目录:
1. vue.js devtools使用教程
2. 关闭红色的波浪线提示
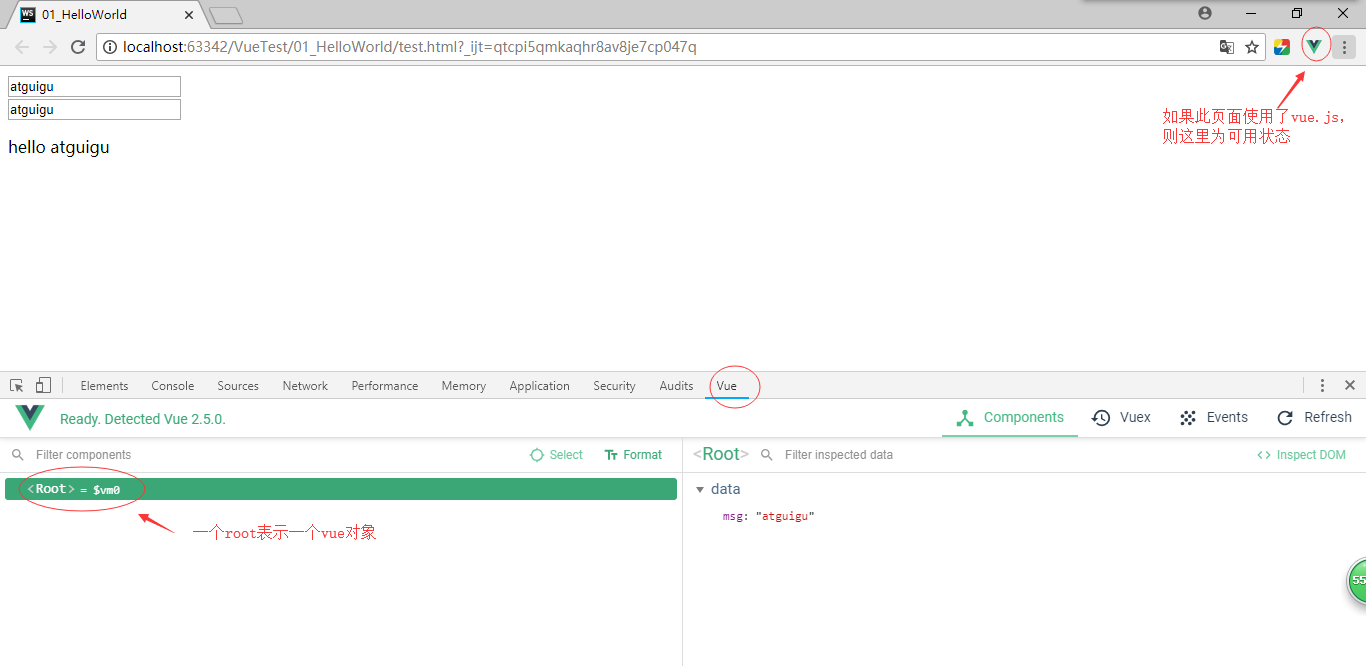
1. vue.js devtools使用教程

2. 关闭红色的波浪线提示
eslint: 是一个代码规范检查的工具,基本已替代以前的jshint;
基本原理:
定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息有相应的配置, 可定制检查。
有时我们会觉得eslint的检查过于严格,至使我们项目中,到处都是红色的波浪线,此时我们可以选择关闭eslint,
毕竟那么那么多前端代码,也改不过来。所以我们在写代码时应该尽量的按照规范去写。

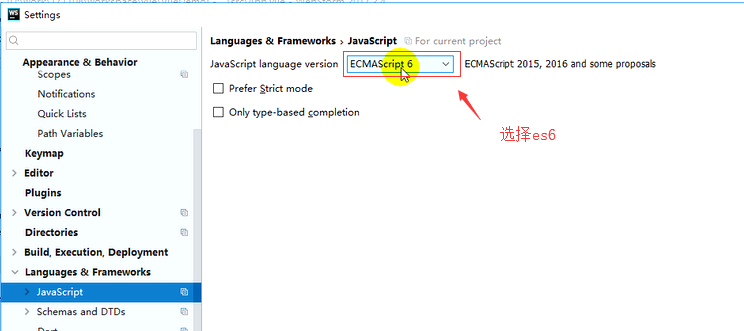
去掉eslint的语法检查:

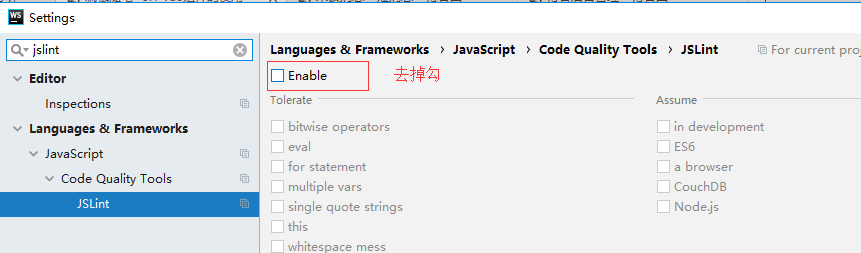
去掉jslint的语法检查:

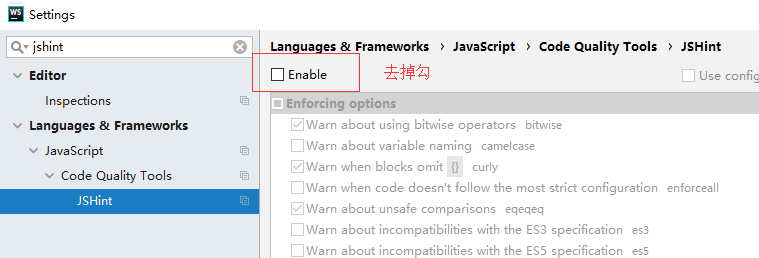
去掉jshint的语法检查:

此外在做项目的时候,我们除了设置工具意外,还可以在项目中对项目进行配置,如vue项目:
(1).eslintrc.js:规则相关配置文件,可以在此修改规则;
(2).eslintignore:指令检查忽略的文件,可以在此添加想忽略的文件,如:
/build/
/config/
/dist/
/*.js
*.vue
*.js