随着互联网的快速发展,以及HTML+CSS的倔起。渐渐的响应式布局也出现在我们的视野里。因为响应式布局可兼容多个终端。可以实现在移动端和pc端。
我给大家简单的介绍一下什么是响应式布局。
响应式布局:简单点说,就是做一个网站同时能兼容多个终端,由一个网站转变成多个网站。
那么响应式布局的优点和缺点又有哪些呢?
优点:1.面对不同分辨率设备灵活性强
2.能够快捷解决多设备显示适应问题
缺点:不能完全兼容所有浏览器,代码累赘,加载时间加长。
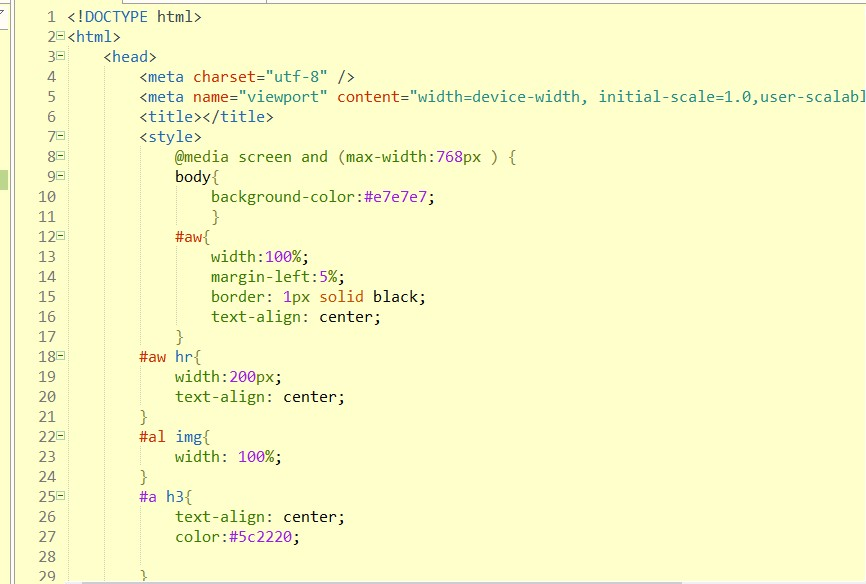
代码如下:

通过 @media属性值来实现多媒体查询。通过用css样式实现响应式的样式。