其实很多编程语言里面都有数学函数,而且很多数学函数包括三角函数,只不过有些时候可能我们用的并不多,我最近在做一个h5的游戏,其中有一个需求就是射击的枪支需要更随鼠标变换位置,鼠标移动到什么地方,炮口就要指向那个方位,刚开始一直不能理解,后来朋友提供了思路,其实使用的就是javascript里面的三角函数。
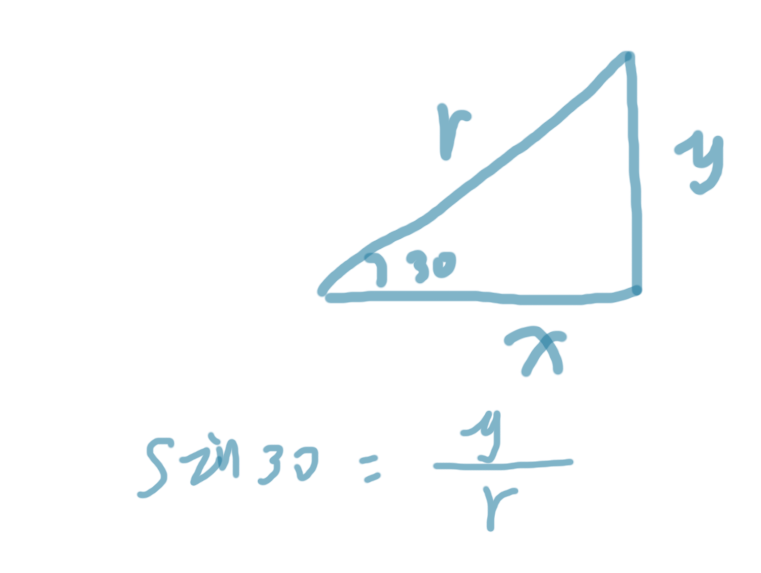
首先呢,我们复习一下高中时候学习的三角函数的的基本知识吧,我这里介绍其中几个简单的,第一个是sin函数,第二个是cos函数 ,第三个是tan函数,四四个是atan函数,sin函数在数学里面其实是一个三角形的对边比上斜边得出的值,我们来看一个图像 ,那么cos30=x/r,cos函数是临边比上斜边,tan30=y/x,tan函数则是对边比上临边,通过这些公式,我们可以很容易的得到这个三角函数的值,然后就阔以拿这些值去做有意思的事情啦!!
,那么cos30=x/r,cos函数是临边比上斜边,tan30=y/x,tan函数则是对边比上临边,通过这些公式,我们可以很容易的得到这个三角函数的值,然后就阔以拿这些值去做有意思的事情啦!!
那么我们在javascript里面的三角函数和数学中的三角函数其实有一点区别外,第一是写发上不一样,js里面三角函数都是静态方法,必须使用Math来调用,三个函数分别是Math.sin(),Math.cos(),Math.tan()。这个很容易理解咯,那么第二个不同就是数学里面的三角函数使用接受的参数是角度,但是在js里面所接受的参数是弧度,有的朋友可能晕了,弧度角度什么玩意???不要着急,这里简单介绍一下,我们首先来看一个圆, ,如果一个圆的一段边的长度等于这个圆的半径长度,那么这段边就代表一弧度,正如图中红色部分,就代表一弧度,这个其实仅仅就是一个概念,我们真正要使用的是吧我们想要的角度转化成弧度,这里直接套用数学公公式 1角度=π/180 那么10个角度就等于10*π/180啦,那我们要用js的Math.sin()算出30度角等于多少,那么就应该写成Math.sin(30*Math.PI/180),这里注意一下js里面的π是Math.PI。相信大家看到这里对js的三角函数肯定有一些了解咯,那么接下来我们来看一个实际的小例子吧。
,如果一个圆的一段边的长度等于这个圆的半径长度,那么这段边就代表一弧度,正如图中红色部分,就代表一弧度,这个其实仅仅就是一个概念,我们真正要使用的是吧我们想要的角度转化成弧度,这里直接套用数学公公式 1角度=π/180 那么10个角度就等于10*π/180啦,那我们要用js的Math.sin()算出30度角等于多少,那么就应该写成Math.sin(30*Math.PI/180),这里注意一下js里面的π是Math.PI。相信大家看到这里对js的三角函数肯定有一些了解咯,那么接下来我们来看一个实际的小例子吧。
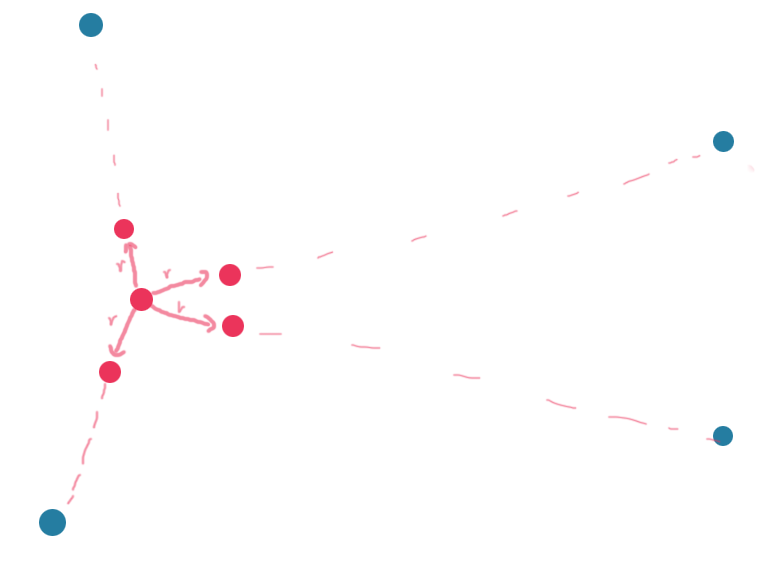
首先呢,有一个需求。页面上有一个小球,我希望当我的鼠标放到页面上时候,我的鼠标移动到那里。小球就会移动到对应的位置,注意,不是移动到鼠标所在的位置,而是对应的位置,这里不好发网址,发个图看看吧。 其中,红色小球代表一个枪口。蓝色的小球代表鼠标的位置,当鼠标放置到页面不同位置的时候,红色的小球就会移动到相应的角度上与之对应,但是我们也看到有一个r,表示在平面的范围呢,红色小球能够移动的范围,实际上就是一个圆的半径,如果这个r越大,那么小球移动的范围就越大啦!!(不理解的朋友先把下面的例子复制出来运行一下就可以了)
其中,红色小球代表一个枪口。蓝色的小球代表鼠标的位置,当鼠标放置到页面不同位置的时候,红色的小球就会移动到相应的角度上与之对应,但是我们也看到有一个r,表示在平面的范围呢,红色小球能够移动的范围,实际上就是一个圆的半径,如果这个r越大,那么小球移动的范围就越大啦!!(不理解的朋友先把下面的例子复制出来运行一下就可以了)
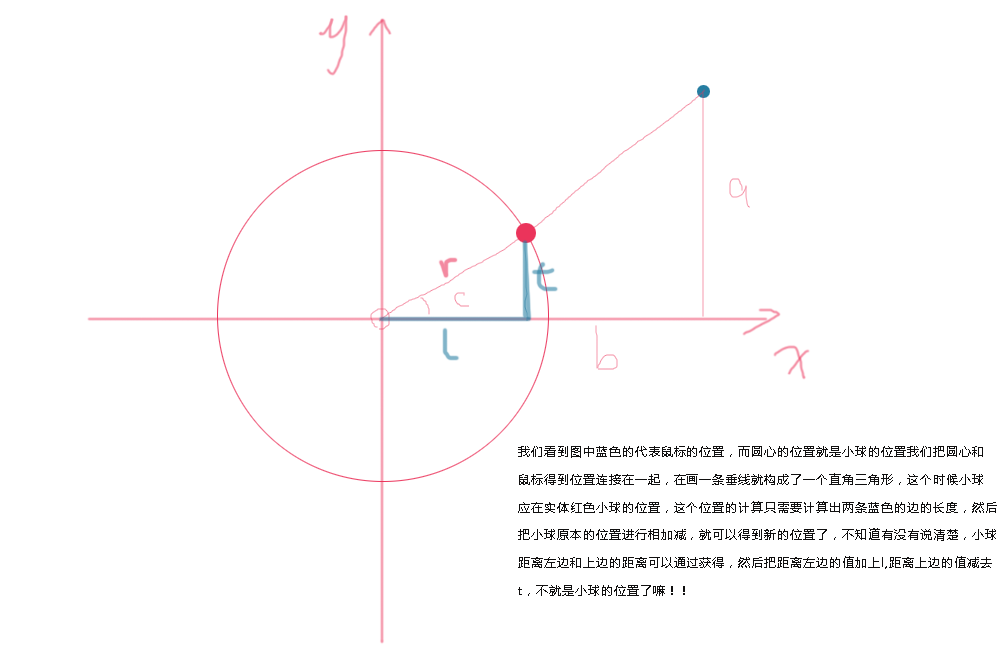
这个功能的实现就需要我们使用三角函数来完成,检测鼠标的位置并且是在360度的范围上来检测,这里就需要通过角度就算出红色小球的距离左边值和距离上边的值,然后赋值给小球就阔以啦!!我们再来看一张图 ,现在要做的就是如何获取t的值和l的值,我们刚才已经说了小球运动是有范围的,这个范围其实就是一个圆,而半径的大小决定小球运动范围的大小,所以呢这个半径是我们自己定义的,随你定义多少都阔以,当然太小了可能效果就不是那么明显了,因此图中的r我们其实已经知道了,我们就定义成100吧,接下来我们看一个推导公式 sin30=t/r 那么t=sin30*r cos30=l/r 那么l=cos30*r,怎么样?有木有很激动,就是这样算出来的!!但是问题来了,这个角度该怎么得到呢,刚才我们只是随意随意写了个角度来推导,而事实上我们的鼠标在不停的移动,角度自然也是在不停的变化啦,我们看一下上图中的大三角形,看准了,是红色的大三角形,不是蓝色的小三角形哦!这个大三角形对应的边分别是a边和b边,只要我们得到a边和b边的长度,然后用反正切函数atan(a/b)就可以得到鼠标与球的夹角啦,这个反正切函数Math.atan(),接受一个参数,就是对边比上临边的值,他会更具这个值返回对应的弧度,这个弧度就是我们需要的咯,那么这个a和b怎么算出来了,这个就简单了,我们通过js可以很容易获取到鼠标距离上边和左边的距离,然后又能获取到小球距离左边和上边的距离,我们把鼠标距离上边的距离减去小球距离上边的距离,然后取一个绝对值,不就是ad的值了嘛,吧=把鼠标距离左边的距离减去小区距离左边的距离,再去一个绝对值,不就是b的值咯,这样我们在通三角函数Math.atan(b/a)就可以得到我们想要的那么角度了,哈哈,拿到角度以后我们来套公式吧,假设我们实时得打的角度是n,那么对应的t就是 t = Math.sin(n)* -r,l=Math.cos(n)*r,有人也许会说为什么t的值是乘以一个-r,原因就是我们在检测的时候其实是把360度分成四个区域,当鼠标在左上方的时候,小球的位置是向左边以及向上边同时运行的,小球往左边走,当然是把小球当前的位置加上往左边要走的距离,如果要往上边走的话则要把小球当前距离上边的距离减去要移动的距离,小球才能往上走,这个相信大家都明白,距离上边的值越小自然就越靠上,对吧!!!那么对应的在其他三个区域,这个r的值也是有所变化,有的时候取正值有的时候取负值,都是看他具体的运动方向和当前的位置,这个很容易,刚才也讲过了,就不再啰嗦了!
,现在要做的就是如何获取t的值和l的值,我们刚才已经说了小球运动是有范围的,这个范围其实就是一个圆,而半径的大小决定小球运动范围的大小,所以呢这个半径是我们自己定义的,随你定义多少都阔以,当然太小了可能效果就不是那么明显了,因此图中的r我们其实已经知道了,我们就定义成100吧,接下来我们看一个推导公式 sin30=t/r 那么t=sin30*r cos30=l/r 那么l=cos30*r,怎么样?有木有很激动,就是这样算出来的!!但是问题来了,这个角度该怎么得到呢,刚才我们只是随意随意写了个角度来推导,而事实上我们的鼠标在不停的移动,角度自然也是在不停的变化啦,我们看一下上图中的大三角形,看准了,是红色的大三角形,不是蓝色的小三角形哦!这个大三角形对应的边分别是a边和b边,只要我们得到a边和b边的长度,然后用反正切函数atan(a/b)就可以得到鼠标与球的夹角啦,这个反正切函数Math.atan(),接受一个参数,就是对边比上临边的值,他会更具这个值返回对应的弧度,这个弧度就是我们需要的咯,那么这个a和b怎么算出来了,这个就简单了,我们通过js可以很容易获取到鼠标距离上边和左边的距离,然后又能获取到小球距离左边和上边的距离,我们把鼠标距离上边的距离减去小球距离上边的距离,然后取一个绝对值,不就是ad的值了嘛,吧=把鼠标距离左边的距离减去小区距离左边的距离,再去一个绝对值,不就是b的值咯,这样我们在通三角函数Math.atan(b/a)就可以得到我们想要的那么角度了,哈哈,拿到角度以后我们来套公式吧,假设我们实时得打的角度是n,那么对应的t就是 t = Math.sin(n)* -r,l=Math.cos(n)*r,有人也许会说为什么t的值是乘以一个-r,原因就是我们在检测的时候其实是把360度分成四个区域,当鼠标在左上方的时候,小球的位置是向左边以及向上边同时运行的,小球往左边走,当然是把小球当前的位置加上往左边要走的距离,如果要往上边走的话则要把小球当前距离上边的距离减去要移动的距离,小球才能往上走,这个相信大家都明白,距离上边的值越小自然就越靠上,对吧!!!那么对应的在其他三个区域,这个r的值也是有所变化,有的时候取正值有的时候取负值,都是看他具体的运动方向和当前的位置,这个很容易,刚才也讲过了,就不再啰嗦了!
最后就是判断鼠标在哪一个区域上,这个其实也挺简单的,我举一个例子就可以了,当鼠标在右上方的时候,我们来对比鼠标和小球的位置,右上方的鼠标距离左边的值肯定是大于小球距离左边的值的,距离上边的值肯定是小于小球距离上边的值的,满足这两个条件,则表明鼠标在左上方。ok??相信大家都懂了,再说一句,这个判断方法学名好像叫象限判定发。
以上就是js的三角函数的简单使用,这个例子是有点bug的,有兴趣的朋友自行解决吧!!!其实还可以开发出很多更有的效果,当然js的三角函数还有一下其他的,不过使用起来都是大同小异,大家看看就阔以啦,下面是这个案例的代码,有兴趣的朋友可以看看!
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>