在vue 单页应用中,如果路由不实现懒加载,那么打包出来的文件将会非常大,加载也会非常慢。vue-router 官网也有相应的介绍,但是具体怎么去实现还是讲的比较模糊的,下面将一步步讲解配置路由懒加载。
先看一下依赖版本:
webpack 3.6.x, vue 2.5.x, babel 6.x
使用vue-cli 2.9构建的项目。
1. 首先下载babel 插件
babel-plugin-syntax-dynamic-import 6.18.0 到本地依赖
2. 在 .babelrc中配置插件
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": [ "transform-vue-jsx", "transform-runtime", "syntax-dynamic-import", // 配置这个插件 [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
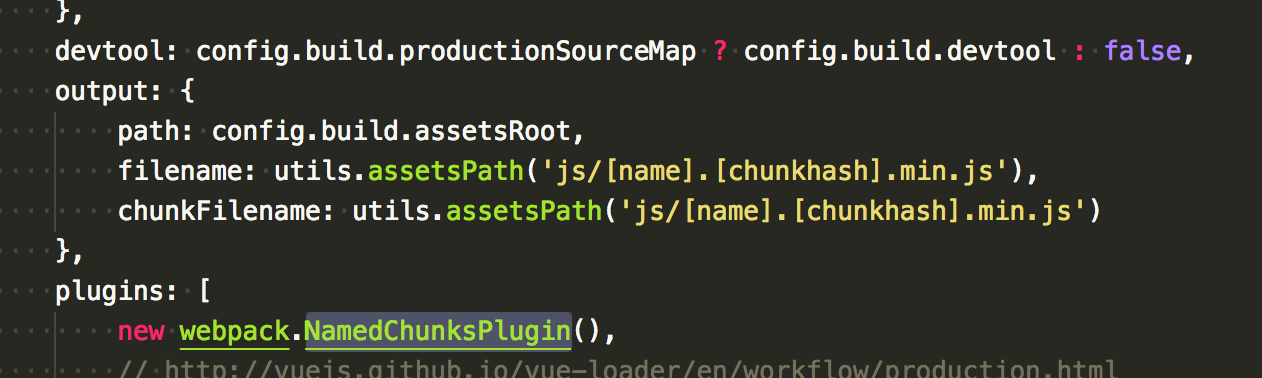
3. 更改打包配置 webpack.prod.conf.js
将chunkFilename的 id 改成 name
添加 new webpack.NamedChunksPlugins()插件到plugin 中

4. 接下来就是更改router 的配置,实现按需引入
import Vue from 'vue'; import Router from 'vue-router'; Vue.use(Router); export default new Router({ routes: [ { path: '*', redirect: { name: 'Home' } }, { path: '/home', name: 'Home', component: () => import(/* webpackChunkName: "home" */ '@/components/Home') }, { path: '/remind', name: 'Remind', component: () => import(/* webpackChunkName: "order" */ '@/components/Remind') } ] });
利用webpack 的特殊注释语句来提供chunkName (需要webpack > 2.4)。
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。