ActionBar是一个显示在屏幕顶部的控件,它包括了在左边显示的应用的logo图标和右边操作菜单的可见项。
ActionBar的基本操作
- 启用ActionBar
Android3.0版本已经默认使用了ActionBar,因此只要在Mainifest.xml中配置的targetSdkVersion高于11(Android3.0),则默认会使用ActionBar。
<uses-sdk android:minSdkVersion="14" android:targetSdkVersion="14" />
- 关闭ActionBar
如果希望关闭ActionBar,我们可以在Mainifest.xml设置application或者activity的主题为NoActionBar即可:
<application android:theme="@android:style/Theme.Holo.NoActionBar" >
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
- 获得ActionBar对象
ActionBar actionbar = getActionBar();
- 显式和隐藏ActionBar
actionbar.show(); //显示 actionbar.hide(); //隐藏
- 隐藏ActionBar栏中的标题和图标
actionbar.setDisplayShowHomeEnabled(false); //隐藏图标 actionbar.setDisplayShowTitleEnabled(false); //隐藏标题
使用代码添加ActionItem
在Activity中重写onCreateOptionsMenu(Menu menu)方法:
@Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub super.onCreateOptionsMenu(menu); MenuItem additem =menu.add(0, 1, 0, "add"); MenuItem deleteitem =menu.add(0, 2, 1, "delete"); MenuItem openitem =menu.add(0, 3, 2, "open"); additem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); deleteitem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); openitem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); return true; }
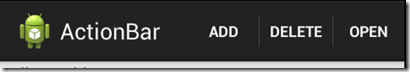
如下效果:
ps.从代码看出,我们是通过add方法添加菜单条目,然后通过setShowAsAction方法把菜单条目作为ActionBar的操作项显示。
- add方法参数说明:
groupId:是指组ID,用以批量地对菜单子项进行处理和排序
itemId:是子项ID,是每一个菜单子项的唯一标识
order:指定菜单子项在选项菜单中的排列顺序
titler: 菜单标题
- setShowAsAction方法参数说明
setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS): 始终将该MenuItem显示在ActionBar上。
setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM) :只有在有足够空间时才显示,否则放入到溢出菜单中。
setShowAsAction(MenuItem.SHOW_AS_ACTION_WITH_TEXT) : 将该MenuItem显示在ActionBar上,且横屏时显示其文本。
setShowAsAction(MenuItem.SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW) : 把该MenuItem放入menu键的普通菜单项中。
使某个ActionItem有子菜单
@Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub super.onCreateOptionsMenu(menu); MenuItem additem =menu.add(0, 1, 0, "add"); MenuItem deleteitem =menu.add(1, 2, 1, "delete"); additem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); deleteitem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); SubMenu moremenu =menu.addSubMenu(2,3,2,"more"); //more包含子菜单 moremenu.add("open"); moremenu.add("close"); MenuItem moremenuitem = moremenu.getItem(); moremenuitem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); return true; }
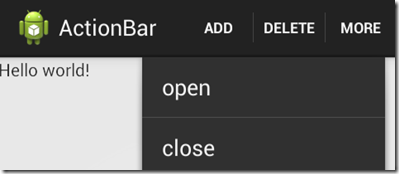
如下效果:
使用XML文件添加ActionItem
1、xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/menu_save" android:icon="@android:drawable/ic_menu_add" android:title="menu_save" android:showAsAction="always|withText" /> <item android:title="more" android:icon="@android:drawable/ic_menu_info_details" android:showAsAction="always"> <menu> <group android:checkableBehavior="none"> <item android:id="@+id/menu_save1" android:title="关于" android:showAsAction="always|withText" /> <item android:id="@+id/menu_save2" android:title="建议" android:showAsAction="always|withText" /> </group> </menu> </item> </menu>
2、在Activity中重写onCreateOptionsMenu(Menu menu)方法:
@Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub super.onCreateOptionsMenu(menu); MenuInflater inflater =getMenuInflater(); inflater.inflate(R.menu.mymenu, menu); //加载menu文件 return true; }
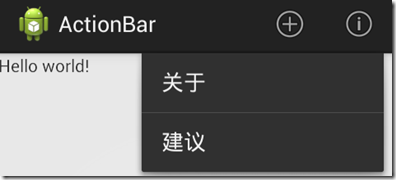
效果如下所示:
使用分离式操作栏
当启用分隔操作栏模式时,在屏幕的底部会显示一个独立的横条,用于显示Activity在在窄屏设备(如竖屏手机)上运行时的所有操作项。
只需要在Mainifest.xml中设置application或者activity的uiOptions即可:
<application android:uiOptions="splitActionBarWhenNarrow" >
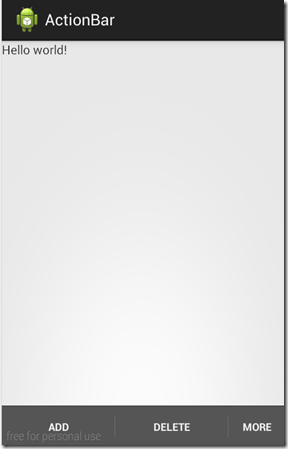
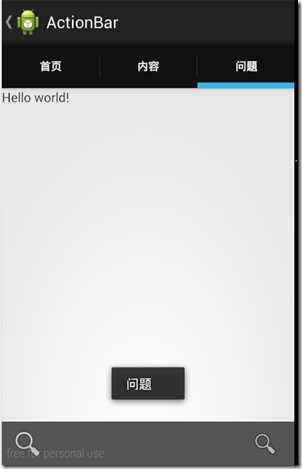
效果如下所示:
使用应用程序图标导航
应用图标可以当做操作项来使用。应用程序在这个图标上响应以下两个操作之一:
- 返回应用程序的主Activity
1、首先必须调用setHomeButtonEnabled(true)方法,这时图标会多一个箭头,图标处于可被点击状态。
actionbar.setDisplayHomeAsUpEnabled(true);
2、然后重写onOptionsItemSelected()方法实现返回应用程序的主Activity的操作
@Override public boolean onOptionsItemSelected(MenuItem item) { // TODO Auto-generated method stub super.onOptionsItemSelected(item); switch (item.getItemId()) { case android.R.id.home: Intent intent =new Intent(this,MainActivity.class); intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivity(intent); return true; default: return super.onOptionsItemSelected(item); } }
- 向应用程序上级页面导航
actionbar.setDisplayHomeAsUpEnabled(true);
然后重写onOptionsItemSelected()方法实现返回应用程序的上一个Activity的操作(代码相似,略)
ps.addFlags的几个参数就是和Activity的四种加载模式相关了。
添加操作视窗(Action View)
只需要在menu文件的item中添加android:actionViewClass(或者也可以自己定义布局文件)即可
<item android:id="@+id/menu_save" android:icon="@android:drawable/ic_menu_add" android:title="menu_search" android:showAsAction="always|withText" android:actionViewClass ="android.widget.SearchView" />
点击搜索图标后效果如下所示:
ps.如果需要,同时也可以在代码中通过expandActionView()和collapseActionView()方法来展开或折叠操作视窗。
使用ActionBar实现Tab导航
1、首先设置action的导航模式并加入几个tab:
actionbar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); actionbar.addTab(actionbar.newTab().setText("首页").setTabListener(this)); actionbar.addTab(actionbar.newTab().setText("内容").setTabListener(this)); actionbar.addTab(actionbar.newTab().setText("问题").setTabListener(this));
2、然后实现ActionBar.TabListener接口。这个接口中回调方法会响应选项标签上的用户事件(可用于Fragment的切换)
@Override public void onTabSelected(Tab tab, FragmentTransaction ft) { // TODO Auto-generated method stub Toast.makeText(this, String.valueOf(tab.getText()), Toast.LENGTH_LONG).show(); } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { // TODO Auto-generated method stub } @Override public void onTabReselected(Tab tab, FragmentTransaction ft) { // TODO Auto-generated method stub }
效果如下图所示:
添加下拉式导航
1、调用setNavigationMode(ActionBar.NAVIGATION_MODE_LIST)方法启用操作栏下拉式导航模式。
2、actionBar.setListNavigationCallbacks(mSpinnerAdapter,mNavigationCallback);
其中mSpinnerAdapter作为适配器加载导航列表中所需要的列表选项布局资源。
mNavigationCallback实现ActionBar.OnNavigationListener接口,覆写onNavigationItemSelected()方法,
添加共享组件
在ActionBar里可以通过ActionProvider很快的实现共享操作。在ShareActionProvider中,你只需要提供一个intent对象,剩下的操作就由它来替你完成。
1、首先为分享的条目设置android:actionProviderClass属性
<item android:title="share" android:icon="@android:drawable/ic_menu_share" android:showAsAction="always" > <menu> <group android:checkableBehavior="none"> <item android:id="@+id/kongjian" android:title="空间" android:showAsAction="always|withText" android:actionProviderClass="android.widget.SharedActionProvider" /> <item android:id="@+id/renren" android:title="人人" android:showAsAction="always|withText" android:actionProviderClass="android.widget.SharedActionProvider" /> </group> </menu> </item>
2、重写onOptionsItemSelected(MenuItem item)方法,为每个分享条目指定对应的intent
@Override public boolean onOptionsItemSelected(MenuItem item) { // TODO Auto-generated method stub ShareActionProvider mShareActionProvider; super.onOptionsItemSelected(item); switch (item.getItemId()) { case android.R.id.home: Intent intent =new Intent(this,MainActivity.class); intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivity(intent); return true; case R.id.kongjian: mShareActionProvider=(ShareActionProvider)item.getActionProvider(); mShareActionProvider.setShareIntent(kongjianintent); case R.id.renren: mShareActionProvider=(ShareActionProvider)item.getActionProvider(); mShareActionProvider.setShareIntent(renrenintent); default: return super.onOptionsItemSelected(item); } }