一般没有系统的学习过,只是在网上看一些片断教程的人。见到最多的可能也就是:
- 元素选择符(例如:body 、a 、li )
- ID选择符(例如:#head、#body、#foot)
- 类选择符(例如:.red、.item、.content)
今天我们把所有的选择符统统拿出来说个遍。
1)通配符选择符
所谓通配符其实只是一个星号而已,但这么一个简单的星号作用却是很强大的。通配符一般用来对页面所有元素应用样式。
例如:
*
{
margin:0;
padding:0;
}
在有些情况下,可以对特定元素的所有后代元素(后代元素其实就类似是子元素<p>pppp<strong>strong</strong></p>,strong就是P的后代元素)应用样式。例如,将页面中h1标签所包含的所有后代元素的字体设置为黄色,例如:
 代码
代码
h1{color:blue;}/*将h1下面所有的内容设为蓝色*/
h1 *{color:yellow;}/*将h1下面所有的子标记中的内容设为黄色*/
h1 p *{color:red;}/*将h1下面P标记下面的所有内容设为红色*/
</style>
<h1>h1
<span>h1里面包含个span</span>
<p>h1里面的P<strong>三级strong</strong></p>
</h1>
效果如图:

最后关于通配符还有一点想说的就是,效率的问题。通配符把所有标签都要初始化一遍,浏览器的渲染消耗一定的资源。但是我在想,对于这点资源,除非是那种对性能要求极高,否则我认为没必要太刻意在乎,毕竟还是很方便吗!
2)类选择符
通配符与标签作为选择符确实很强大,也很好用,但涉及的范围太广泛。如果希望同一个标签在不同位置显示不同的样式,那就需要改变选择符的使用方式,否则存在的弊端太多,这个时候就应该考虑换个方式去定义CSs样式。
类这个概念可能我们大家在C#编程中都接触过,这里提的类选择器其实跟C#中的类是差不多的概念,目的就是体现复用性。减少相同的样式定义多次。
来看例子:
div
{
font-size:14px;
color:#ff0000;
text-decoration:underline;
}
</style>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
这边我让所有div标签下的文字14px大小带下划线红色文字。
现在想一下如何让第三个DIV变为18px的字体。
看例子:
.div3
{
font-size:18px;
}
</style>
<div>div1</div>
<div>div2</div>
<div class="div3">div3</div>
<div>div4</div>
类选择器在CSS中必须以“.”作为前缀,后面紧跟一个定义的类名。这样只要类是“div3”的DIV都以18PX字体显示从而达到了复用的效果了。
3)ID选择符
ID选择符的形式与类选择符极其相近,只不过类选择符是以点(.) 为前缀的,而ID选择符是以井号(#)为前缀。而两个选择符的用法也很相似。但一个页面中使用ID选择符建议不要出现同名的ID,因为javascript操作的时候,容易引起操作判断错误。
示例:
#testdiv{color:red;font-size:15px;}
</style>
<div>div</div>
<div id="testdiv">带ID的DIV</div>
是不是与上面的类选择符很相似呢。这个就介绍到这边!
4)包含选择符
包含选择符很多人称它为派生选择符或者后代选择符,因为该选择符类型是作用于某个元素中的子元素的。例如,我们需要为DIV标签里面的SPAN定义样式:可以这样做:
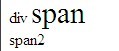
div span{font-size:30px;}
</style>
<div>
div
<span>span</span>
</div>
<span>span2</span>
效果如图: div里面的span样式已经改变了。而下面的span则没有任何变化 ,因为定义的样式不起作用。
div里面的span样式已经改变了。而下面的span则没有任何变化 ,因为定义的样式不起作用。
还要说一下,包含选择符不只限用于两层,可以多层嵌套。
如下面效果
div span p{font-size:30px;}
</style>
<div>
div
<span>span<p>儒通互联</p></span>
</div>
对了其实"div span p"跟 div p效果在这边是一样的。但两者是有区别的,前者是对div下面的span下面的P设置 样式 而后者只是 对div下面的p设置标记。
