大家好,我是王铁头 一个乙方安全公司搬砖的菜鸡
持续更新移动安全,iot安全,编译原理相关原创视频文章
博主的逆向视频:
https://space.bilibili.com/430241559
因为空调遥控器到处放 经常找不到遥控器 所以我下载了小米的遥控app
打开会在页面底部显示一个广告 看到广告我的第一反应就是 呵呵

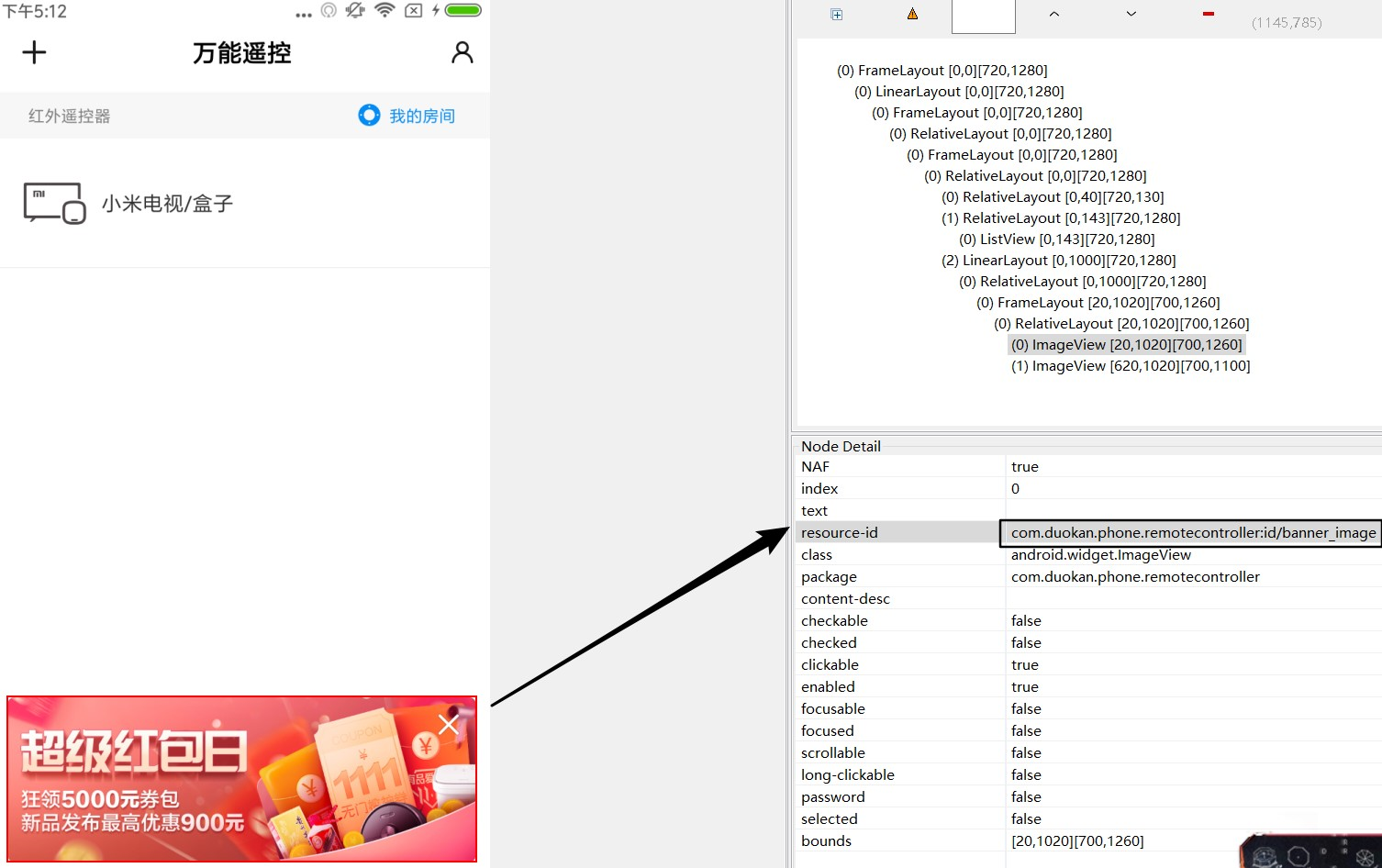
这里使用的工具是sdk自带的工具 uiautomatorviewer 用这个可以很方便的查看各种资源的id
当前思路是直接找到 ui引用的地方 删掉引用 (不成熟的一个想法)
可以看到红包的图片id 是 banner_image

图片右上角的x的资源id是 image_close_banner
接下来在ak全局搜索资源id 这里找到了4个引用的地方

注释掉布局的xml文件和引用的部分
注释前xml的内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_gravity="center_horizontal" android:orientation="vertical" android:id="@id/layout_banner" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout android:layout_gravity="center_horizontal" android:background="@color/white_100_percent" android:layout_width="fill_parent" android:layout_height="@dimen/banner_height_group">
<android.support.v7.widget.CardView android:layout_width="fill_parent" android:layout_height="@dimen/banner_height" android:layout_centerInParent="true" android:layout_marginStart="@dimen/banner_width_margin" android:layout_marginEnd="@dimen/banner_width_margin" app:cardCornerRadius="6.0dip" app:cardElevation="0.0dip">
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent">
<ImageView android:id="@id/banner_image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/default_poster_media" android:scaleType="fitXY" />
<ImageView android:id="@id/image_close_banner" android:layout_width="40.0dip" android:layout_height="40.0dip" android:src="@drawable/close_banner" android:layout_alignParentTop="true" android:layout_alignParentRight="true" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
</LinearLayout>
注释后
<item type="id" name="banner_image" />
<item type="id" name="image_close_banner" /><?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_gravity="center_horizontal" android:orientation="vertical" android:id="@id/layout_banner" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout android:layout_gravity="center_horizontal" android:background="@color/white_100_percent" android:layout_width="fill_parent" android:layout_height="@dimen/banner_height_group">
<android.support.v7.widget.CardView android:layout_width="fill_parent" android:layout_height="@dimen/banner_height" android:layout_centerInParent="true" android:layout_marginStart="@dimen/banner_width_margin" android:layout_marginEnd="@dimen/banner_width_margin" app:cardCornerRadius="6.0dip" app:cardElevation="0.0dip">
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent">
</android.support.v7.widget.CardView>
</RelativeLayout>
</LinearLayout>
可以看到只是删除了以下两句
<ImageView android:id="@id/banner_image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/default_poster_media" android:scaleType="fitXY" /> <ImageView android:id="@id/image_close_banner" android:layout_width="40.0dip" android:layout_height="40.0dip" android:src="@drawable/close_banner" android:layout_alignParentTop="true" android:layout_alignParentRight="true" />
重新修改 这次只是删掉布局里的两行代码 修改运行 运行后发现崩溃秒退
想了想 直接删掉布局里的代码 后续代码引用到了这个地方 要显示图片的时候 也确实会引起一系列的错误
第三次尝试:
修改思路 更改布局的宽度和高度 如下

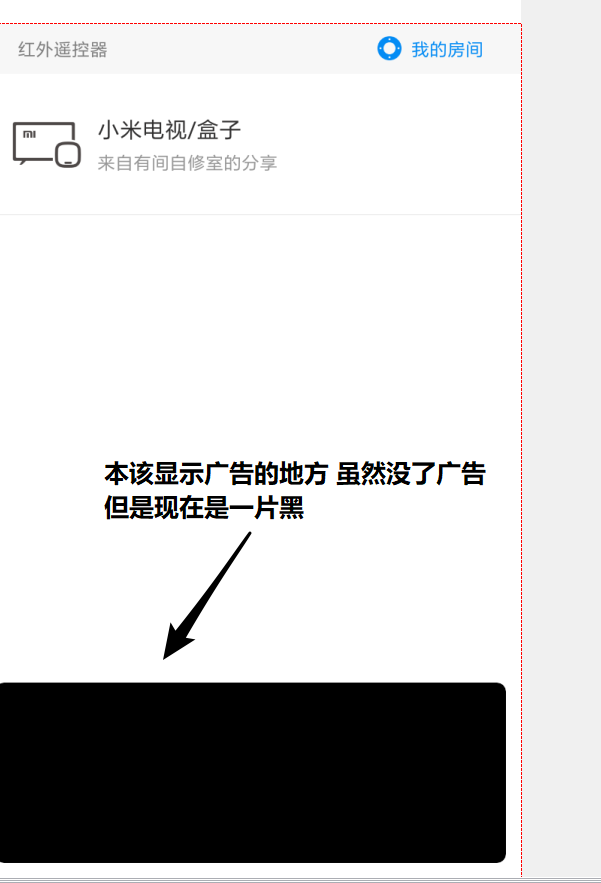
修改后结果如下 。

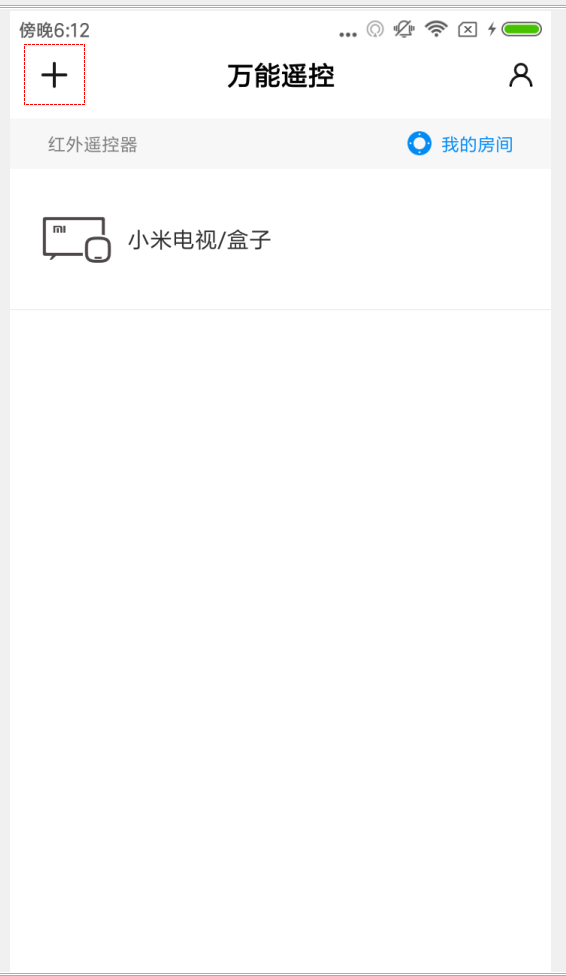
这里还是修改的不够完善 上面有一片黑是因为当前区域没有 img填充 尝试把整个布局的宽高都改成0

bingo 成功撸掉了 banner广告

博主的逆向视频:https://space.bilibili.com/430241559
持续更新移动安全 iot安全 编译原理相关知识