1.什么是HTML5?
HTML5是最新的html标准。其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地只是各种媒体的嵌入,HTML5的语法是向后兼容的。
设计目的:HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas标记。HTML5还引进了新功能,可以真正改变用户和文档的交互方式,包括:
1.新的解析规则增强了灵活性
2.新属性
3.淘汰过时的或冗余的属性
4.一个HTML5文档到另一个文档间的拖放功能。
(目前市场上智能手机使用量所占比例比较大)
2.HTML5中什么是不同的新的表单元素类型?
新的input类型有:
email(自动验证email格式)
url(自动验证url格式)
number(只能输入数字)
range(类似于音量滑动条)
Date pickers(date,month,week,time,datetime.datetime-local)(自带日期选择)
color(颜色选择,但兼容性还不太好)
search(搜索域,类似百度的类似搜索提示)
datalist(自动验证内容是否在可选择选项中)
telephone
3.HTML5的页面结构同HTML4或者更前的HTML有什么区别?
(主要区别在于HTML5的标签语义化)
一个典型的WEB页面包含头部、尾部、导航、中心区域、侧边栏。现在如归我们想在在HTML4的HTML区域中显示这些内容,我们可能要使用的是div标签。但是在HTML5总我们可以通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读。比如:
header---代表HTML的头部
footer---代表HTML的尾部
nav---代表页面的导航元素
article---代表文章包含的内容
section---使用内容article去定义区域或者把分组内容放到区域里
aside---代表页面的侧边栏
4.哪些浏览器支持HTML5?
几乎所有的高版本浏览器Safari,Chrome,Firefox,Opera,IE8以上的浏览器都支持HTML5
5.为什么HTML5里面我们不需要DTD?
DTD--Document Type Definition文档类型定义
HTML5没有使用SGML或者XHTML,它是一个全新的东西,因此不需要参考DTD,对于HTML5,你仅需放置下面的文档类型diamante告诉浏览器识别这是HTML5文档即可。
6.HTML5的离线储存?
localStorage 长期存储数据,浏览器关闭后数据不丢失
sessionStorage 数据在浏览器关闭后自动删除
7.浏览器是怎么对HTML5的实现储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行存储。
离线的情况下,浏览器就直接使用离线存储的资源。
8.请描述一下cookies,sessionStorage和localStorage的区别?
a.cookies在浏览器和服务器间来回传递,sessionStorage和localStorage不会。
b.sessionStorage和localStorage的存储空间更大
c.sessionStorage和localStorage有更多丰富易用的接口
d.sessionStorage和localStorage各自独立的存储空间
9.页面可见性(Page Visibility)API可以有哪些用途?
在页面被切换到其他后台进程的时候,自动暂停音乐和视频的播放。
10.HTML5的form如何关闭自动完成功能?
给不想要提示的input设置autocomplete=off
11.一个div,要求实现当内容过少时,div的最低高度为200px,当内容较多时,div的高度被内容撑开。
设置min-height:200px;
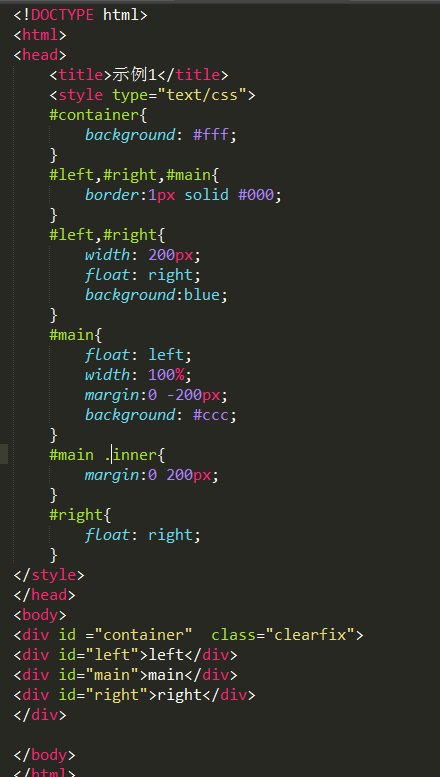
12.实现一个布局,分左中右三栏,左栏固定宽为200px,右栏固定150px,中栏碎屏幕宽自动适应,写出html和css()

13.a标签的四个伪类是什么?如何排序?为什么?
a标签共有四个伪类,分别为active,hover,link,visited,他们分别表现了a的四种不同状态
排序:为了产生预期的效果,在CSS定义中,hover必须位于link和visited之后,active又必须位于hover之后。
注释:伪类的名称对大小写不敏感,且伪类可与CSS配合使用
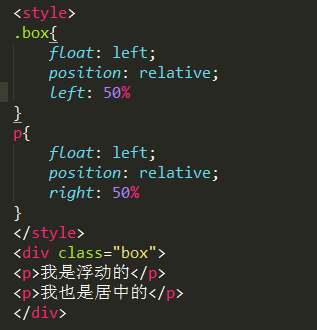
14.如何实现浮动元素居中?

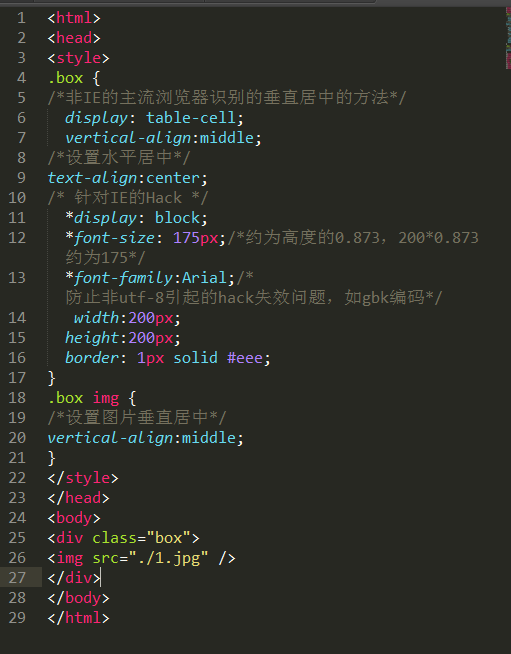
15.已知一个div内有一个img,两者的高度均不知道,但图片的高度一定小于div的高度,用CSS实现图片在div内的垂直居中。
类似题目(淘宝UED:使用纯CSS效果实现未知尺寸的图片在200px的正方形容器中水平和垂直居中,图片高宽均小于200px)
难点在于:
1.垂直居中
2.图片是个置换元素,有些特殊的特性

16.HTML静态页面出现中文乱码如何解决?
出现乱码一般是因为编码方式的问题,先检查一下是utf-8还是gbk,适当修改
17.下列标签既是行内属性标签又可以设置宽高的标签是(d)
A.div B.span C.input Dimg E.h1
18.用一两句话说一下你对“盒模型”这个概念的理解,和它都涉及到哪些CSS属性
网页设计中常听到的盒模型所涉及到的属性名:内容(content)、填充(padding)、边框(border)、边界(margin)
这些属性我们可以用日常生活中的常见事物---盒子作为一个比喻来理解,所以叫它盒子模型
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
19.外边距、内边距、边框有几种书写方式,列举说明
外边距:margin
margin-top,margin-right,margin-bottom.margin-left;
简易写法:
margin:2px 4px
margin:2px 6px 10px
margin:1px 2px 3px 4px
内边距:padding
padding-top,padding-right.padding-bottom,padding-left
简易写法:
padding:10px 一个值表示同时控制四个方向
padding:2px 4px 两个值表示第一个值控制上下 第二个值控制左右
padding:2px 6px 10px 三个值表示第一个值控制上 第二个值控制右和左 第三个值控制下 左边找右边
padding:1px 2px 3px 4px 四个值表示每个值单独控制上右下左
边框:border
设置边框样式:border-style(none 不显示边线,dotted 点线,dashed 虚线,solid 实线,double 双线)
设置边框的粗细:border-width(像素或者百分比)
设置边框的颜色:border-color()
简易写法:长度 样式 颜色
注意:设置边框的颜色和长度之前必须先设置边框的样式,因为边框样式默认是none不显示边框。
20.有上下两个div,上一个div设置margin-bottom:10px,下一个div设置margin-top:5px;那么两个div最后的间距是多少?
10px