1、vue-cli3创建运行项目:
vue-cli3可视化创建项目: vue ui vue-cli3创建项目:vue create elementUI(elementUI为项目名称) vue-cli3运行项目: npm run serve
2、vue-cli2创建运行项目:
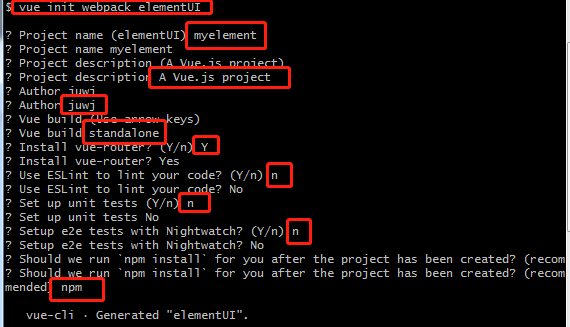
vue-cli2创建项目: 1.安装nodejs 2.安装淘宝npm镜像:npm i -g cnpm 3.安装vue-cli:cnpm i vue-cli -g 4.查看vue版本:vue -V 5.创建项目:vue init webpack elementUI(elementUI为项目名称)
vue-cli2运行项目: npm run dev

3、vue打包命令: npm run build
4、vue-quill-editor文本编辑器位置超出隐藏就不显示的问题:
修改quill.js文件,改成左右上下不超出指定范围。
//left-position left = left<(10-this.quill.root.parentNode.offsetLeft) ? (10-this.quill.root.parentNode.offsetLeft) : left; left = left>(50-this.quill.root.parentNode.offsetLeft) ? (50-this.quill.root.parentNode.offsetLeft) : left;
5、github不允许上传超过100M的项目,所以上传项目的时候不用上传node_modules文件夹。
手动删除node_modules文件夹后,package.json中依赖的包还存在的话,在终端执行命令,则可以自动下载package.json中的所有包,命令如下:npm install
6、$nextTick:修改data数据之后,引用引用过该数据的组件并不会立即改变,如用$nextTick引用的就是改变data之后的组件值。
<div ref="dom">{{ this.msg }}</div> {{ this.msg1 }} {{ this.msg2 }}
data(){ return { msg: 'Hello', msg1: '', msg2: '' } }, mounted(){ this.msg = 'HAHA'; this.msg1 = this.$refs.dom.innerHTML;
this.$nextTick(function(){
this.msg2 = this.$refs.dom.innerHTML;
})
}
显示:
HAHA
Hello
HAHA
7、$refs只会在组件渲染完成之后生效。并且不是响应式的。所以应该避免在模板或者计算属性中访问$refs,$refs中不使用拼接。
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio> </li>
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
}
8、npm安装插件(-S,-D,-g)
npm install 本身就有一个别名 npm i
npm i module_name -S 即 npm install module_name --save 写入dependencies,发布到开发环境
npm i module_name -D 即 npm install module_name --save-dev 写入devDependencies,发布到生产环境
npm i module_name -g 即 global全局安装(命令行使用)
npm i module_name 即 本地安装(将安装包放在 ./node_modules 下)
9、兄弟组件之间通信
var bus = new Vue(); // 触发组件 A 中的事件 bus.$emit('id-selected', 1); // 在组件 B 创建的钩子中监听事件 bus.$on('id-selected', function (id) { // ... });