对于elementUI中对话框,点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示。今天终于自己查资料解决了,分享给大家
1、首先在你的对话框 取消按钮 加一个click事件,例如:(callOf里面的ruleForm和ref一 一对应起来)
<div slot="footer" class="dialog-footer">
<el-button @click="callOf('ruleForm')">取 消</el-button>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
</div>
2、点击取消按钮,关闭对话框,清除表单验证
callOf(formName){
this.dialogFormVisible = false;
this.$refs[formName].resetFields();
}
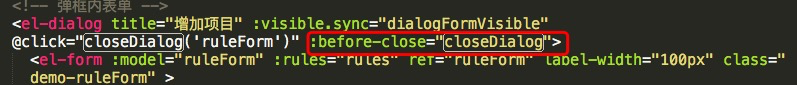
3、对话框右上角的close按钮(before-close:关闭前的回调,会暂停 Dialog 的关闭,function(done),done 用于关闭 Dialog。 location.reload:刷新整个页面)

closeDialog(done){
this.$confirm('确认关闭?')
.then(_ => {
done();
location.reload();
})
.catch(_ => { });
}
这样就设置好了,不会出现 二次点击时,错误提示还遗留在对话框上。
参考网站:https://www.cnblogs.com/hezihao/p/7416820.html
