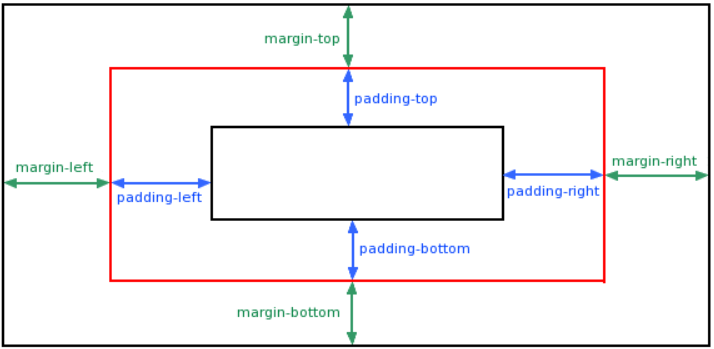
CSS padding 属性定义元素边框与元素内容之间的空白区域。
㈠padding(填充)
⑴当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
⑵单独使用 padding 属性可以改变上下左右的填充。

⑶可能的值:
⑴length 定义一个固定的填充(像素, pt, em,等)
⑵% 使用百分比值定义一个填充
注意:padding 属性接受长度值或百分比值,但不允许使用负值。
⑷示例1:如果你希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
⑸示例2:还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
㈡内边距的百分比数值
⑴百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
⑵示例1:下面这条规则把段落的内边距设置为父元素 width 的 28%:
p {padding: 28%;}
⑶示例2:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style=" 200px;">
<p>该段落包含在宽度为200像素的DIV中。</p>
</div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
单边内边距属性
㈢padding-top 属性设置元素的上内边距(空间)
⑴说明:该属性设置元素上内边距的宽度。行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
⑵示例1:使用百分比值来设置单元格的上内边距。
<html>
<head>
<style type="text/css">
td
{
padding-top: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table>
</body>
</html>

⑶示例2:使用厘米值来设置单元格的上内边距。
<html>
<head>
<style type="text/css">
td {padding-top: 2cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table>
</body>
</html>

㈣padding-right 属性设置元素右内边距(空白)
⑴说明:该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的第一个行内框的右边出现.
⑵示例1:使用百分比值来设置单元格的右内边距。
<html>
<head>
<style type="text/css">
td
{
padding-right: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有右内边距。
</td>
</tr>
</table>
</body>
</html>

⑶示例2:使用厘米值来设置单元格的右内边距。
<html>
<head>
<style type="text/css">
td {padding-right: 5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有右内边距。
</td>
</tr>
</table>
</body>
</html>

㈤padding-bottom 属性设置元素的下内边距(底部空白)
⑴说明:该属性设置元素下内边距的宽度。行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能 还会与其他内容重叠。不允许指定负内边距值。
⑵示例1:使用百分比值来设置单元格的下内边距。
<html>
<head>
<style type="text/css">
td
{
padding-bottom: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有下内边距。
</td>
</tr>
</table>
</body>
</html>

⑶示例2:使用厘米值来设置单元格的下内边距。
<html>
<head>
<style type="text/css">
td {padding-bottom: 2cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有下内边距。
</td>
</tr>
</table>
</body>
</html>

㈥padding-left 属性设置元素左内边距(空白)
⑴说明:该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的第一个行内框的左边出现.
⑵示例1:使用百分比值来设置单元格的左内边距。
<html>
<head>
<style type="text/css">
td
{
padding-left: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有左内边距。
</td>
</tr>
</table>
</body>
</html>

⑶示例2:使用厘米值来设置单元格的左内边距。
<html>
<head>
<style type="text/css">
td {padding-left: 2cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有左内边距。
</td>
</tr>
</table>
</body>
</html>

㈦padding 简写属性(在一个声明中设置所有内边距属性)
说明:这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
⑴示例1:
padding:10px 5px 15px 20px;
- 上内边距是 10px
- 右内边距是 5px
- 下内边距是 15px
- 左内边距是 20px
⑵示例2:
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内边距是 15px
⑶示例3:
padding:10px 5px;
- 上内边距和下内边距是 10px
- 右内边距和左内边距是 5px
⑷示例4:
padding:10px;
- 所有 4 个内边距都是 10px
以上就是css 内边距padding的所有内容了,希望有所帮助!