安装最新vue-cli4版本脚手架
npm install -g @vue/cli创建项目
vue create 项目名例如:
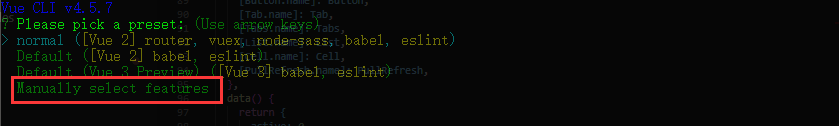
vue create vue-cli4-demo选择手动配置
点击向下方向键,进行选择:“Manually select features” (翻译:手动选择功能)

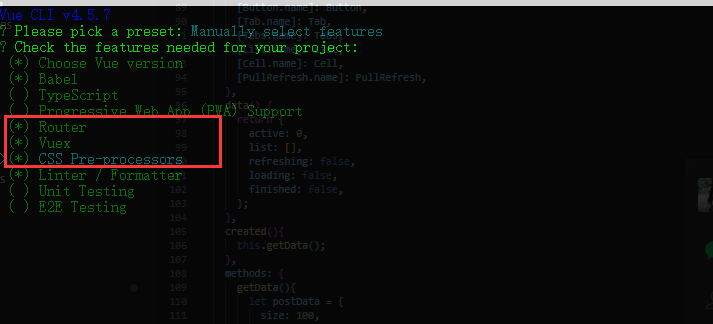
选择要安装的功能
- 点击向下方向键,然后如果想选中某项,就点击空格,即可选中。
- 我们**选择Router(路由), Vuex(状态管理), CSS Pre-processors(CSS预编译器)**这三项。

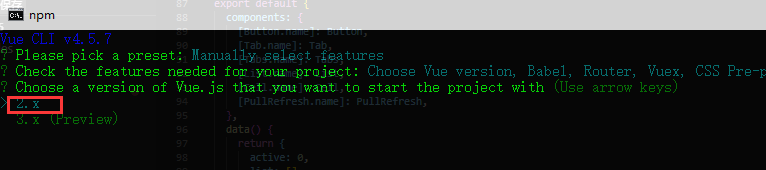
选择vue版本
- 选择2.x。vue3.x版正处于预览版本的,尚未发布正式版,目前成熟的就是vue2.x版,

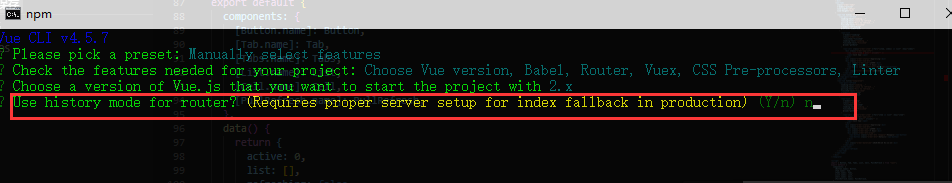
不采用History模式路由。
- 输入n。不采用History模式路由,需要后端支持,通常来说我们项目中采用的都是 前端路由 (即路径中有#号,类似#/login),所以,选择no。

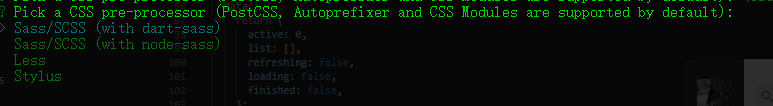
选择一个CSS预编译器
- 我们熟悉的SCSS,选择第一或者第二都行

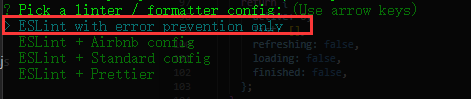
选择基础的格式化配置
- 选择ESLiint with error prevention only (只进行报错提醒)

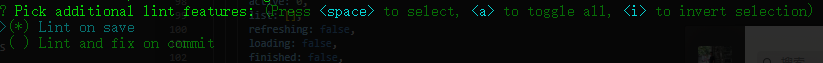
选择检查报错方式
- 选择 lint on save (每次保存,如果有报错就提醒)

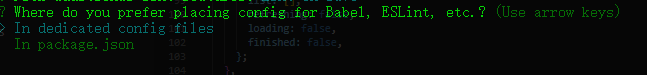
选择保存配置信息的方式
- 选择 in delicated config files (单独文件保存配置)

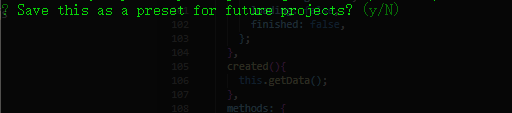
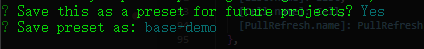
是否保存这次创建的项目配置
- 输入y(保存,下次创建项目时,就多了一项你这次配置的,不用你每次一步步的选择)
- 回车后,输入保存这次创建项目配置的名称: base-demo (任意名称即可)