
知识点应用:标签绑定事件,jQuery获取用户值--》AJAX发送数据--》后台路由系统--》业务逻辑处理--》ORM数据操作--》write返回--》AJAX回调函数接收--》页面效果显示
第一步:我们要给前端的获取验证码按钮绑定一个onclick事件--发送邮件验证码
- 找到views下home index.html找到标签,onclick=SendCode(this)
- 定义事件,获取邮箱,发送ajax请求
jQuery代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function SendCode(this){ var email = $(#xiang).val(); $.ajax({ url:'/send_code', type:'POST', data:{em:email}, success:function(arg){ console.log(arg); }, error:function(){ } })} |
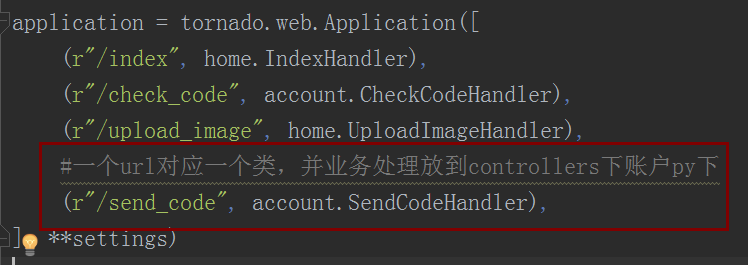
- 发送请求后,后台就要接收数据了,首先要先到路由系统里配置url

- 配置好后,接下来就是业务逻辑,找到controllers account编写SendCodeHandler类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
class SendCodeHandler(BaseRequestHandler): def post(self,*args,**kwargs): #定制信息 ret = {"status":True,"data":"","error":""} email = self.get_argument('em',None) if email: #如果有值,生成随机验证码,并发送邮箱 code = commons.randon_code() message.email([email,],code) #创建session连接 conn = chouti_orm.session() #生成临时表对象,并写入到临时表 obj = chouti_orm.SendCode(email=email,code=code,stime=datetime.datetime.now()) conn.add(obj) conn.commit() self.write(json.dumps(ret)) else: #如果没有,就改变False状态,加上错误信息 ret["status"] = False ret["error"] = "邮箱格式错误" self.write(json.dumps(ret)) |
-
在上面这个过程中,由于用到临时存储的临时表,所以我们要在chouti_orm.py定义一个SendCode类做为临时表
|
1
2
3
4
5
6
7
8
9
10
11
|
class SendCode(Base): __tablename__ = "sendcode" #注册时验证码信息 nid = Column(Integer, primary_key=True, autoincrement=True) email = Column(String(32),index=True) code = Column(String(6)) # status = Column(Integer) #状态码,0表示未注册,1成功,2拉黑 #验证码的有效时间 stime = Column(TIMESTAMP) #发送时间 |
- ajax的回调函数接收到数据后,js处理把应有的效果显示到页面上
第二步:点击注册,携带填写信息进行验证
- 给注册的标签绑定SubmitRegister事件,并且给要提交信息的标签绑定一个特定的class
- 事件里,注册状态的变更,发送ajax请求
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function SubmitRegister(ths){ $(ths).children(':eq(0)').addClass('hide'); $(ths).addClass('not-allow').children(':eq(1)').removeClass('hide'); // 发送Ajax请求 //获取用户输入的所有内容(定义一个特定的class或自定义属性) var post_dict = {} $(".regiter_temp").each(function(){ var input_val = $(this).val(); var name_val = $(this).attr("name"); post_dict[name_val]=input_val; }) console.log(post_dict); //发送ajax请求 $.ajax({ url:"/register", type:"POST", data:post_dict, success:function(arg){ console.log(arg); //arg是字符串 var obj = JSON.parse(arg); if(obj.status){ //注册成功---跳转(已登录状态--session实现) location.href = "/index"; }else{ alert(obj.error); } } }) //完成之后 $(ths).removeClass('not-allow').children(':eq(1)').addClass('hide'); $(ths).children(':eq(0)').removeClass('hide');} |
- 根据用户提交过来的信息到临时表(验证码表)里进行筛选,注册成功就session保存登陆状态
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
class RegisterHandler(BaseRequestHandler): def post(self, *args, **kwargs): ret = {"status":True,"data":"","error":""} #获取用户输入的所有内容 #code = sendcode 匹配 邮箱 #注册 #conn.add(obj) #conn.commit() conn = chouti_orm.session() #创立连接 #根据用户提交过来的验证码和邮箱 到 临时表里去筛选 r = conn.query(chouti_orm.SendCode).filter(code=123,email='111').first() if not r: #如果没有,返回错误信息 ret['status'] = False ret["error"] = "邮箱验证码错误" self.write(json.dumps(ret)) else: #临时表里有,就注册成功,实例用户信息对象,跟新到userinfo表里 obj = chouti_orm.UserInfo() conn.add(obj) conn.commit() #session保存用户登陆状态 self.session["is_login"] = True #保存用户 self.session['username'] = '用户输入的用户名' self.write(json.dumps(ret)) |
- ajax回调函数接收数据,注册成功就跳转到首页,并显示登陆状态
你们可能有疑问,好像注册时没对邮箱是否已经注册进行验证,对吧,这里可以在填邮箱的标签定义onblur事件--发送ajax请求,到后台去userinfo表进行检测并且返回结果就可以了