js的DOM操作整理(整理)
一、总结
一句话总结:
dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作
1、dom是什么?
对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。
对于Html,dom使得html形成一棵dom树,类似于一颗家族树一样,一层接一层,子子孙孙。
2、Html的DOM树是什么?
HTML中的每个标签元素,属性,文本都能看做是一个DOM的节点,这些dom节点构成了一个树形结构
3、原生的dom操作指的是什么?
就是用原生的js进行的操作,相对的就是非原生操作,比如用jquery操作dom
二、DOM操作基础介绍
转自或参考:JavaScript--浅谈DOM操作
https://www.cnblogs.com/Ry-yuan/p/6918155.html
DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
- 对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。
- 对于Html,dom使得html形成一棵dom树,类似于一颗家族树一样,一层接一层,子子孙孙。
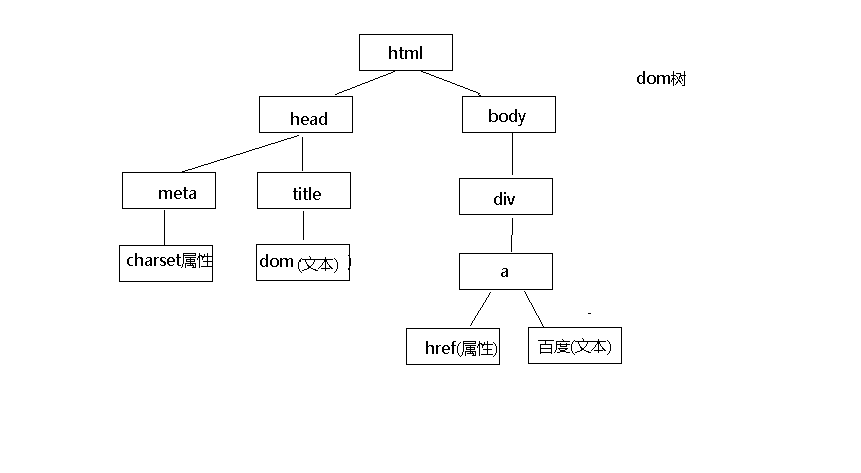
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom</title> </head> <body> <div> <a href="www.baidu.com">百度</a> </div> </body> </html>
对应的DOM树结构图:

- 常用方法:
- 获取节点:
- document.getElementById(idName) //通过id号来获取元素,返回一个元素对象
- document.getElementsByName(name) //通过name属性获取id号,返回元素对象数组
- document.getElementsByClassName(className) //通过class来获取元素,返回元素对象数组(ie8以上才有)
- document.getElementsByTagName(tagName) //通过标签名获取元素,返回元素对象数组
- 获取/设置元素的属性值:
- element.getAttribute(attributeName) //括号传入属性名,返回对应属性的属性值
- element.setAttribute(attributeName,attributeValue) //传入属性名及设置的值
- 创建节点Node:
- document.createElement("h3") //创建一个html元素,这里以创建h3元素为例
- document.createTextNode(String); //创建一个文本节点;
- document.createAttribute("class"); //创建一个属性节点,这里以创建class属性为例
- 增添节点:
- element.appendChild(Node); //往element内部最后面添加一个节点,参数是节点类型
- elelment.insertBefore(newNode,existingNode); //在element内部的中在existingNode前面插入newNode
- 删除节点:
- element.removeChild(Node) //删除当前节点下指定的子节点,删除成功返回该被删除的节点,否则返回null
- 常用属性:
- 获取当前元素的父节点 :
- element.parentNode //返回当前元素的父节点对象
- 获取当前元素的子节点:
- element.chlidren //返回当前元素所有子元素节点对象,只返回HTML节点
- element.chilidNodes //返回当前元素多有子节点,包括文本,HTML,属性节点。(回车也会当做一个节点)
- element.firstChild //返回当前元素的第一个子节点对象
- element.lastChild //返回当前元素的最后一个子节点对象
- 获取当前元素的同级元素:
- element.nextSibling //返回当前元素的下一个同级元素 没有就返回null
- element.previousSibling //返回当前元素上一个同级元素 没有就返回null
- 获取当前元素的文本:
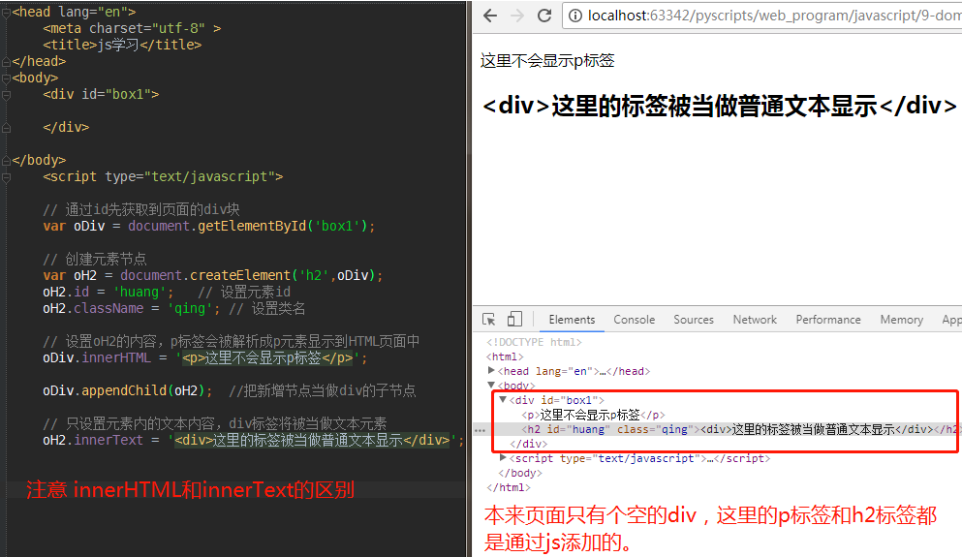
- element.innerHTML //返回元素的所有文本,包括html代码
- element.innerText //返回当前元素的自身及子代所有文本值,只是文本内容,不包括html代码
- 获取当前节点的节点类型:node.nodeType //返回节点的类型,数字形式(1-12)常见几个1:元素节点,2:属性节点,3:文本节点。
- 设置样式:element.style.color=“#eea”; //设置元素的样式时使用style,这里以设置文字颜色为例。
三、js操作dom的讲解及实例
1.认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
节点属性:
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:
注意:前两个是document方法。
2.getElementsByName()方法
3.getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
4.区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:
注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐 <input type="checkbox" name="hobby" id="hobby2"> 登山 <input type="checkbox" name="hobby" id="hobby3"> 游泳 <input type="checkbox" name="hobby" id="hobby4"> 阅读 <input type="checkbox" name="hobby" id="hobby5"> 打球 <input type="checkbox" name="hobby" id="hobby6"> 跑步 <input type="button" value = "全选" id="button1"> <input type="button" value = "全不选" id="button1">
1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
5.getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:
运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
6.setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
7.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
8.访问子结点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:
运行结果:
IE:
UL子节点个数:3 节点类型:1
其它浏览器:
UL子节点个数:7 节点类型:3
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3 节点类型:1
9.访问子结点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
10.访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
运行结果:
parentNode 获取指点节点的父节点 DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>
运行结果:
parentNode获取指点节点的父节点 DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
11.访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript nextsibling: LI = jquery
12.插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML JavaScript This is a new p
13.插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p JavaScript HTML
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
14.删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
我们来看看下面代码,删除子点。
运行结果:
HTML 删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
15.替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
16.创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript">
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
</script>
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript">
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
</script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
17.创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个<div>元素并向其中添加一条消息,代码如下:
运行结果:
18.浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
19.网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
20.网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
21.网页卷去的距离与偏移量
我们先来看看下面的图:
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
五、JS学习之DOM及案例
转自或参考:JS学习之DOM及案例
https://blog.csdn.net/huangql517/article/details/80476171
1、DOM简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model,简称DOM)。
即当浏览器载入HTML文档时, 它就会成为DOM对象,而在JS中,所有的事物都是节点,
元素、文本等都是节点。可以通过节点进行DOM对象的增删改查。
既然HTML在被浏览器加载时会对应的生成DOM对象,而JS又可以通过节点来操作DOM,所以,JS
完全可以创建动态的HTML,
看一下实际当中的一些场景,js是怎么处理的,案例如下。
2、先来点语法
2.1、获取DOM节点的方法
//通过id获取,唯一的
var oDiv = document.getElementById('box');
//通过类名获取,返回数组形式,所以可以加索引取值
var oDiv = document.getElementsByClassName('.box')[0];
//通过标签名获取
var oDiv = document.getElementsByTagName('div')[0];
2.2、常用的DOM节点

2.3、节点的增删改查


// 删除元素上的class属性 oH2.removeAttribute('class'); // 删除创建的DOM对象 oDiv.removeChild(oH2);
// 父节点.replaceChild(新节点,子节点) 用新节点替换某个子节点 var op = document.createElement('p'); op.innerText = '我是一个段落'; oDiv.replaceChild(op,oH2);
3、模态框案例
// 获取dom元素 var btn = document.getElementById('btn'); // 1、创建divdom元素 var oDiv = document.createElement('div'); var oP = document.createElement('p'); var oSpan = document.createElement('span'); // 2、设置各dom元素的属性,方便后续定位操作,写样式等 oDiv.id = 'box'; oP.id = 'content'; oSpan.id = 'span1'; oP.innerHTML = '模态框成功弹出'; oSpan.innerHTML = '关闭'; // 3、部署dom元素,理清层级关系 oDiv.appendChild(oP); oP.appendChild(oSpan); //给按钮添加点击事件 btn.onclick = function(){ //动态的添加到一个div到body中,并且在btn前面 console.log(this);//当前this指向的是当前按钮元素 this.parentNode.insertBefore(oDiv,btn); }; //点击span标签就触发删除节点函数,删除整个div块 oSpan.onclick = function(){ // removeChild()删除节点 oDiv.parentNode.removeChild(oDiv) }
样式自己设置下,最终效果如下,页面首先展示一个button按钮,点击弹出模态框(div块>p标签>span标签),
再点击span(关闭),则删除div块,回到页面初始的样子,


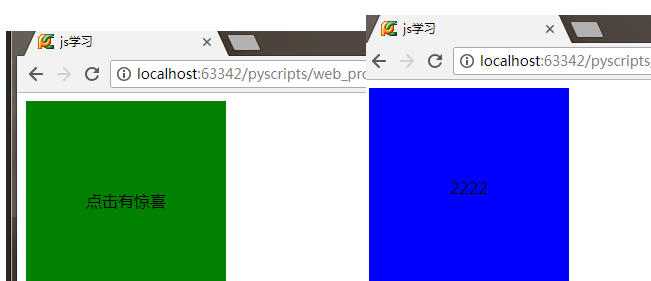
4、点击有惊喜案例
<style> #box{ width: 200px; height: 200px; background-color: green; line-height: 200px; text-align: center; } </style> </head> <body> <div id="box"> 点击有惊喜 </div> </body> <script type="text/javascript"> var box = document.getElementById('box'); console.log(box); var n=0; box.onclick = function(){ n++; if(n%4==1){ this.style.backgroundColor='blue'; this.innerText = '2222' }else if(n%4==2){ this.style.backgroundColor='red'; this.innerText = '3333' }else if(n%4==3){ this.style.backgroundColor='yellow'; this.innerText = '4444' }else{ this.style.background = 'transparent'; this.innerText = ''; } } </script>
初始页面有个div盒子,样式已设置,js里面现在通过id找到dom元素,再通过一个自增n对4取余的结果来改变dom元素
属性,比如上面的背景色和蚊子内容,达到点击一直切换的效果。
效果如下

六、jquery的dom操作实例
转自或参考:DOM操作之属性和样式操作
https://www.cnblogs.com/yuyujuan/p/9410428.html
在DOM操作,除了前面的节点操作以外,常常被用到的操作还有属性操作和节点操作,下面,主要来总结一下jQuery中的属性操作方法和样式操作方法。
在开始操作前,我们需要先在html中添加如下代码,后面所有的操作都是基于该DOM结构进行的。

属性操作
获取和设置属性
在前面我们提到过一个方法attr(),通过给该方法添加一个参数(属性名称),可以获取相应信息。
$(function(){
var txt = $("ul li:eq(1)").attr("title");
console.log(txt);
})

当给该方法传递多个参数时,可以用来设置相关属性。
$(function(){
$("ul li:eq(1)").attr("title","最喜欢的水果");
$("ul li:eq(2)").attr({"title":"水果","name":"荔枝"});
})

删除属性
在jQuery中,使用removeAttr()方法删除某个元素的特点属性。

$(function(){
$("p").removeAttr("title");
})

样式操作
获取和设置样式
因为class也是和title一样,也属于元素的属性,所以,我们可以使用attr()来获取和设置元素的class。



使用attr()方法设置样式时,新的样式覆盖了之前的样式。
添加样式
有的时候,我们希望为某个元素添加样式,但是又不覆盖之前原有的样式,很明显,attr()并不能满足我们的要求,这个时候,我们需要用到一个新的方法addClass(),该方法是在不改变原有样式的基础上,在后面添加新的样式。
$(function(){
var txt1 = $("ul li:eq(0)").attr("class");
console.log(txt1);
$("ul li:eq(0)").addClass("blue");
var txt2 = $("ul li:eq(0)").attr("class");
console.log(txt2);
})


移除样式
在上面,我们知道可以用removeAttr()方法删除元素的属性,自然,这个方法可以用来删除元素的样式。
$(function(){
$("ul li:eq(0)").removeAttr("class");
})


除了删除属性的方法外,jQuery中,还有一个专门用来删除元素样式的方法:removeClass(),参数为需要删除的类名,该方法可以同时删除一个或多个样式,多个类名中间用空格间隔即可,当该方法不带参数时,表明要删除该元素的所有方法。
$(function(){
$("ul li:eq(0)").removeClass("red");
})


判断是否含有某个样式
hasClass()方法可以用来判断元素中是否含有某个class,如果有,返回true,否则,返回false。
$(function(){
var txt1 = $("ul li:eq(0)").hasClass("red");
var txt2 = $("ul li:eq(1)").hasClass("red");
console.log(txt1);
console.log(txt2);
})





















