一、消息对话框
所谓的消息对话框,就是说当你点击按钮弹框,它会弹出一个消息提示你,消息对话框有相应的确定、取消、其他按钮,比如下方:
代码:
//消息提示框 public void testOne(View view){ //构建AlertDialog.Builder对象 AlertDialog.Builder bulider=new AlertDialog.Builder(this); //设置相关的参数 bulider.setTitle("消息"); bulider.setIcon(R.drawable.ic_launcher); bulider.setMessage("Hello,Android"); bulider.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(getApplication(), "你选择了确定", 300).show(); } }).setNegativeButton("取消", null).setNeutralButton("其他", null); //构建Dialog final AlertDialog dialog=bulider.create(); dialog.show(); //点击按钮不关闭 dialog.getButton(Dialog.BUTTON_NEUTRAL).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getApplicationContext(), "你选择了其他的按钮", 3000).show(); dialog.dismiss();//手动关闭 } }); }
效果:

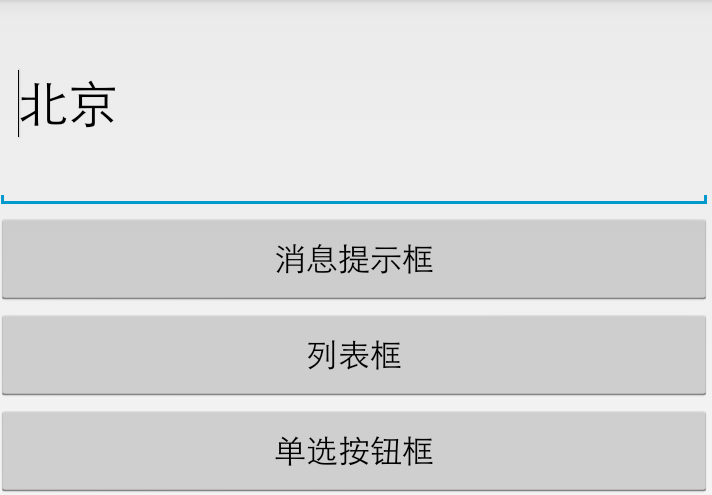
二、列表框
弹出的对话框,内容是以列表的形式排版
代码:
//定义内容显示 private EditText showText; private String[] citys={"北京","上海","南京","广州","深圳","珠海"}; //列表框 public void testTwo(View view){ AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setIcon(R.drawable.ic_launcher); builder.setTitle("请选择城市"); builder.setItems(citys,new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { showText.setText(citys[which]); } }).create().show(); }
效果:

三、单选按钮
只能选择一个,如下所示:
代码:
//单选按钮 public void testThree(View view){ AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setIcon(R.drawable.ic_launcher); builder.setTitle("请选择城市"); builder.setSingleChoiceItems(citys, -1,new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { showText.setText(citys[which]); } }).setPositiveButton("确实",null).create().show(); }
效果:


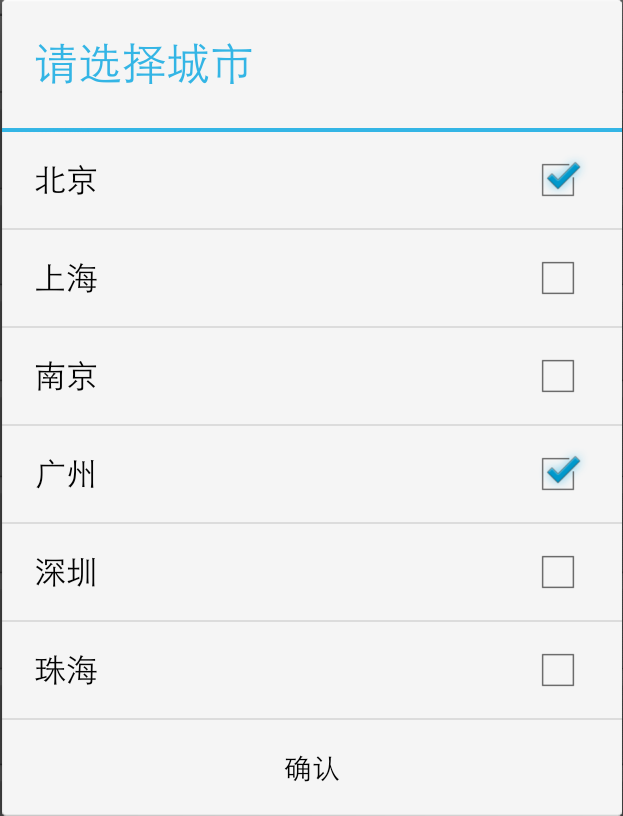
四、复选按钮
可以多选几个,如下所示:
代码:
//复选框 boolean[] isSelected=null; public void testFour(View view){ isSelected=new boolean[citys.length]; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setIcon(R.drawable.ic_launcher); builder.setTitle("请选择城市"); builder.setMultiChoiceItems(citys, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { isSelected[which]=isChecked; } }).setPositiveButton("确认",new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { String str=""; for (int i = 0; i < citys.length; i++) { if(isSelected[i]){ str+=citys[i]+","; } } Toast.makeText(getApplicationContext(), str, 3000).show(); showText.setText(str); } }).create().show(); }
效果:

和前面一样,也是取到值,显示在TextView
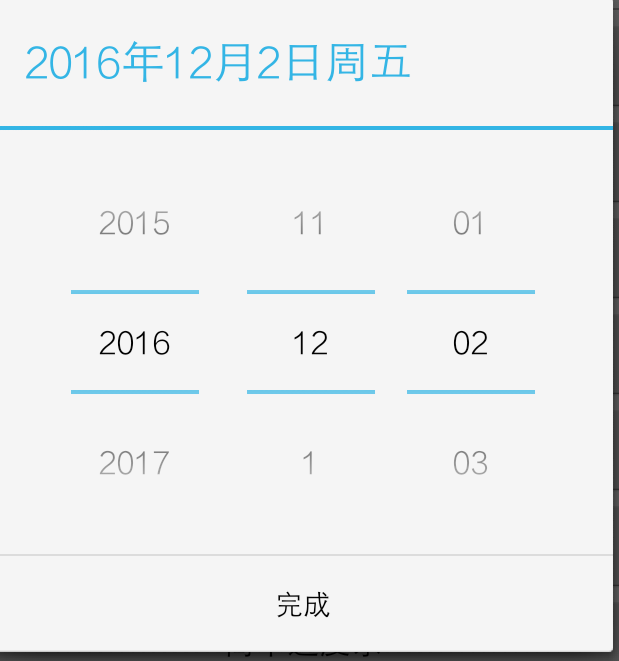
五、日期对话框
日期的对话框,自动定位到当前的日期,如下所示:
代码:
//日期对话框 public void testFive(View view){ Calendar cal=Calendar.getInstance(); DatePickerDialog dialog=new DatePickerDialog(this, new OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear,int dayOfMonth) { showText.setText(year+"-"+(monthOfYear+1)+"-"+dayOfMonth); } }, cal.get(cal.YEAR), cal.get(cal.MONTH), cal.get(cal.DATE)); dialog.setIcon(R.drawable.ic_launcher); dialog.setTitle("请选择日期"); dialog.show(); }
效果:

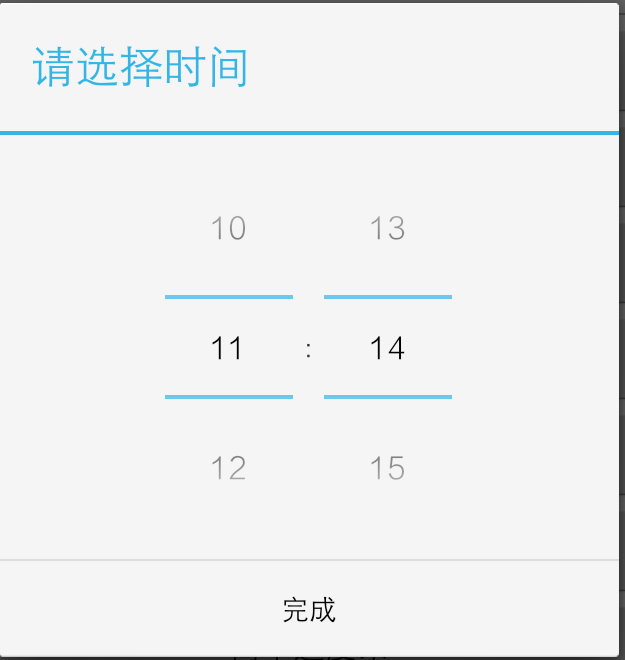
六、时间对话
//时间对话框 public void testSix(View view){ Calendar cal=Calendar.getInstance(); TimePickerDialog dialog=new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { showText.setText(hourOfDay+":"+minute); } },cal.get(cal.HOUR_OF_DAY),cal.get(cal.MINUTE),true); dialog.setIcon(R.drawable.ic_launcher); dialog.setTitle("请选择时间"); dialog.show(); }
效果:

七、进度条
第一种:
//简单进度条对话框 boolean isRun=true; public void testSeven(View view){ isRun=true; final ProgressDialog dialog=new ProgressDialog(this); dialog.setIcon(R.drawable.ic_launcher); dialog.setTitle("正在下载"); dialog.setMessage("内容正在加载中......"); dialog.setButton(Dialog.BUTTON_NEGATIVE, "取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { isRun=false; } }); dialog.show(); //开启一个线程执行下载 new Thread(new Runnable() { @Override public void run() { while(isRun){ for (int i = 0; i < 100; i++) { try { Thread.sleep(20); } catch (InterruptedException e) { e.printStackTrace(); } } isRun=false; runOnUiThread(new Runnable() { public void run() { dialog.dismiss(); } }); } } }).start(); }
效果:

第二种:
//进度条二 ProgressDialog dialog=null; boolean isRun2; public void testEight(View view){ dialog=new ProgressDialog(this); dialog.setTitle("正在下载"); dialog.setProgress(0); dialog.setMax(100); dialog.setIcon(R.drawable.ic_launcher); dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); dialog.setButton(Dialog.BUTTON_POSITIVE, "取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { isRun2=false; } }); dialog.show(); isRun2=true; //开始更新进度条 new Thread(new Runnable() { @Override public void run() { while(isRun2){ if(dialog.getProgress()<100){ //每一次更新+1 dialog.setProgress(dialog.getProgress()+1); try { Thread.sleep(100); } catch (InterruptedException e) { e.printStackTrace(); } }else{ isRun2=false; runOnUiThread(new Runnable() { @Override public void run() { Toast.makeText(MainActivity.this, "文件下载完毕", 3000).show(); dialog.dismiss(); } }); } } } }).start(); }
效果:

八、自定义对话框
自定义对话框,可根据自己的想法去实现,在这里我就举个例子,就做一个登录:
代码:
mydialog_login.xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户名:" android:textSize="25sp" /> <EditText android:id="@+id/uname" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="密 码:" android:textSize="25sp" /> <EditText android:id="@+id/upwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:password="true" /> </LinearLayout>
MainActivity.java中的代码:
//自定义对话框 public void testNine(View view){ AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("用户登录"); //通过投影将布局文件加载进来生成View View v=LayoutInflater.from(this).inflate(R.layout.mydialog_login, null); final EditText uname=(EditText)v.findViewById(R.id.uname); final EditText upwd=(EditText)v.findViewById(R.id.upwd); builder.setView(v); builder.setPositiveButton("登录", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { String name=uname.getText().toString(); String pwd=upwd.getText().toString(); Toast.makeText(getApplicationContext(), name+"_"+pwd, 3000).show(); } }).setNegativeButton("取消", null); builder.create().show(); }
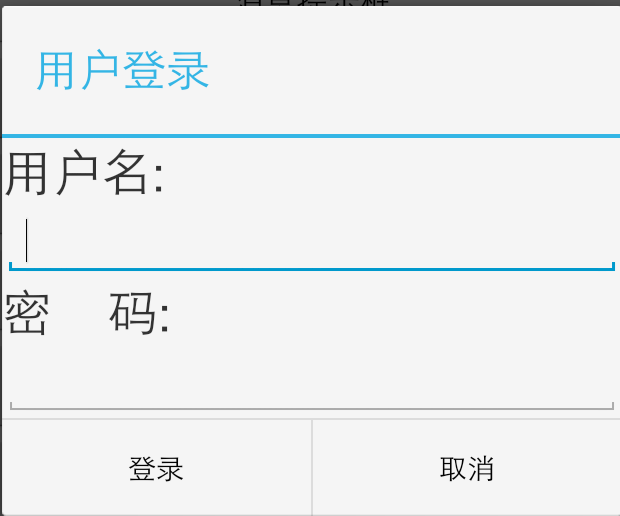
效果:

九、总结
这些会话框代码都是直接复制到自己的编辑器上就可以使用了,也是简单易用的。至于难点也是有的,进度条和自定义相对难一点。
