JavaScript 对象是拥有属性和方法的数据。
㈠对象,属性和方法
为了能更加清晰的了解对象,属性和方法的概念,拿身边的例子进行阐述
⑴对象:真实生活中,一辆汽车是一个对象。
⑵属性:汽车的重量和颜色是对象的属性
⑶方法:汽车的启动与停止是方法。
所有汽车都有这些属性,但是每款车的属性都不尽相同。
所有汽车都拥有这些方法,但是它们被执行的时间都不尽相同。
㈡JavaScript 对象
⑴把一个单一值(porsche)赋给名为 car 的变量:
var car = "porsche";
⑵对象也是变量。但是对象包含很多值。
把多个值(porsche, 911, white)赋给名为 car 的变量:
var car = {type:"porsche", model:"911", color:"white"};
⑶值以名称:值对的方式来书写(名称和值由冒号分隔)。
JavaScript 对象是被命名值的容器。
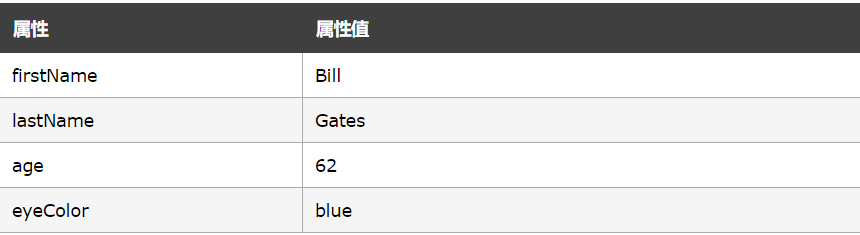
㈢对象属性
(JavaScript 对象中的)名称:值对被称为属性。

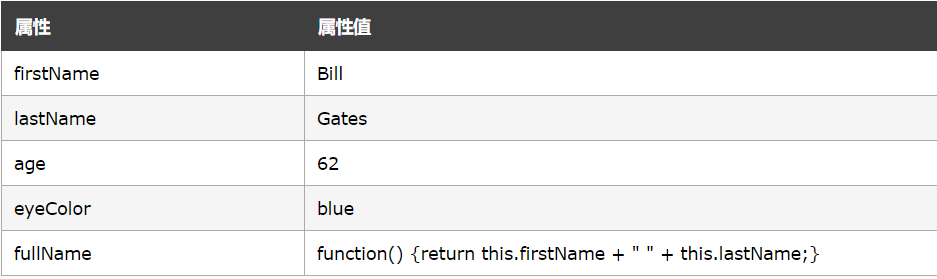
㈣对象方法
⑴对象也可以有方法。
⑵方法是在对象上执行的动作。
⑶方法以函数定义被存储在属性中。
⑷方法是作为属性来存储的函数。

⑸示例:
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
㈤this 关键词
⑴在函数定义中,this 引用该函数的“拥有者”。
⑵在上面的例子中,this 指的是“拥有” fullName 函数的 person 对象。
⑶换言之,this.firstName 的意思是 this 对象的 firstName 属性。
㈥对象定义
示例:定义(创建)了一个 JavaScript 对象,空格和折行都是允许的。对象定义可横跨多行:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 对象创建</h1>
<p id="demo"></p>
<script>
// 创建对象:
var person = {
firstName : "Bill",
lastName : "Gates",
age : 42,
eyeColor : "blue"
};
// 显示对象中的数据:
document.getElementById("demo").innerHTML =
person.firstName + " 已经 " + person.age + " 岁了。";
</script>
</body>
</html>
㈦访问对象属性
有两种方法可以进行访问:
第一种:
objectName.propertyName
第二种:
objectName["propertyName"]
㈧访问对象方法
通过如下语法访问对象方法
示例1:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 对象方法</h1>
<p>对象方法是一种函数定义,存储为属性值。</p>
<p id="demo"></p>
<script>
// 创建对象:
var person = {
firstName: "Bill",
lastName : "Gates",
id : 12345,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
// 显示对象中的数据:
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
</html>
★如果不使用 () 访问 fullName 方法,则将返回函数定义:
name = person.fullName;
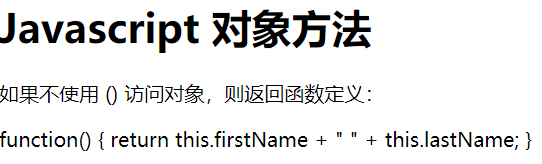
示例2:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 对象方法</h1>
<p>如果不使用 () 访问对象,则返回函数定义:</p>
<p id="demo"></p>
<script>
// 创建对象:
var person = {
firstName: "Bill",
lastName : "Gates",
id : 12345,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
// 显示对象中的数据:
document.getElementById("demo").innerHTML = person.fullName;
</script>
</body>
</html>
效果图:

注意:方法实际上是以属性值的形式存储的函数定义。
㈨重点标记
请不要把字符串、数值和布尔值声明为对象!
因为如果通过关键词 "new" 来声明 JavaScript 变量,则该变量会被创建为对象