一、前言
本文承接上一节:GEF入门实例_总结_04_Eclipse插件启动流程分析
在第三节( GEF入门实例_总结_03_显示菜单和工具栏 ),我们创建了菜单和工具栏。
这一节,我们来实现:点击菜单后,打开一个编辑器。
二、添加扩展
1.选择扩展点
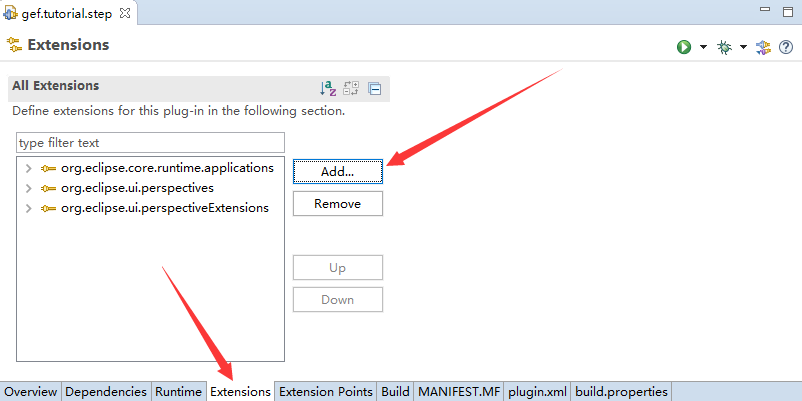
(1)双击plugin.xml,在extensions页中,点击Add...,

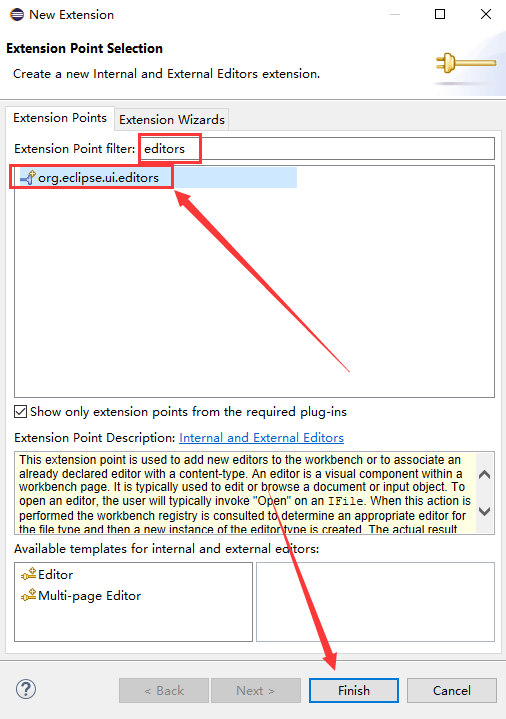
(2)搜索 editors,选择 org.eclipse.ui.editors 扩展点,finish


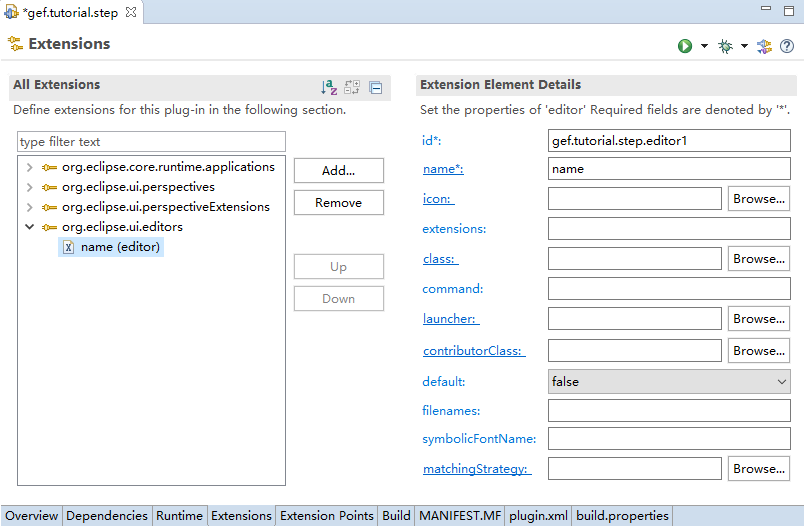
(3) 在新添加的 org.eclipse.ui.editors 扩展点上右键 -> New -> editor,出现下图

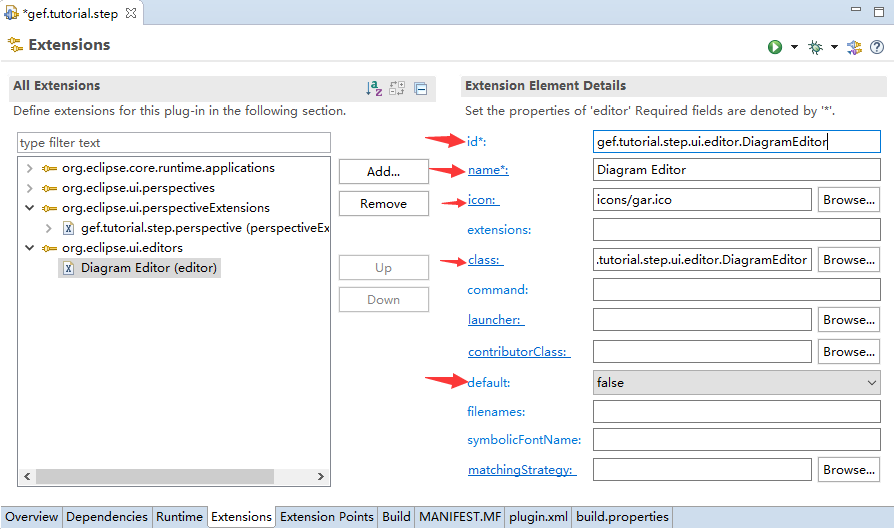
2.填写editor节点详情
这里我们约束一下命名规范:所有的id均为全类名
id : gef.tutorial.step.ui.editor.DiagramEditor
name : Diagram Editor
icon : icons/gar.ico
class : gef.tutorial.step.ui.editor.DiagramEditor
default : false

二、创建Editor类
1.创建Editor类
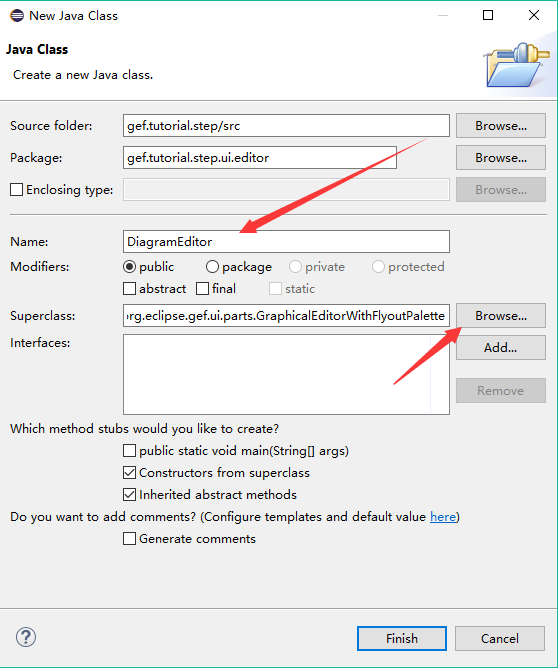
如下图,点击class ,会出现一个创建class的对话框。修改继承的基类为:org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette,
然后点击finish。
即可生成Editor类:

package gef.tutorial.step.ui.editor;
import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.palette.PaletteRoot;
import org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette;
public class DiagramEditor extends GraphicalEditorWithFlyoutPalette {
public DiagramEditor() {
// TODO Auto-generated constructor stub
}
@Override
protected PaletteRoot getPaletteRoot() {
// TODO Auto-generated method stub
return null;
}
@Override
public void doSave(IProgressMonitor monitor) {
// TODO Auto-generated method stub
}
}


2.修改Editor类
这里我们添加一个ID,设置一个编辑域

package gef.tutorial.step.ui.editor; import org.eclipse.core.runtime.IProgressMonitor; import org.eclipse.gef.DefaultEditDomain; import org.eclipse.gef.palette.PaletteRoot; import org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette; public class DiagramEditor extends GraphicalEditorWithFlyoutPalette { //1.添加ID,与扩展点ID保持一致,因此为了避免出错,建议ID统一为全类名 public static final String ID = "gef.tutorial.step.ui.editor.DiagramEditor"; public DiagramEditor() { //2.为该编辑器设置编辑域。默认是其本身 setEditDomain(new DefaultEditDomain(this)); } @Override protected PaletteRoot getPaletteRoot() { // TODO Auto-generated method stub return null; } @Override public void doSave(IProgressMonitor monitor) { // TODO Auto-generated method stub } }
3.创建DiagramEditorInput
创建好Editor之后,还需要创建一个编辑器输入
(1)在包 gef.tutorial.step.ui.editor 下新建包 input
(2)在input包下创建编辑器输入类:DiagramEditorInput,扩展自IPathEditorInput接口

package gef.tutorial.step.ui.editor.input; import org.eclipse.core.runtime.IPath; import org.eclipse.jface.resource.ImageDescriptor; import org.eclipse.ui.IPathEditorInput; import org.eclipse.ui.IPersistableElement; public class DiagramEditorInput implements IPathEditorInput { private IPath path; public DiagramEditorInput(IPath path) { this.path = path; } @Override public boolean exists() { // TODO Auto-generated method stub return path.toFile().exists(); } @Override public ImageDescriptor getImageDescriptor() { // TODO Auto-generated method stub return null; } @Override public String getName() { // TODO Auto-generated method stub return path.toString(); } @Override public IPersistableElement getPersistable() { // TODO Auto-generated method stub return null; } @Override public String getToolTipText() { // TODO Auto-generated method stub return null; } @Override public <T> T getAdapter(Class<T> adapter) { // TODO Auto-generated method stub return null; } @Override public IPath getPath() { // TODO Auto-generated method stub return path; } @Override public int hashCode(){ // TODO Auto-generated method stub return path.hashCode(); } }
三、显示Editor
我们现在已经有一个编辑器了,既然需要实现点击菜单后选择文件后打开编辑器,那么就要将点击菜单的action 与 编辑器连接起来。
1.修改 DiagramAction
我们在打开文件对话框并获取到文件保存路径之后,再打开前面创建的编辑器

package gef.tutorial.step.action; import org.eclipse.core.runtime.Path; import org.eclipse.jface.action.Action; import org.eclipse.jface.dialogs.MessageDialog; import org.eclipse.swt.SWT; import org.eclipse.swt.widgets.FileDialog; import org.eclipse.ui.IEditorInput; import org.eclipse.ui.IWorkbenchPage; import org.eclipse.ui.IWorkbenchWindow; import gef.tutorial.step.app.Activator; import gef.tutorial.step.constant.IImageConstant; import gef.tutorial.step.ui.editor.DiagramEditor; import gef.tutorial.step.ui.editor.input.DiagramEditorInput; /** * DiagramAction * * @author shirayner * */ public class DiagramAction extends Action { private final IWorkbenchWindow window; public final static String ID = "gef.tutorial.step.action.DiagramAction"; /** * 一、在构造方法中设置基本属性 * * @param window */ public DiagramAction(IWorkbenchWindow window) { this.window = window; //1.定义该Action的ID. 每一个Action需要一个唯一的ID号 setId(ID); //2.设置该Action的文字。该文字也就是菜单上的文字。"@ALT+D"用来设置该Action的快捷键 setText("&Diagram@ALT+D"); //3.设置工具栏的提示文本 setToolTipText("Draw the GEF diagram."); //4.设置该Action的图片。该方法使用 AbstractUIPlugin 抽象类的 imageDescriptorFromPlugin() 方法快捷地获取图像。 //imageDescriptorFromPlugin()方法需要两个参数:项目ID、图片文件名。 setImageDescriptor(Activator.imageDescriptorFromPlugin( Activator.PLUGIN_ID, IImageConstant.EDITORTITLE)); } /** * 二、在Run方法中设置要执行的动作。 * 单击菜单、工具栏图标按钮或者按键时会执行Action的run方法 * */ @Override public void run() { //1.打开文本对话框后,获取文件路径 String path = openFileDialog(); if (path != null) { //弹出一个对话框 //MessageDialog.openInformation(window.getShell(), "温馨提示", "文件保存路径为:"+path); //2.根据文件路径,创建一个编辑器输入 IEditorInput input = new DiagramEditorInput(new Path(path)); //3.获取工作台页面 IWorkbenchPage page = window.getActivePage(); try{ //4.根据扩展点ID打开编辑器. page.openEditor(input, DiagramEditor.ID,true); }catch(Exception e){ System.err.println(e); } } } /** 打开一个文件对话框 * * @return * String 文件路径 */ private String openFileDialog(){ FileDialog dialog = new FileDialog(window.getShell(),SWT.OPEN); dialog.setText("文件保存到"); dialog.setFilterExtensions(new String[] { ".diagram" }); return dialog.open(); } }
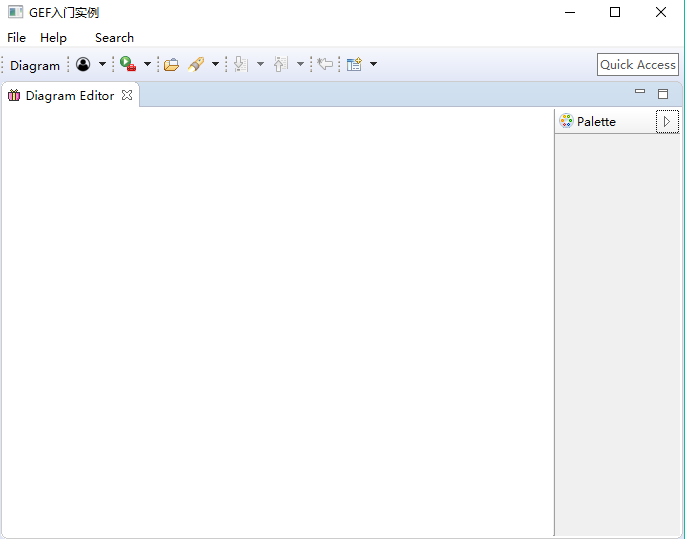
四、运行效果
(1)运行插件,点击菜单或者工具栏

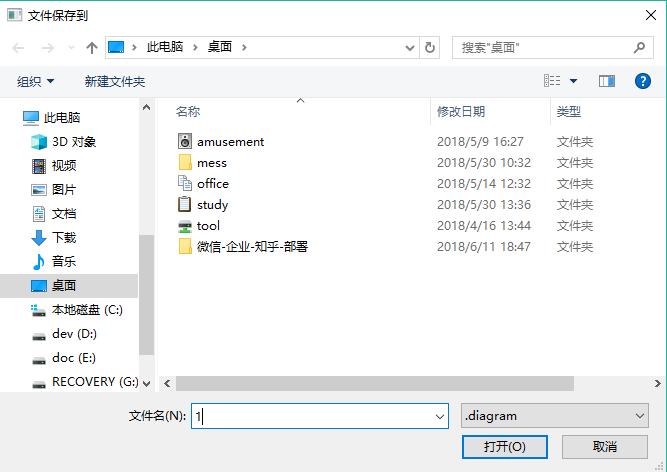
(2)出现下图文件对话框,选择保存文件的路径,然后点击打开

(3)出现一个带有调色板的空白编辑器