现在写前端项目都会遇到一个问题,某个title只显示一行或者两行,超出显示...
实现单行文本的时候非常简单,至于要几行css代码就可以解决,而且兼容性还非常好
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>单行文本省略</title>
<style type="text/css">
.view {
height: 22px;
200px;
border: 1px solid #f66;
}
p {
margin: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div class='view'>
<p>我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本</p>
</div>
</body>
</html>
三个属性缺一不可,实现出来的效果也非常好,当不超出的时候就不会显示...

那么从单行文本到多行文本的实现
方法一: 也可以用css来实现,我们可以借助webkit的扩展属性来实现这一点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多行文本省略</title>
<style type="text/css">
.view {
height: 60px;
400px;
border: 1px solid #f66;
}
p {
margin: 0;
display: -webkit-box; /*对象作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-line-clamp: 2; /*溢出省略的界限*/
overflow: hidden; /*设置隐藏溢出元素*/
}
</style>
</head>
<body>
<div class='view'>
<p>
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
</p>
</div>
</body>
</html>
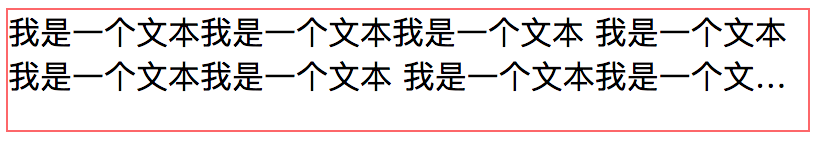
效果如下

需要注意的是:
1. 四个属性缺一不可
2. 因为是使用的额webkit私有属性,只有使用了webkit内核的浏览器才能生效, 比如Chrome, safari, QQ浏览器等
方案二:
使用简单粗暴的方法来解决, 其方法是给div固定宽高, 使用相对定位,同时在div内放一个 <p>...</p> 使用绝对定位的标签,将其定位在右下角,使用白色背景将后面的文字盖住就好了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多行文本省略</title>
<style type="text/css">
.view {
height: 44px;
400px;
border: 1px solid #f66;
overflow: hidden;
position: relative;
}
p {
margin: 0;
position: absolute;
bottom: 0;
right: 10px;
background-color: #fff;
}
</style>
</head>
<body>
<div class='view'>
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
<p>...</p>
</div>
</body>
</html>
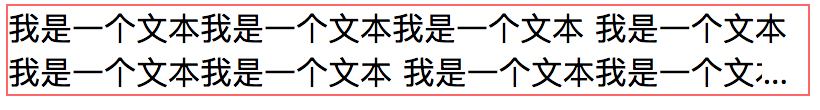
效果如下

其优点是,简单粗暴, 兼容性好,缺点就是需要通过js来判断是否需要显示这个p标签,有可能会把最后一个文字挡住一半,非常难看
方案三:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多行文本省略</title>
<style type="text/css">
.view {
height: 44px;
400px;
border: 1px solid #f66;
overflow: auto;
}
</style>
</head>
<body>
<div class='view' id='view'>
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
我是一个文本我是一个文本我是一个文本
</div>
</body>
<script type="text/javascript">
var view = document.getElementById('view');
var content = view.innerText;
var viewHeight = view.offsetHeight;
for (var i = 0; i < content.length; i ++) {
view.innerHTML = content.substr(0, i);
if (viewHeight < view.scrollHeight) {
view.style.overflow = 'hidden';
view.innerHTML = content.substr(0, i - 3) + ' ...';
break;
}
}
</script>
</html>
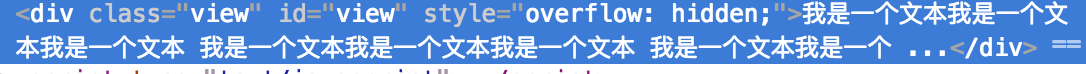
效果如下


其实就是利用offsetHeight与scrollHeight来比较,当溢出显示滚动条试,就将div设置成overflow: hidden; 并将末尾的文字显示成... ,这样看起来还是比较优雅的