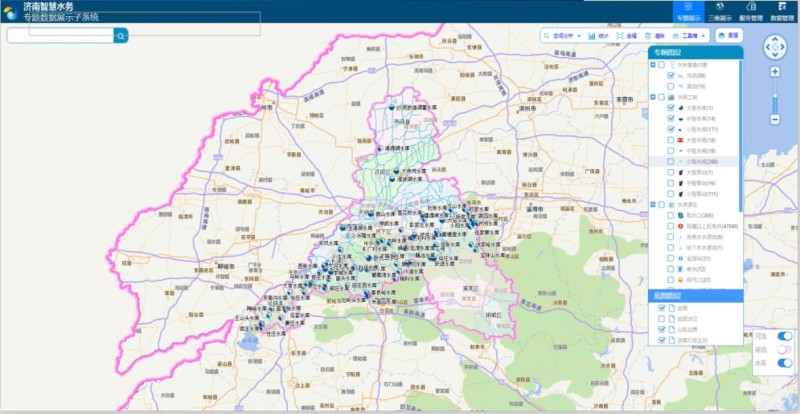
2、地理信息支撑服务
二三维基础地理信息空间平台建设、水务地理信息空间基础数据库、专题 数据展示、专题数据库构建、数据服务发布与接口管理、试点狼猫山水库三维制作。
3、统一应用支撑服务
统一用户、统一门户、工作流引擎、内容管理、统一移动终端、短信服务系统、统一搜索引擎以及统一报表工具等
4、视频大数据集成服务
视频数据事件分析标注、视频浓缩摘要 处理和存储管理、视频编辑检索回放。
5、九大业务系统建设与集成
河湖长制管理、防汛抗旱指挥管理、饮用水水源地水质水量安全管理建设等。