编写组件页面
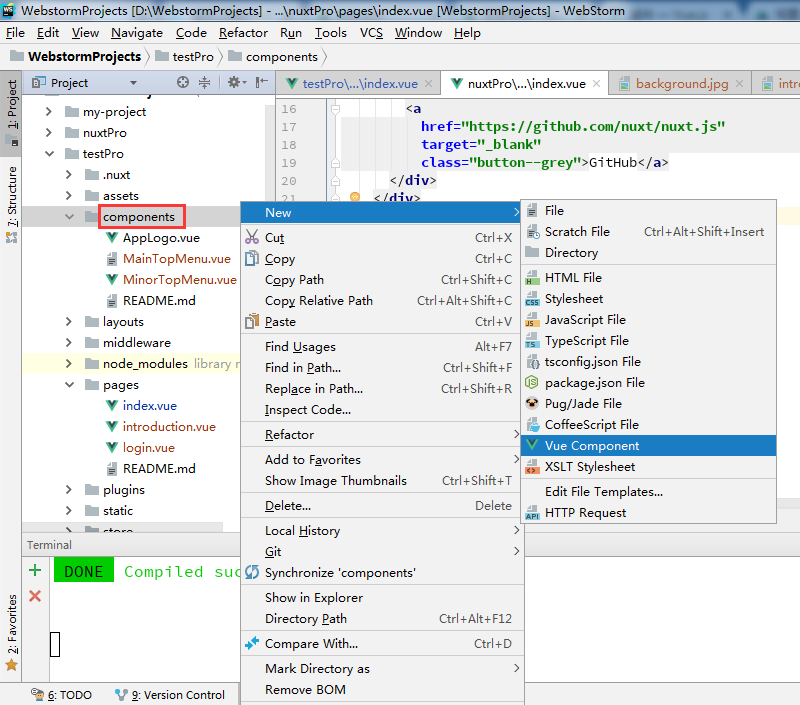
1.在components下新建一个新建组件页面,如下所示

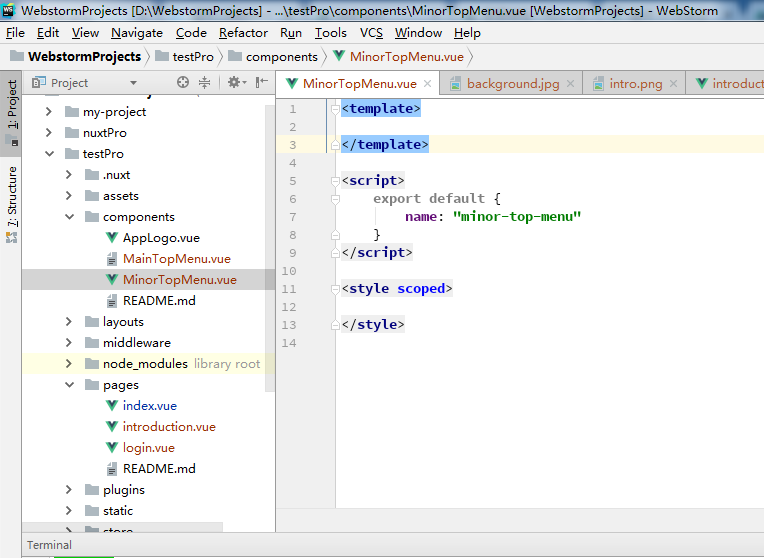
2.新建完成之后初始页面的代码如下所示:

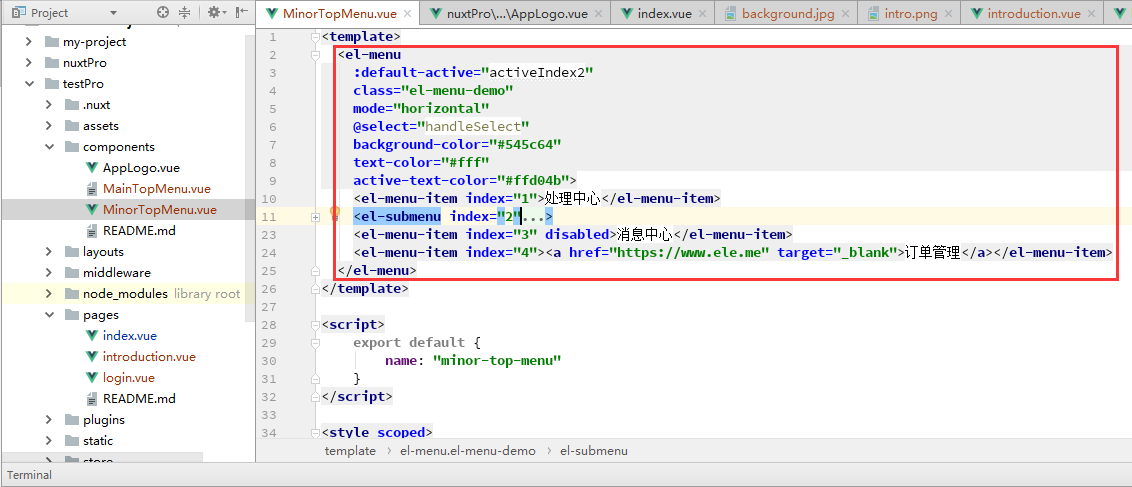
3.下面从element-ui上找一个顶部导航菜单写到组件页面。
<el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项1</el-menu-item> <el-menu-item index="2-4-2">选项2</el-menu-item> <el-menu-item index="2-4-3">选项3</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="3" disabled>消息中心</el-menu-item> <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item> </el-menu>

使用组件
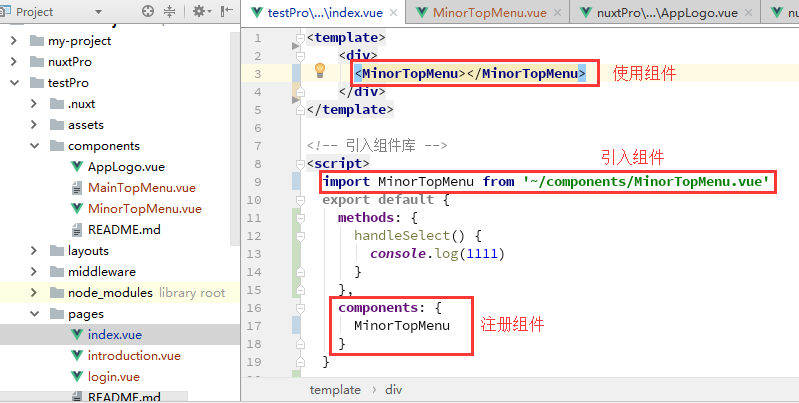
1.引入组件
import MinorTopMenu from '~/components/MinorTopMenu.vue'
2.注册组件
components: {
MinorTopMenu
}
3.使用组件
<MinorTopMenu></MinorTopMenu>
4.页面代码截图

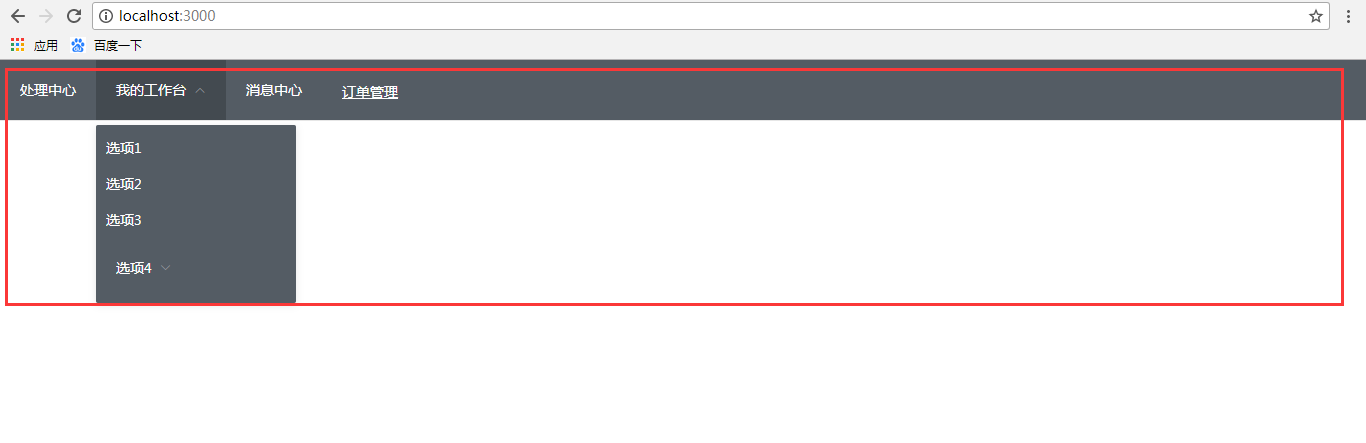
测试
打开页面,如下所示,说明组件使用成功

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。