一、新建Home控制器

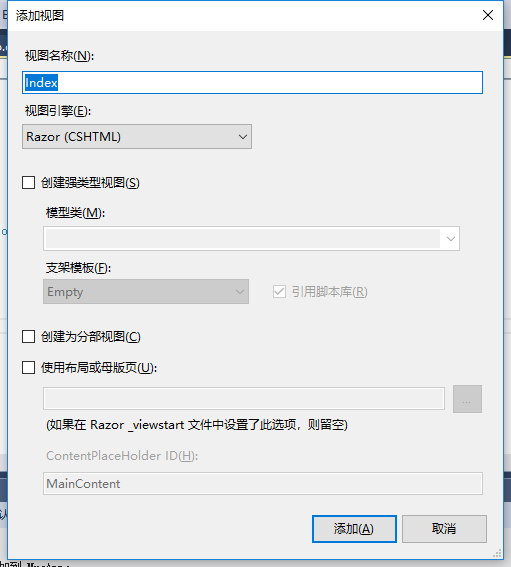
二、添加视图,添加视图后,按F5运行出现空白网页

三、在视图中添加html代码,格式化代码快捷键:Ctrl+K+F 或Ctrl+K+D
1 <head> 2 <meta name="viewport" content="width=device-width" /> 3 <title>Index</title> 4 @Styles.Render("~/Content/themes/css") 5 @Styles.Render("~/Content/themes/bootstrap/css") 6 @Scripts.Render("~/bundles/jquery") 7 @Scripts.Render("~/bundles/jqueryeasyui") 8 </head> 9 <body class="easyui-layout"> 10 <div data-options="region:'north',border:false" style="height: 40px; background-color: #F5F5F5; padding: 10px;"> 11 石榴木工作室 12 </div> 13 <div data-options="region:'west',title:'功能导航',split:true" style=" 180px; padding-top: 2px; overflow:auto"> 14 <div class="easyui-panel" style="padding:5px" data-options="border:false"> 15 <ul class="easyui-tree" id="tree" data-options="border:false"> 16 <li> 17 <span>目录</span> 18 <ul> 19 <li>菜单一</li> 20 <li>菜单二</li> 21 <li>菜单三</li> 22 </ul> 23 </li> 24 </ul> 25 </div> 26 </div> 27 <div data-options="region:'center'"> 28 <div id="mainTab" class="easyui-tabs" data-options="fit:true"> 29 <div id="home" title="我的主页" data-options="closable:false,fit:true" style="padding:3px"> 30 <iframe scrolling="auto" frameborder="0" src="" style=" 100%; height: 100%;"></iframe> 31 </div> 32 </div> 33 </div> 34 </body>
以上使用了easyui的layout、panel、tree、tabs控件