1.接口测试
⑴
cookie:Cookie就是由服务器发给客户端的特殊信息,而这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。保存时间为3小时。
session:Session对应的类为javax.servlet.http.HttpSession类。每个来访者对应一个Session对象,所有该客户的状态信息都保存在这个Session对象里。Session对象是在客户端第一次请求服务器的时候创建的。Session也是一种key-value的属性对,通过getAttribute(Stringkey)和setAttribute(String key,Objectvalue)方法读写客户状态信息。Servlet里通过request.getSession()方法获取该客户的Session,例如:
<span style="color:#333333"><code><%@ page language=<span style="color:#a31515">"java"</span> pageEncoding=<span style="color:#a31515">"UTF-8"</span>%>
<jsp:directive.page <span style="color:#0000ff">import</span>=<span style="color:#a31515">"com.helloweenvsfei.sessionWeb.bean.Person"</span>/>
<jsp:directive.page <span style="color:#0000ff">import</span>=<span style="color:#a31515">"java.text.SimpleDateFormat"</span>/>
<jsp:directive.page <span style="color:#0000ff">import</span>=<span style="color:#a31515">"java.text.DateFormat"</span>/>
<jsp:directive.page <span style="color:#0000ff">import</span>=<span style="color:#a31515">"java.util.Date"</span>/>
<%!
DateFormat dateFormat = newSimpleDateFormat(<span style="color:#a31515">"yyyy-MM-dd"</span>); <span style="color:green">// 日期格式化器</span>
%>
<%
response.setCharacterEncoding(<span style="color:#a31515">"UTF-8"</span>); <span style="color:green">// 设置request编码</span>
Person[] persons =
{
<span style="color:green">// 基础数据,保存三个人的信息</span>
<span style="color:#0000ff">new</span> Person(<span style="color:#a31515">"Liu Jinghua"</span>,<span style="color:#a31515">"password1"</span>, 34, dateFormat.parse
(<span style="color:#a31515">"1982-01-01"</span>)),
<span style="color:#0000ff">new</span> Person(<span style="color:#a31515">"Hello Kitty"</span>,<span style="color:#a31515">"hellokitty"</span>, 23, dateFormat.parse
(<span style="color:#a31515">"1984-02-21"</span>)),
<span style="color:#0000ff">new</span> Person(<span style="color:#a31515">"Garfield"</span>, <span style="color:#a31515">"garfield_pass"</span>,23, dateFormat.parse
(<span style="color:#a31515">"1994-09-12"</span>))
};
String message = <span style="color:#a31515">""</span>; <span style="color:green">// 要显示的消息</span>
<span style="color:#0000ff">if</span>(request.getMethod().equals(<span style="color:#a31515">"POST"</span>))
{
<span style="color:green">// 如果是POST登录 </span>
<span style="color:#0000ff">for</span>(Person person :persons)
{
<span style="color:green">// 遍历基础数据,验证账号、密码</span>
<span style="color:green">// 如果用户名正确且密码正确</span>
<span style="color:#0000ff">if</span>(person.getName().equalsIgnoreCase(request.getParameter(<span style="color:#a31515">"username"</span>))&&person.getPassword().equals(request.getParameter(<span style="color:#a31515">"password"</span>)))
{
<span style="color:green">// 登录成功,设置将用户的信息以及登录时间保存到Session</span>
session.setAttribute(<span style="color:#a31515">"person"</span>, person); <span style="color:green">// 保存登录的Person</span>
session.setAttribute(<span style="color:#a31515">"loginTime"</span>, <span style="color:#0000ff">new</span> Date()); <span style="color:green">// 保存登录的时间 </span>
response.sendRedirect(request.getContextPath() + <span style="color:#a31515">"/welcome.jsp"</span>);
<span style="color:#0000ff">return</span>;
}
}
message = <span style="color:#a31515">"用户名密码不匹配,登录失败。"</span>; <span style="color:green">// 登录失败</span>
}
%>
<!DOCTYPE HTML PUBLIC <span style="color:#a31515">"-//W3C//DTD HTML 4.01Transitional//EN"</span>>
<html>
<span style="color:green">// ... HTML代码为一个FORM表单,代码略,请看随书光盘</span>
</html></code></span>
⑵
get请求
用来向服务器获取数据
post请求
用来向服务器发送数据
url
请求头
存放一些额外的信息
用的是什么浏览器。。
请求体
发送的数据
get请求没有请求体,它的数据是在url里面放的
get请求不安全,post请求安全一点
get请求传输的数据没有post请求传输的数据多
HTTP:
1xx (临时响应)表示临时响应并需要请求者继续执行操作的状态代码。
- 100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
- 101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
- 102 由WebDAV(RFC 2518)扩展的状态码,代表处理将被继续执行。
2xx (成功)表示成功处理了请求的状态代码。
- 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
- 201 (已创建) 请求成功并且服务器创建了新的资源。
- 202 (已接受) 服务器已接受请求,但尚未处理。
- 203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
- 204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
- 205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
- 206 (部分内容) 服务器成功处理了部分 GET 请求。
- 207 由WebDAV(RFC 2518)扩展的状态码,代表之后的消息体将是一个XML消息,并且可能依照之前子请求数量的不同,包含一系列独立的响应代码。
3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
- 300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (useragent)选择一项操作,或提供操作列表供请求者选择。
- 301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或HEAD请求的响应)时,会自动将请求者转到新位置。
- 302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
- 303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
- 304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
- 305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
- 307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx (请求错误) 这些状态代码表示请求可能出错,妨碍了服务器的处理。
- 400 (错误请求) 服务器不理解请求的语法。
- 401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
- 402 该状态码是为了将来可能的需求而预留的。
- 403 (禁止) 服务器拒绝请求。
- 404 (未找到) 服务器找不到请求的网页。
- 405 (方法禁用) 禁用请求中指定的方法。
- 406 (不接受) 无法使用请求的内容特性响应请求的网页。
- 407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
- 408 (请求超时)服务器等候请求时发生超时。
- 409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
- 410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
- 411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
- 412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
- 413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
- 414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。这比较少见,通常的情况包括:本应使用POST方法的表单提交变成了GET方法,导致查询字符串(Query String)过长。
- 415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
- 416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
- 417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。
5xx (服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
- 500 (服务器内部错误) 服务器遇到错误,无法完成请求。
- 501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
- 502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
- 503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
- 504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
- 505 (HTTP 版本不受支持)服务器不支持请求中所用的 HTTP 协议版本。
2.postman
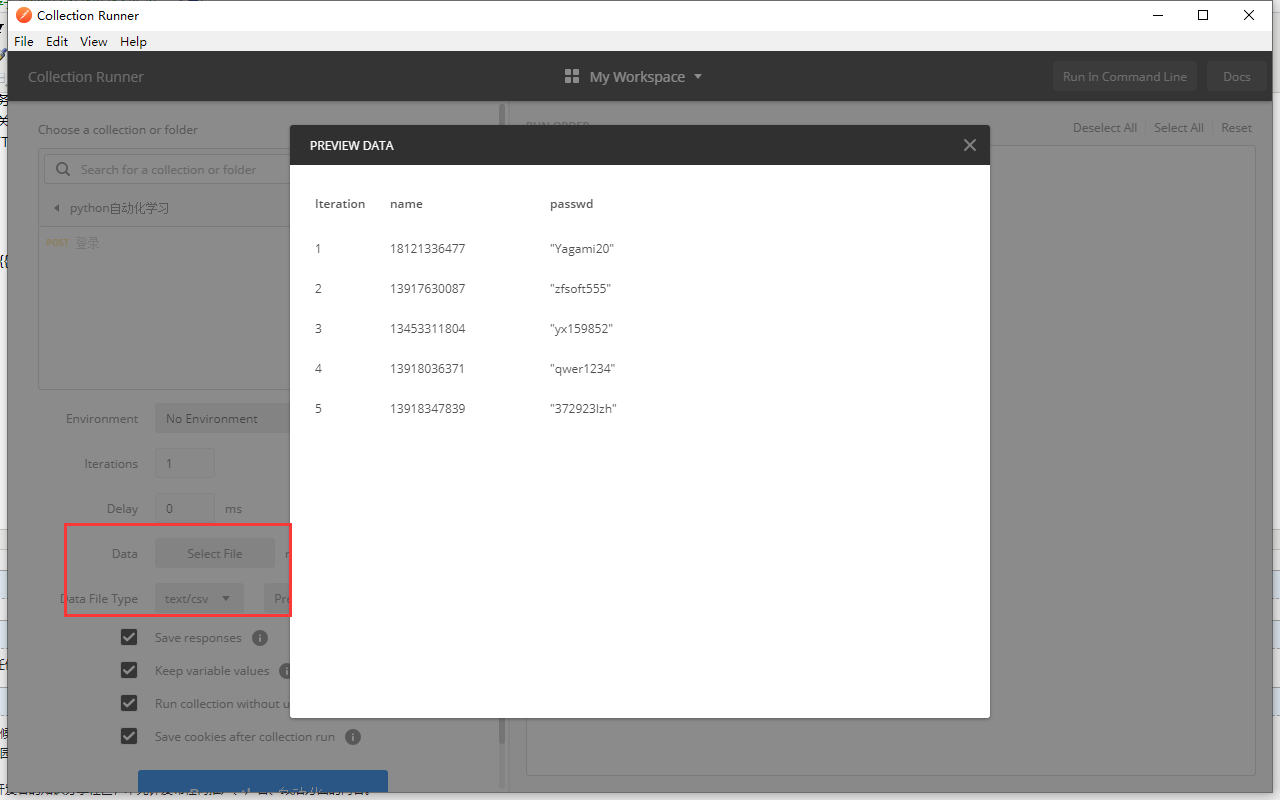
①参数化:
变量参数化{{value}},分隔符用逗号保存,末尾不加分隔符,乱码问题用另存为选择utf-8保存review

注:运行的次数等于参数化脚本里的行数,不会迭代运行
②(动静)检查点:

选择Response body:Contains String 静态检查(pm.test("Body matches string", function () {pm.expect(pm.response.text()).to.include("string_you_want_to_search");});) ;点击Get a variable出现的(pm.variables.get("variable_key");放入静态的pm.test("Body matches string", function () {pm.expect(pm.response.text()).to.include("string_you_want_to_search");});需要检测字符串的括号中。
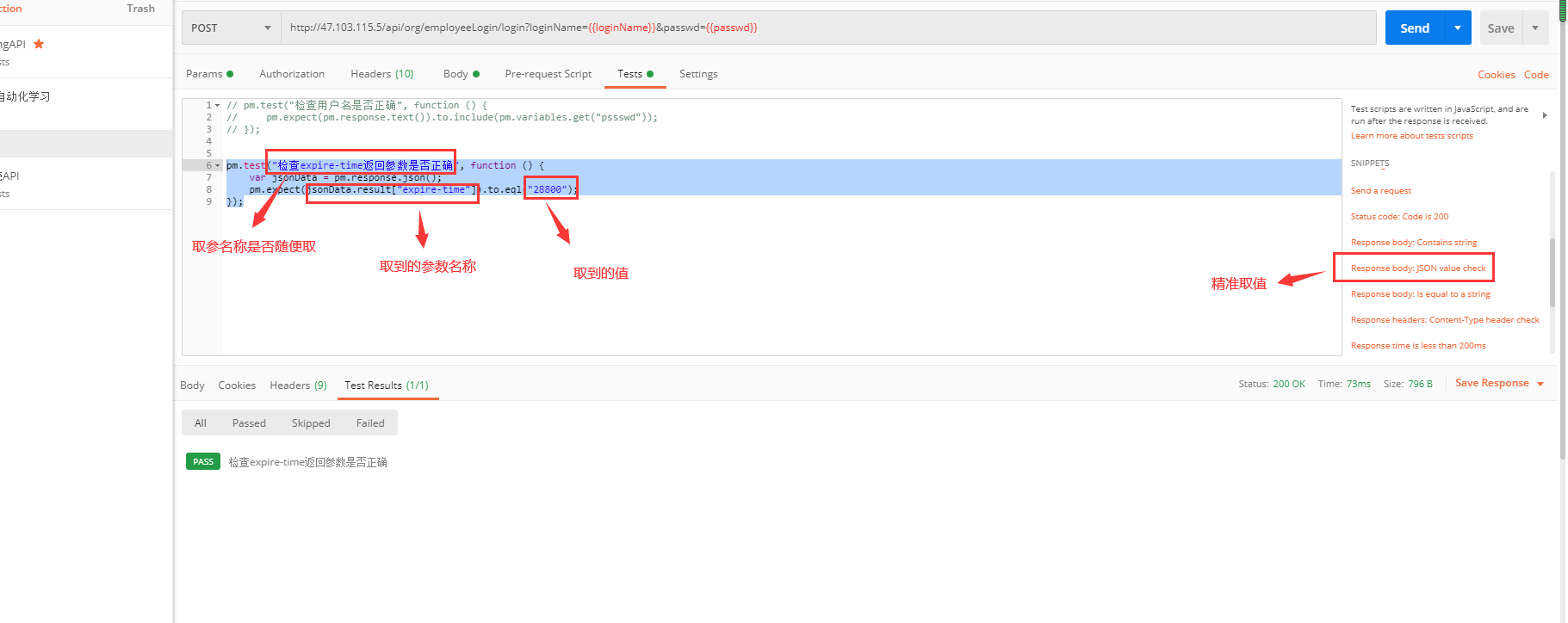
③进准匹配:


取result字典中expire-time中的"28800"这个参数
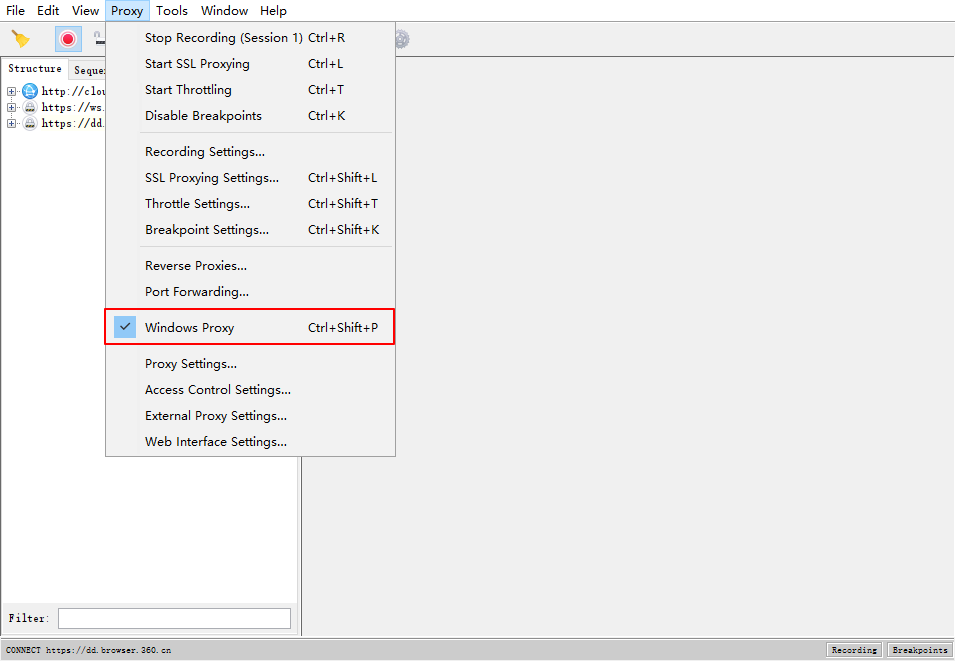
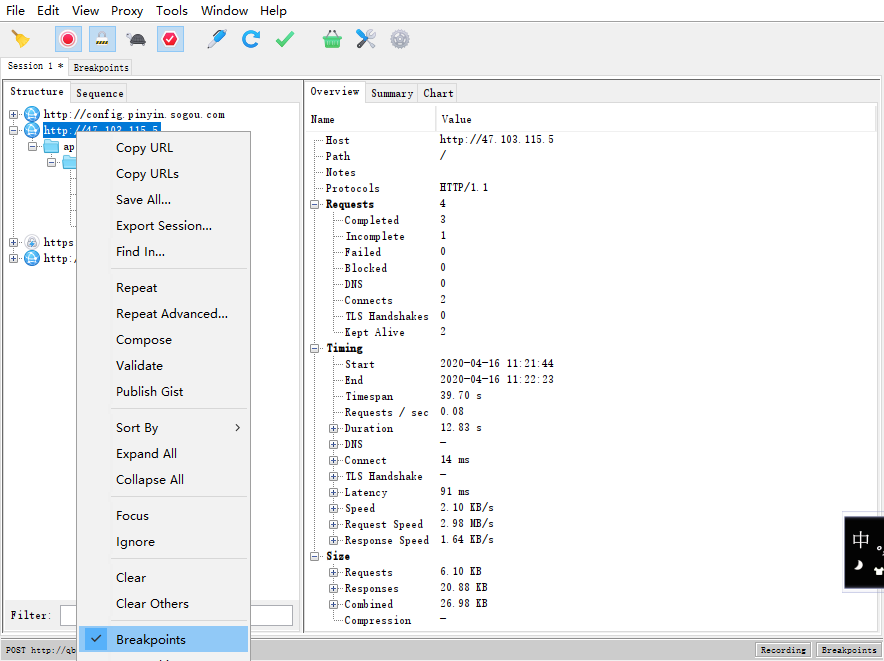
3.charles抓包使用
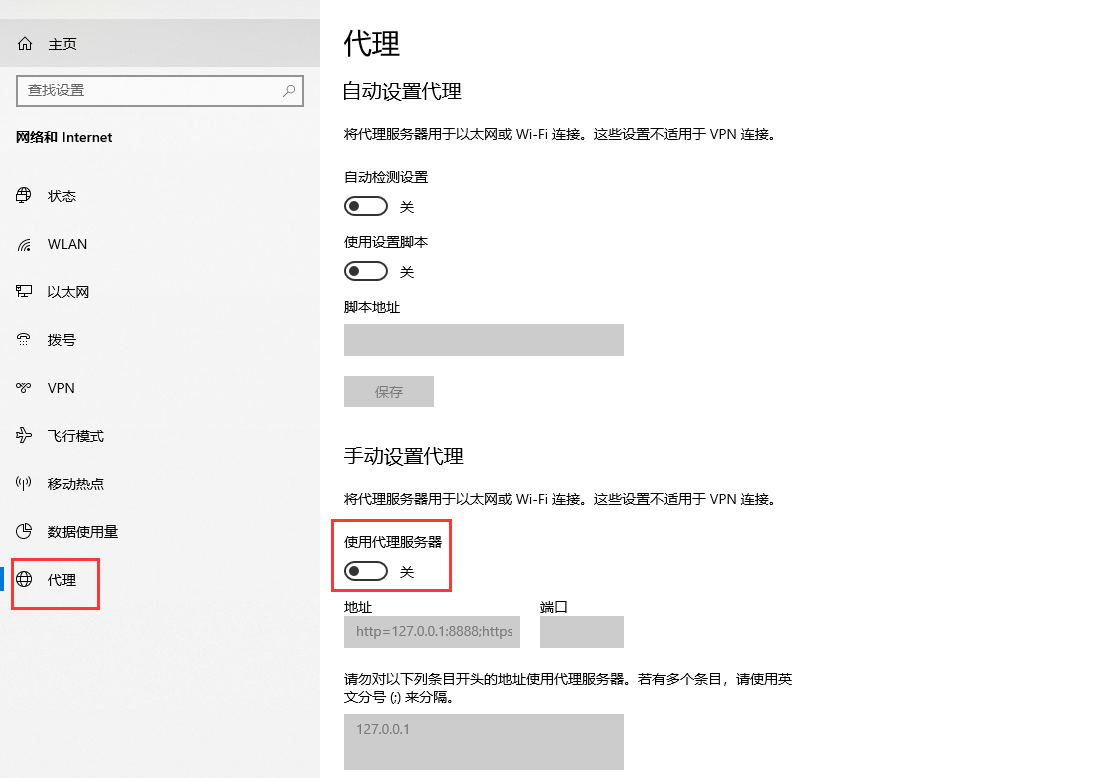
①设置proxy windows 或者proxy mac

②打断点拦截(Breakpoint)

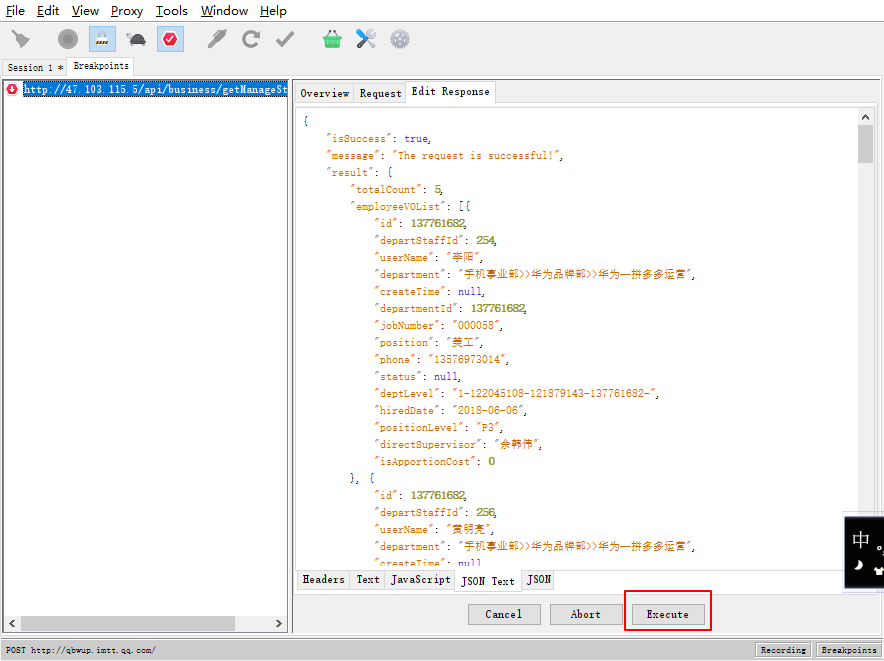
③拦截或放行

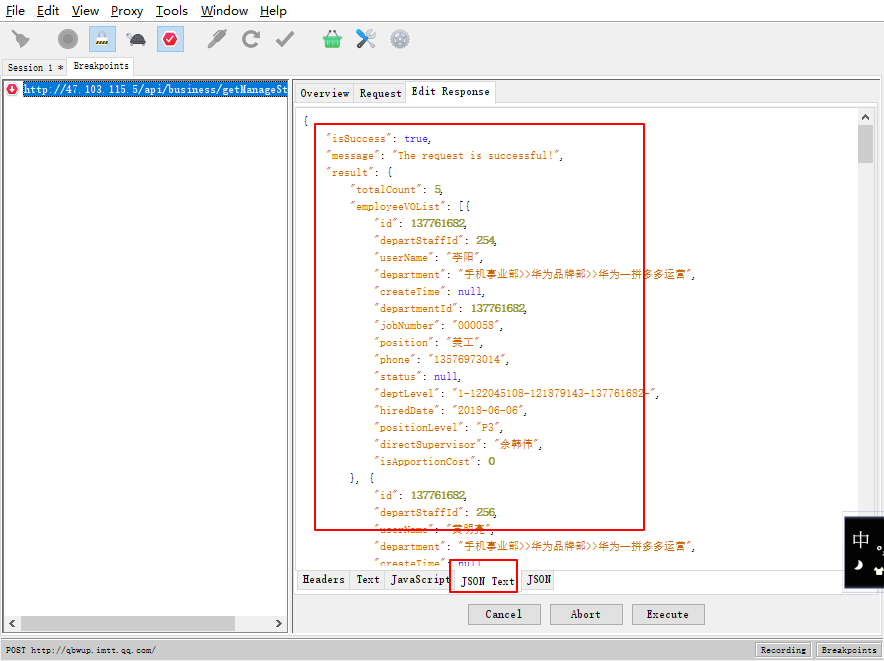
④修改参数

⑷charles手机抓包(参考链接:https://blog.csdn.net/smalCat/article/details/79817398)
①开始对 PC 端 的charles进行配置,点击proxy(代理),找到代理设置

对代理端口进行进行配置,端口号默认8888,你可以自己修改,选中 enable transparent http prxying,代表启用http代理;
点击OK,完后配置。
如果你只想对pc端的数据交互进行抓取,那么到这一步就行了
②对移动端,手机app上面的数据进行抓取
注意事项:手机与pc是否处于同一网络。
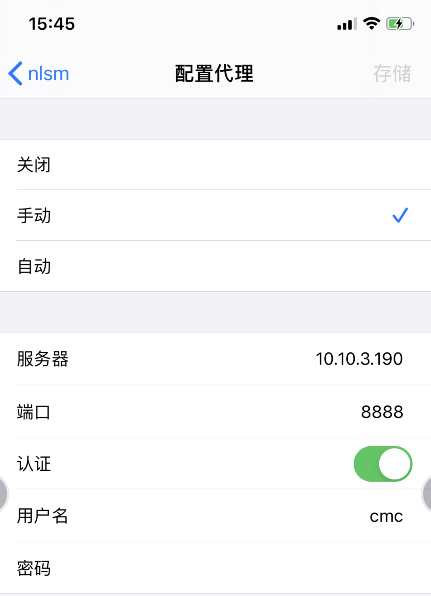
开始配置:打开手机的WIFI功能区,进入链接WIFI设置界面,点击高级设置,进入以下界面,or 点击代理设置,进入代理设置界面

代理服务器主机名称 填写你PC的IP地址,如果你不知道你PC的ip地址,可以在charles上查看到

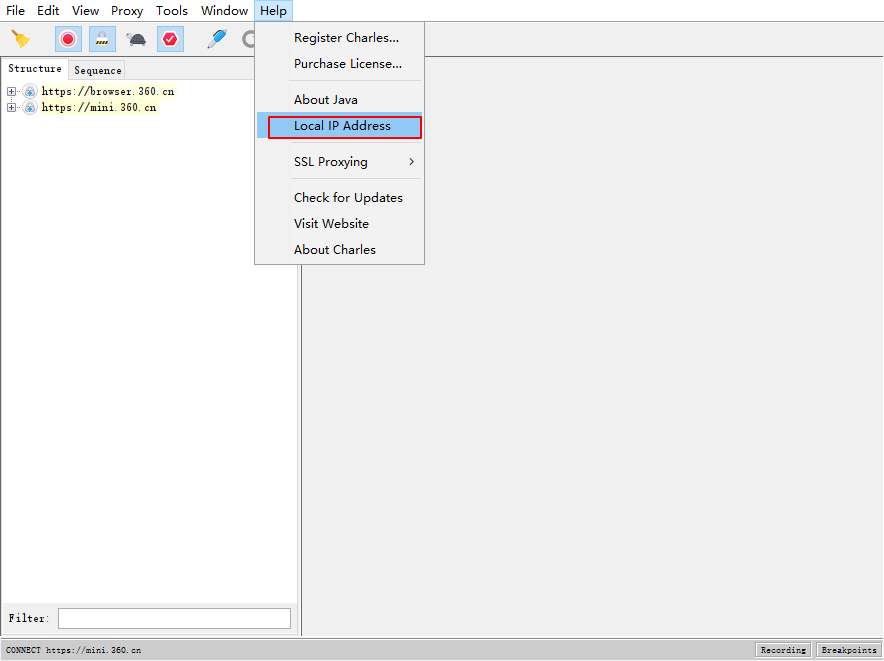
本地IP地址,点击local IP Address 后直接就能看到你的PC网络的IP地址。
端口填写你在charles上设置的端口,如果你没有修改端口,依然是8888,那么直接填入8888;
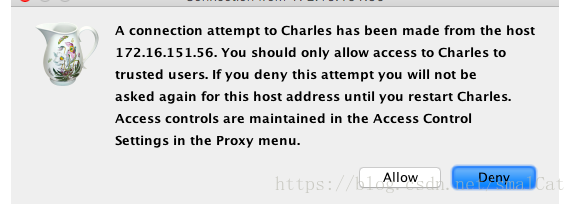
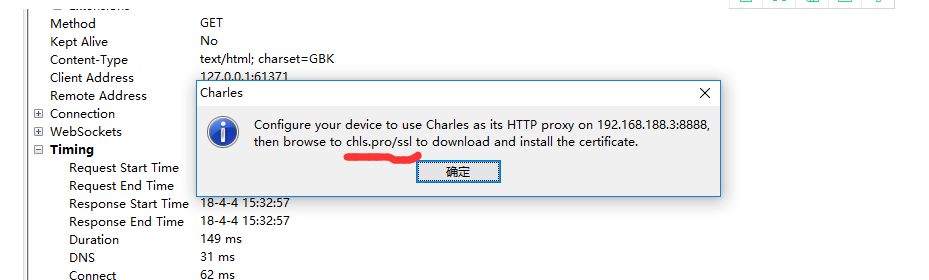
点击完成or保存,charles会给你一个提示框,是否允许链接手机网络请求;
如下:

点击允许,ALLOW.
如果把你点击了否认 Deny,那么你关闭charles,再重新走一遍吧
注:如果没有弹出提示框,那么请检查charles是否处于防火墙信任软件序列里,这个你可以在防火墙设置连看到.

将应用添加进入允许序列里,在不关闭防火墙的情况下,可以抓到数据,如果依然没有,那么久关闭防火墙,再试一次;
现在,charles就可以抓取手机上的数据了,包括网页、APP、及其他网络请求;甚至某些App网络安全做得不好,你都可以将你的账户和密码在charles上访问到。
注:这只能对http协议的数据进行抓取.
③ 对https的解析,之前我们抓取http协议数据的时候,会发现一个问题,就是只要是https协议,那么全部是上锁了,并不能查看到数据。
现在,我们来对https解锁,因为https对证书加深了认证,所以我们要解锁,就必须安装charles的变色龙证书,依靠它,我们可以抓取到很多https裹挟的数据。
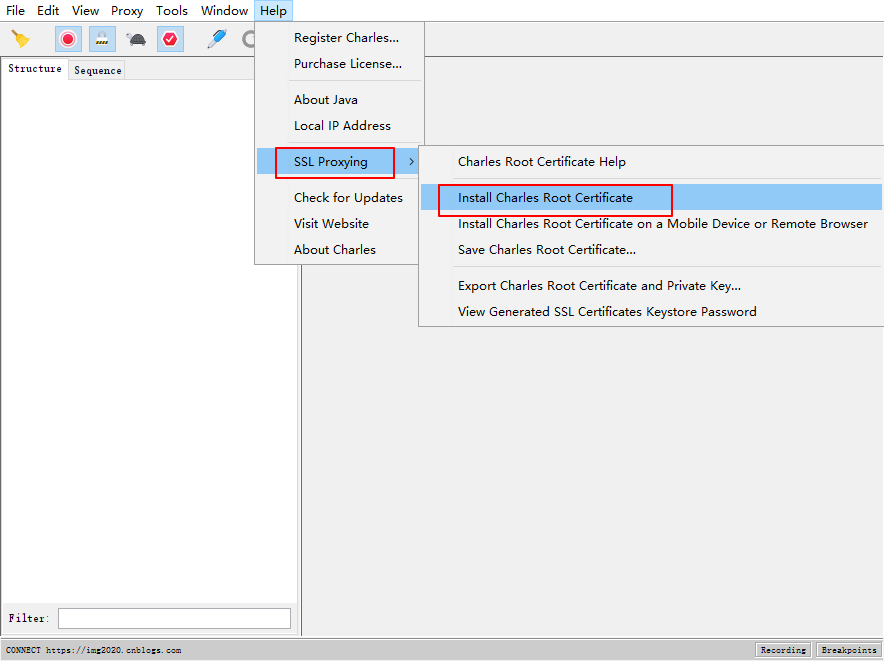
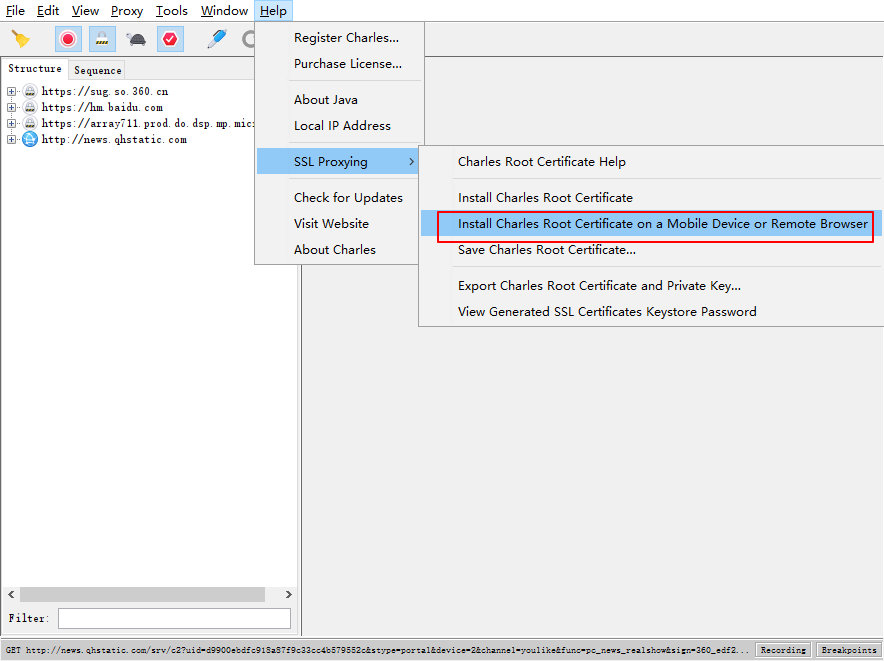
④下载证书;点击charles上的help

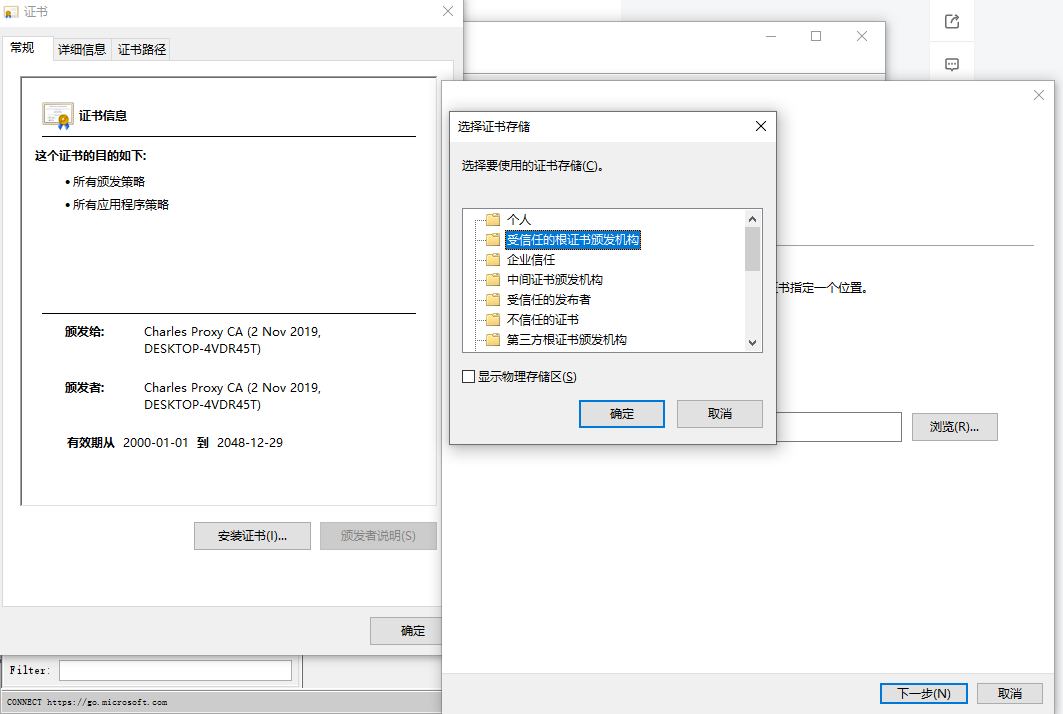
安装PC端的证书,首先点击install charles root certificate ,会对你进行提示安装证书,点击确定安装

一定要加入 “ 受信任的根证书颁发机构”,不然后续https解析不了;点击确定,完成PC的安装;
因为要抓取手机上的https网络请求数据,手机上也必须安装证书;
首先点击:

会出现获取手机端认证证书网址:

IOS手机,进入该网址就直接会下载改证书,并且安装它,你直接去设置-》通用-》信任凭证
找到它,信任它;
Andiro手机,进入该网址,会提示你下载证书,下载完成后自动安装,名称随你自己定;
完成安装后
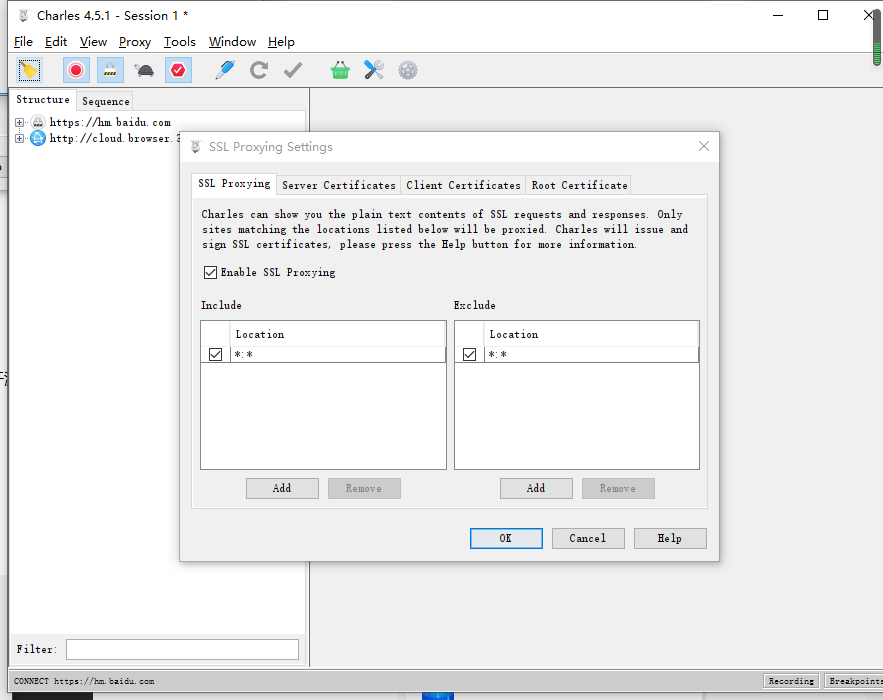
因为是https,我们还需要在charles上添加ssl proxy服务

完成 ssl proxy 设置,五部曲;
Host:填写你要抓取API网址
如:

prot:一般填了host就填写443,手机上不用修改。点击添加,就会对单独的host进行数据解析;
如果host和port设置为*,则会解析抓取到的所有https请求;

关于charles的抓包和用于app代理的教程写完了;
注:如果你在数据抓取活动完成后,关闭了charles,不再进行数据测试,打开浏览器,发现不能连接到网络,
那么,首先你检查你是否处于联网状态,
首先检查你是否连网:

关闭你的代理: