代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul> <li> <button>-</button> <b>0</b> <button>+</button> 单价:<span>12.6</span>元 小计:<i>0</i>元 </li> <li> <button>-</button> <b>0</b> <button>+</button> 单价:<span>11.9</span>元 小计:<i>0</i>元 </li> <li> <button>-</button> <b>0</b> <button>+</button> 单价:<span>17.3</span>元 小计:<i>0</i>元 </li> <li> <button>-</button> <b>0</b> <button>+</button> 单价:<span>10.3</span>元 小计:<i>0</i>元 </li> <li> <button>-</button> <b>0</b> <button>+</button> 单价:<span>4.5</span>元 小计:<i>0</i>元 </li> </ul> <script> window.onload = function () { var lis = document.getElementsByTagName('li'); for(var i=0;i<lis.length;i++){ // 0,1,2,3,4 calc(lis[i]) } function calc(a) { var btn = a.getElementsByTagName('button'); var b = a.getElementsByTagName('b')[0]; var span = a.getElementsByTagName('span')[0]; var i = a.getElementsByTagName('i')[0]; // 数量增加 btn[1].onclick = function () { var num = parseInt(b.innerHTML); num++; // 数量变化 b.innerHTML = num; // 小计变化 i.innerHTML = (num * span.innerHTML).toFixed(2); } // 数量减少 btn[0].onclick = function () { var num = parseInt(b.innerHTML); num--; if (num < 0) { num = 0; alert('不能再减少了') } // 数量变化 b.innerHTML = num; // 小计变化 i.innerHTML = (num * span.innerHTML).toFixed(2); } } } </script> </body> </html>
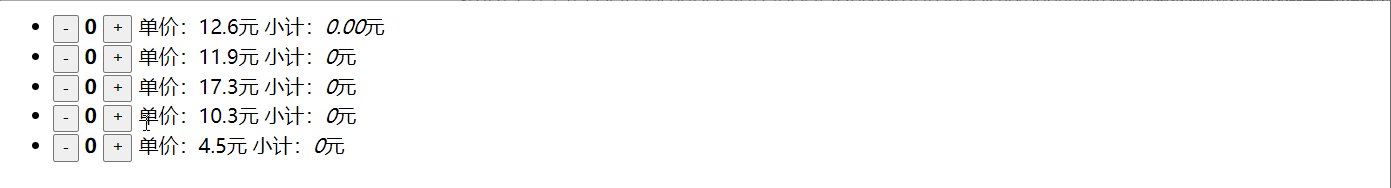
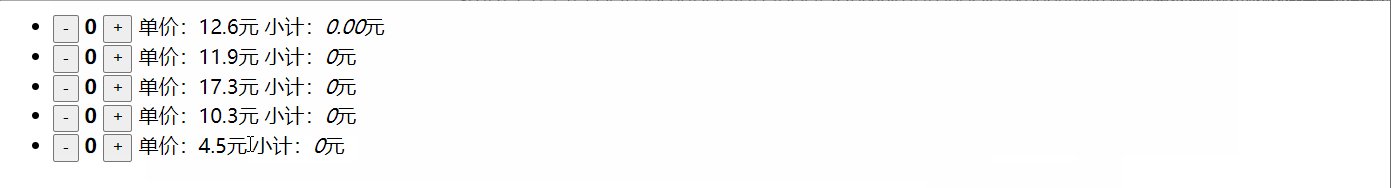
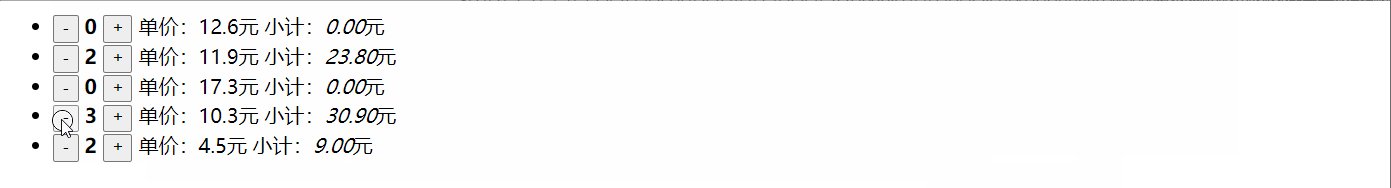
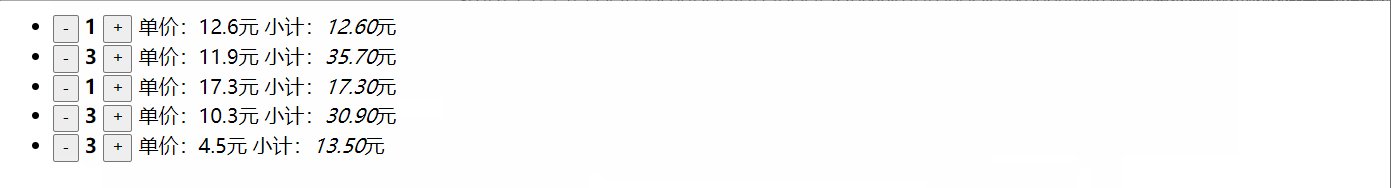
效果