㈠分享一组很有趣的代码:
具体如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>穿墙广告</title>
<style>
*{
margin:0;
padding:0;
list-style:none;
}
ul{
overflow:hidden;
width:630px;
margin:100px auto;
}
ul li{
float:left;
position:relative;
width:200px;
height:200px;
background:#ccc;
margin:5px;
overflow:hidden;
}
ul li span{
position:absolute;
width:100%;
height:100%;
background:rgba(255,0,0,0.3);
left:-200px;
top:0;
}
</style>
<script>
function getStyle(obj,sName){
return (obj.currentStyle||getComputedStyle(obj,false))[sName];
}
function move(obj,json,options){
options = options||{};
options.duration = options.duration||700;
options.easing = options.easing||'ease-out';
var start = {};
var dis = {};
for(var name in json){
start[name] = parseFloat(getStyle(obj,name));
dis[name] = json[name]-start[name];
}
var count = Math.floor(options.duration/30);
var n = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function(){
n++;
for(var name in json){
switch(options.easing){
case 'linear':
var cur = start[name]+dis[name]*n/count;
break;
case 'ease-in':
var a = n/count;
var cur = start[name]+dis[name]*Math.pow(a,3);
break;
case 'ease-out':
var a = 1-n/count;
var cur = start[name]+dis[name]*(1-Math.pow(a,3));
break;
}
if(name=='opacity'){
obj.style.opacity = cur;
obj.style.filter = 'alpha(opacity:'+cur*100+')';
}else{
obj.style[name] = cur+'px';
}
}
if(n==count){
clearInterval(obj.timer);
options.complete&&options.complete();
}
},30);
}
function a2d(n){
return n*180/Math.PI;
}
function hoverDir(ev,obj){
var a = ev.clientX-obj.offsetLeft-obj.offsetWidth/2;
var b = obj.offsetTop+obj.offsetHeight/2-ev.clientY;
return Math.round((a2d(Math.atan2(b,a))+180)/90)%4;
}
function through(obj){
var oS = obj.children[0];
obj.onmouseenter = function(ev){
var oEvent = ev||event;
var dir = hoverDir(oEvent,obj);
switch(dir){
case 0:
//左
oS.style.left = '-200px';
oS.style.top = 0;
break;
case 1:
//下
oS.style.left = 0;
oS.style.top = '200px';
break;
case 2:
//右
oS.style.left = '200px';
oS.style.top = 0;
break;
case 3:
//上
oS.style.left = 0;
oS.style.top = '-200px';
break;
}
move(oS,{left:0,top:0});
};
obj.onmouseleave = function(ev){
var oEvent = ev||event;
var dir = hoverDir(oEvent,obj);
switch(dir){
case 0:
move(oS,{left:-200,top:0});
break;
case 1:
move(oS,{left:0,top:200});
break;
case 2:
move(oS,{left:200,top:0});
break;
case 3:
move(oS,{left:0,top:-200});
break;
}
};
}
window.onload = function(){
var aLi = document.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++){
through(aLi[i]);
}
};
</script>
</head>
<body>
<ul>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
</ul>
</body>
</html>
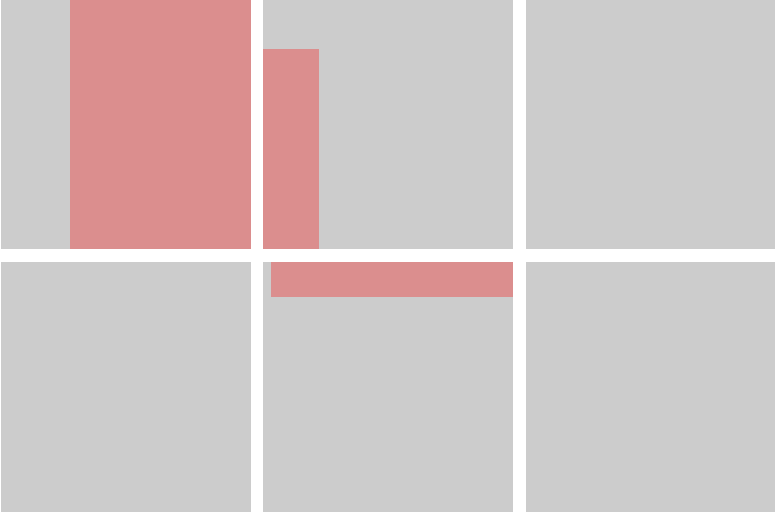
㈡部分效果图如下:
第一幅:

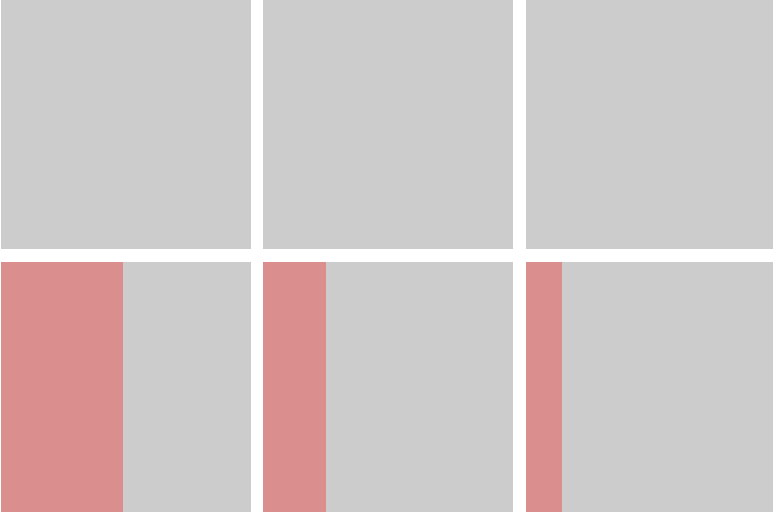
第二幅:

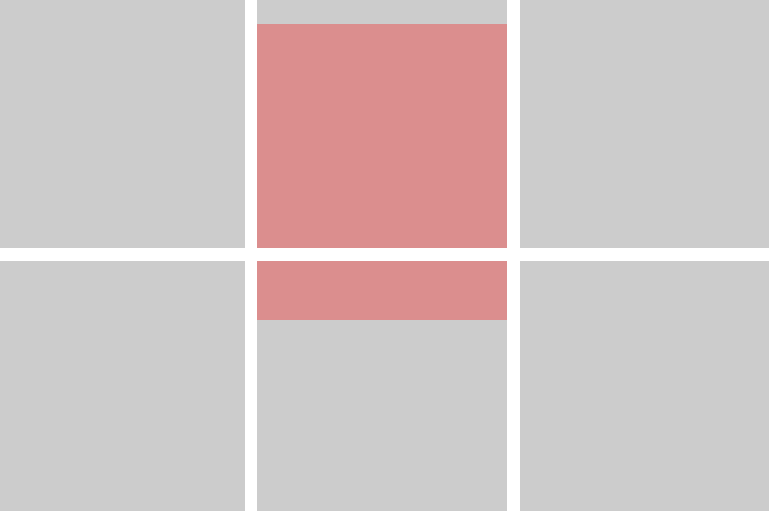
第三幅:

第四幅:

第五幅:

还有更多的效果,那就去敲敲代码,仔细去看相关的效果了。