推荐阅读:
Layout Group
首先介绍一下Layout Group,unity的LayoutGroup分为三种,
Horizontal Layout Group(水平布局)
Padding:间隔
CellSize:子物体大小
Spacing:子物体之间的间隔
Start Corner:子物体排列的角度
Start Axis:子物体排列方向
Child Alignment:子物体整体位于什么方位
Constraint 约束:Flexible灵活的( 按照父物体长宽自动横竖行 ) Fixed Column Count 指定列数 Fixed Row Count 指定行数
Vertical Layout Group(垂直布局)
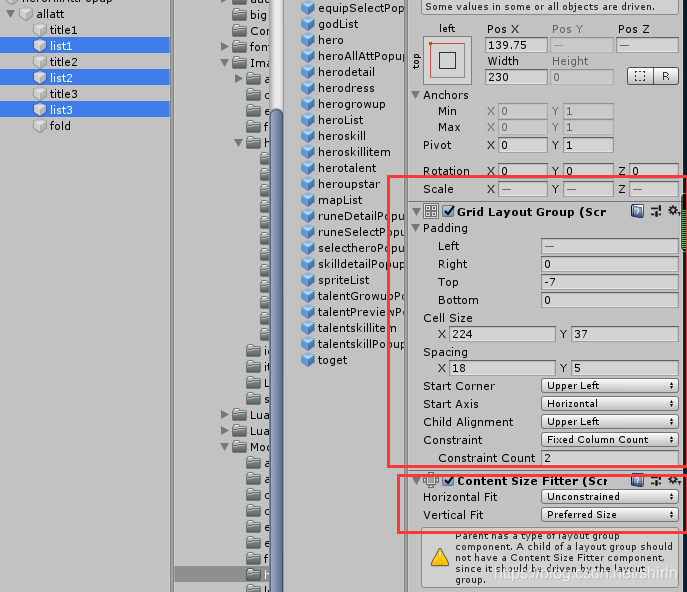
Grid Layout Group (网格布局)
child force expand:是否强制拉伸长宽到父物体大小
单是一个布局组件很难实现想要的效果,还可以再添加一个Content Size Fitter 组件配合使用(只是用来过滤尺寸,没有设置的选项默认为0处理,比如选择Min Width ,但是子物体上没有设置过Min Width ,那么它就没有宽度)。
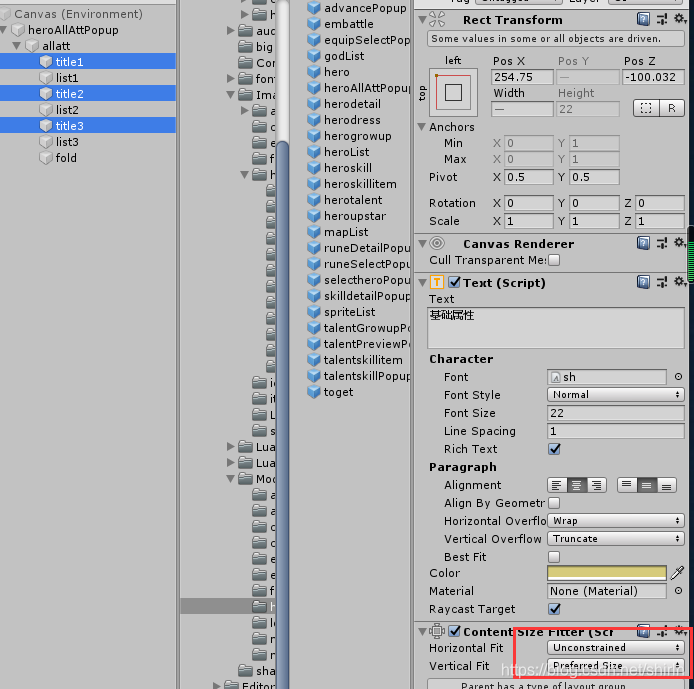
Content Size Fitter 内容大小过滤 组件
Horizontal Fit:子物体横向适配(Unconstrained 不受约束 Preferred Size 首选尺寸 Min Size 最小尺寸)
Vertical Fit:子物体竖向适配
Layout Element 布局元素 组件( 子物体上需要添加 )
Min Width:最小宽度( 不受父物体宽度影响 )
Min Height:最小高度
Preferred Width:首选宽度( 最大不能超过父物体宽度 )
Preferred Height:首选高度
Flexible Width:灵活宽度 ( 只有0和大于0两种 大于0的话会自动补全宽度)
Flexible Height:灵活高度
需求:
物品居中对齐,且间距不变。
例如:
当有两个物品时:

当有四个物品时:

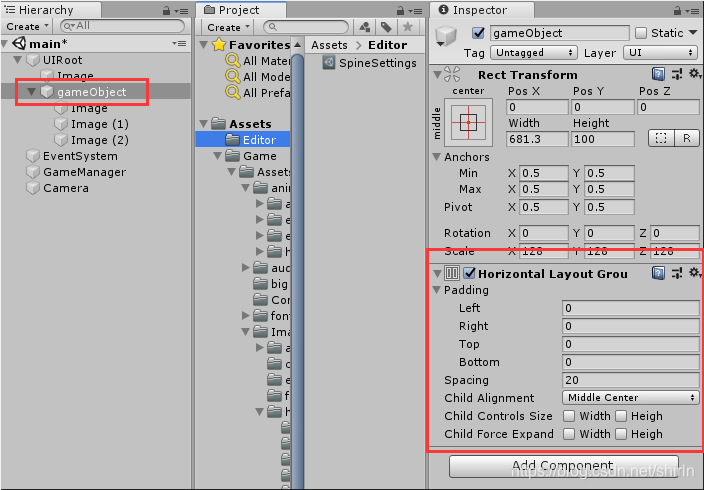
实现
注意:需要重点注意的是改gameObject的width不能比所有子物体的的width之和小

Spacing 表示 cell之间的距离。
Child Alignment 表示对齐方式。
Child Controls Size 表示是否控制(改变)子物体大小
Child Force Expand 表示 自适应 宽 和高
案例资源链接:layoutGroup.unitypackage
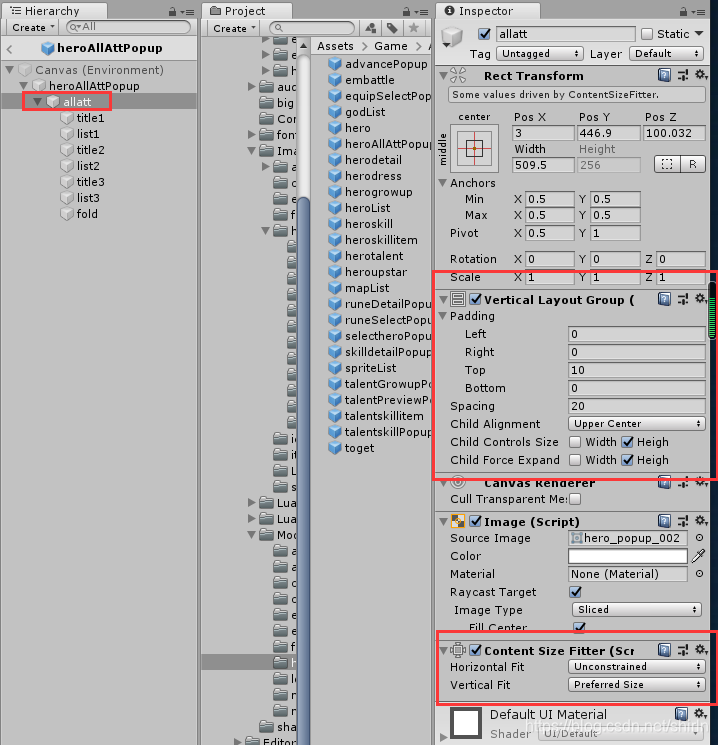
同样使用改组件,实现自动收缩功能:
收缩前是这样子的:

收缩后是这样子的:

实现:

标题:

滑动列表: