润乾报表的统计图可以在图例 / 图形上设置超链接,从而实现钻取到明细报表的操作,钻取得到的报表可以在新窗口或者当前窗口中打开。关于如何在统计图的图形 / 图例上设置超链接,在用户手册中有常用示例的介绍。
今天小编要给大家介绍的是如何在非模态窗口中打开图形超链接钻取得到的报表。
首先创建一张带有统计图的报表,报表文件名为 planWorkView2.rpx。
增加数据集 ds1, 下面是 ds1 的数据:

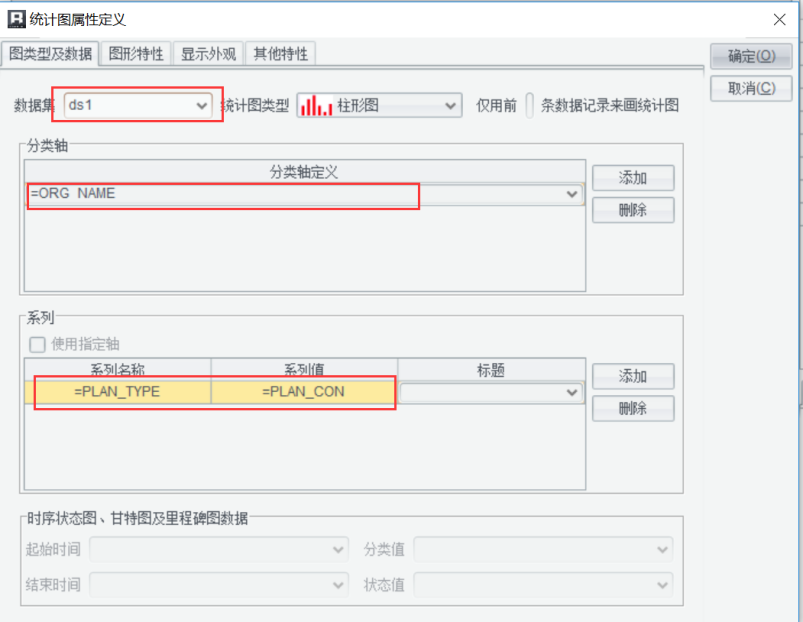
在 A2 单元格中增加一个柱形图,统计图的分类和系列值数据分别来源于数据集 ds1 的 ORG_NAME 和 PLAN_CON。

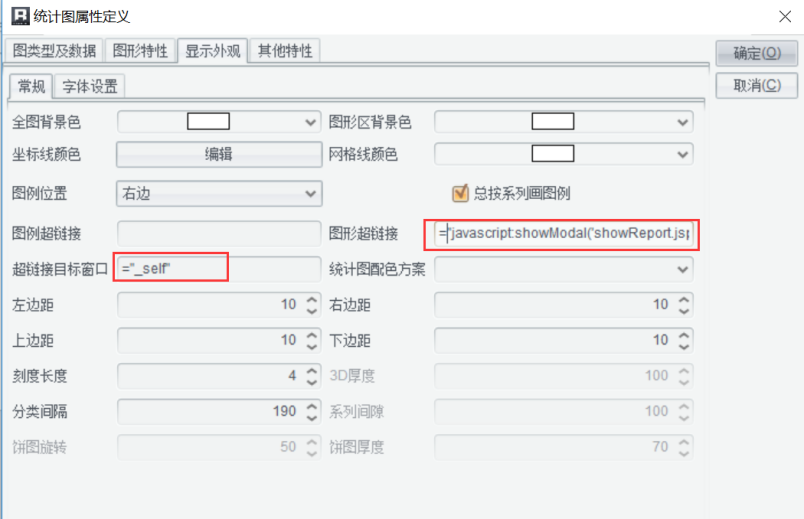
在显示外观的选项卡中,设置图形超链接的表达式:=“javascript:showModal(’showReport.jsp?rpx=/planItemsInfo.rpx&reportType=2&arg3=”+ @orgId + “’, 800, 350)”,在超链接目标窗口中设置 =“_self”。

一张明细报表 planItemsInfo.rpx,明细报表中定义参数,可接收数据报表传递过来的参数。

在报表展现的页面 showReport.jsp 中增加 js 方法,调用非模态窗口来展现报表。

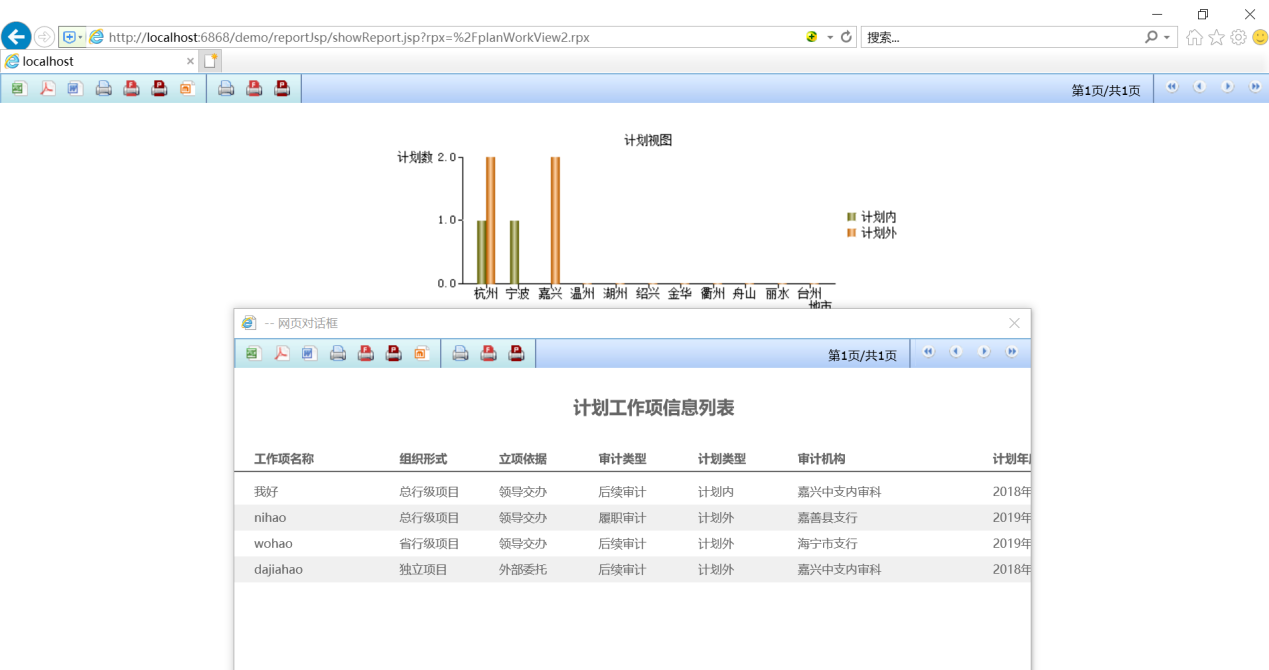
下面通过 showReport.jsp 访问 planWorkView2.rpx, 点击图形,看下在非模态窗口展现的效果吧!

由于使用的是非模态窗口展现明细报表,因此不会在关闭前强制焦点一直停留这个窗口上,而是可以进行任意切换,不会影响用户的其他操作。如果换成模态弹窗的话,则需要用户进行功能操作后,关闭窗口,才可进行其他操作。
好了,以上是关于在非模态窗口展现明细报表的介绍,如果你也有这样的需求,不妨参照本文介绍的图形超链接表达式的写法试一试吧!
更多动态交互的页面效果请查看:前端效果导航
*报表实时刷新显示时间
*如何实现伸缩 (折叠) 报表?
*HTML 事件 – 鼠标移入高亮显示
*报表怎样实现滚动的公告效果?